Website ReSizer, available to businesses and organizations of all sizes,brings in perfectly sized web pages to a Facebook tab or within a web page.
It’s a solution for every companythat spent money investing in their website and thenwished they had the same functionality on in other locations.
Simply add the website to your fan page tab, resize to your liking so it all fits nicely, and publish!
No more gaudy iframe scroll bars! Most websi
TabSite enables marketers and owners to reach more people, engage their community, and capture more leads. All to help grow your sales process stronger!
Review appfeatures and pricingthen once a plan is selected you will be taken to the manager.
FIRST STEPS
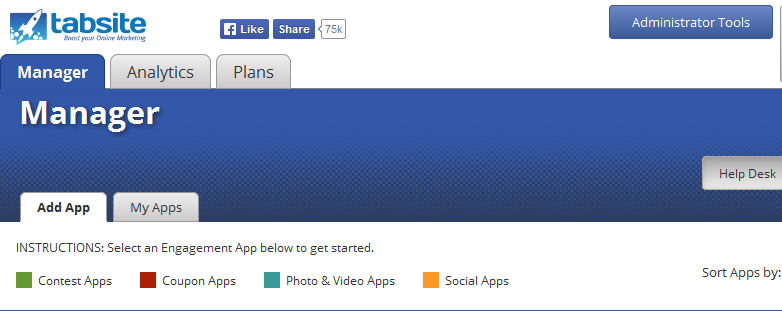
Upon signing up you are taken to the manager in the "Add App" area. Review the different apps and select to "Add" a app. This opens up the setup for the App. Existing user
Photo Contest
Create Viral Photo Contests where visitors or Admins can upload their photo entry for your fans to vote on!
Multiple voting options are available including single vote, daily voting, or a set number of votes per contest. Select this option to begin creating a photo entry contest. If you want to only useAdmin Entries, make sure to select the "Use only Page Admin Entries" toggle. By removing the "v
Canvais a powerful online design tool enabling non-designers and professional designers to easily create customized images to use. TabSite has partnered with Canva as a early beta release partner to integrate the Canva Designer into the manager area of each App.
What is the Canva Button?
In short, Canva access and power within web-tools like TabSite!
Instead of just offering an ‘Upload’ button and leaving users on their ow
Use the Landing Page app to build a conversion form for email opt-ins, eBooks, events, deals and more. Build out the form with fields including text areas, dropdown menus, and checkbox options to ensure you get the fields your business needs to capture. Customize the URL page name and easily add optional Retargeting and Conversion tracking codes to track the ROI of your campaign. Mobile respon
Have visitors and fans enter for a chance to win!
Keep them coming back with weekly or regular giveaways.
Sweepstakes allow visitors to submit entries during a promotional time period. Each entry is e-mailed to you. From the entries you can pick a winner. Users can view/capture/export data and use the system tools to randomly select up to 5 winners.
KEY FEATURES OF TABSITE SWEEPSTAKES:
Set the "Go-Live" Date and End Date
Pre-Sweepst
....boost the reach of the promotion by having entrants incentivized to gain more entries by sharing it with Facebook friends!
SWEEPSTAKES PLUS IS A POWERFUL PROMOTION APP THAT IS VIRAL BY NATURE.
Setup a sweepstakes with form for fans to enter to win a prize. The winner is chosen randomly but entrants that share via Tweeting get more entries! All of this is tracked for you.
The viral poweris tha
Photo Contest
Landing Page App
Sweepstakes
Form and Survey App
Sweepstakes Plus
Coupon App
Essay and Video Apps
The Mailchimp integration is within any app that offers a form (except Drag N Build which is a unique app).
Simply go to the Integrations section (in left menu).
Then select "Enable" on the Mailchimp option. This open
This Smart / mobile friendly url, when used in a post to the wall or any other time when clicked by a person using a mobile phone, directs the viewer to a mobile friendly view of the custom app. Desktop viewers continue to have the same experience of viewing the custom app when they click on the mobile friendly url.
WHY A "SMART URL?"
Since Facebook'
Drive traffic to your Facebook page by offering a promotional coupon!
The Coupon Engagement App from TabSite allows you to setup a promotion tab for your Facebook fan Page in just minutes.
Simply add a image with details of your coupon or offer such as the discount code to use on your website or a printable area for users to print and bring to your store to redeem.
Premium App users have a Like Gate option available to them for fan gating to help ensure the Like count of your Page increases.
BUILD A COUPON:
To get started, first you have to click the Manager section and the Add App tab:

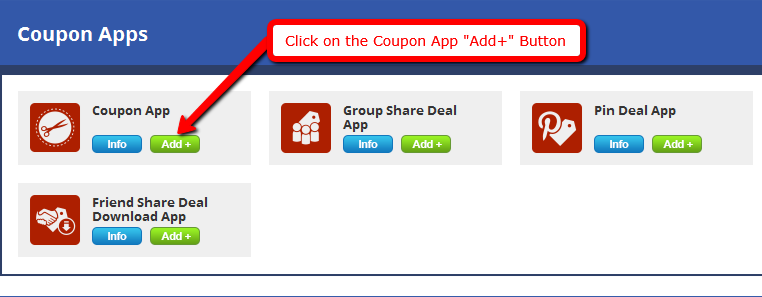
Then, scroll down the page until you reach the Coupon Apps section. You will then see in that section the Coupon App tab:

NOTE: Canva is now integrated in TabSite to allow you to custom template images in your app! Use Canva's or create your own by clicking the Canva button. Read more here.
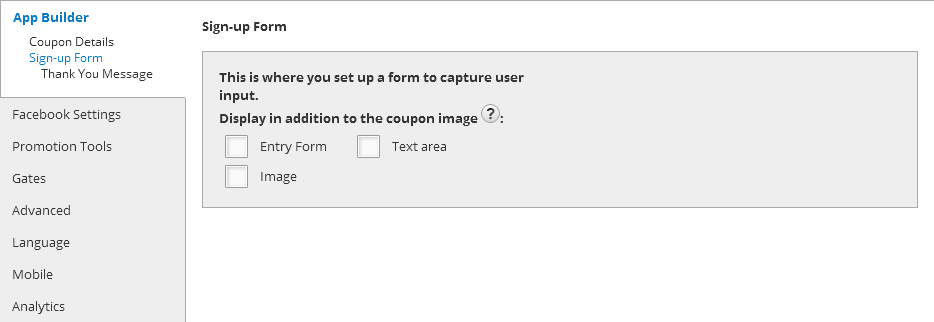
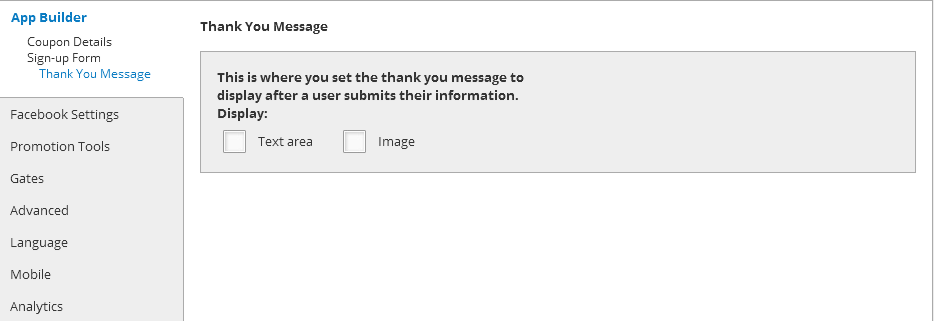
Once you have clicked the Add+ button, the page will then load and advance you to the App Builder Settings page. The page has three sub-settings namely Coupon Details, Sign-Up Form and a Thank You Message:

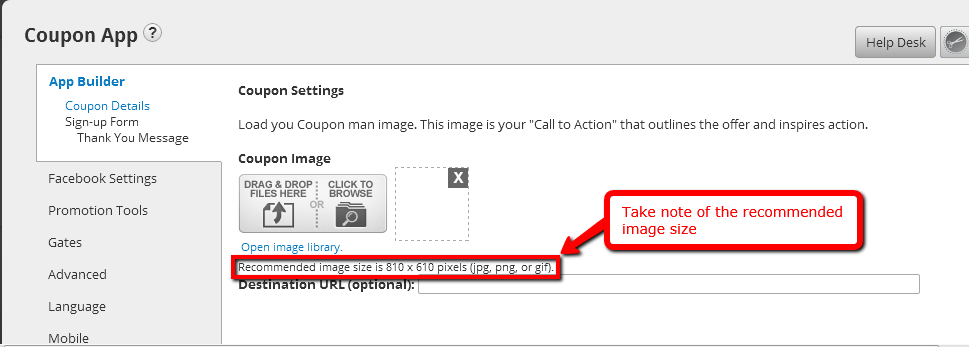
The Coupon Details page has a "Call to Action" image that gives a rough idea of the offer and encourages action. There are two ways of uploading the image you'll be using; the first one is through dragging and dropping the image while the other one is by browsing the image on your computer:

Capture the inputs of the user using the Sign-Up Form sub-setting. In order to grow your email list, it is recommended to tick the check boxes consisting of the following fields: Entry Form, Text Area and Image. You are able to invite your visitors to connect to your list in order to be alerted to future deals:

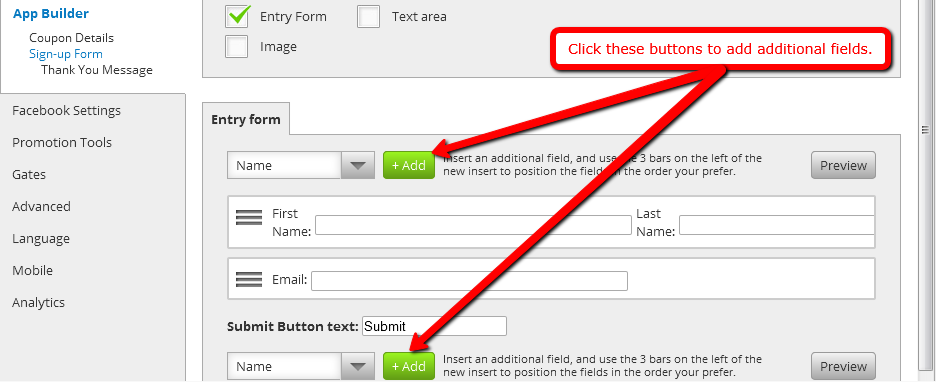
If you check the Entry Form, additional fields will appear onscreen:

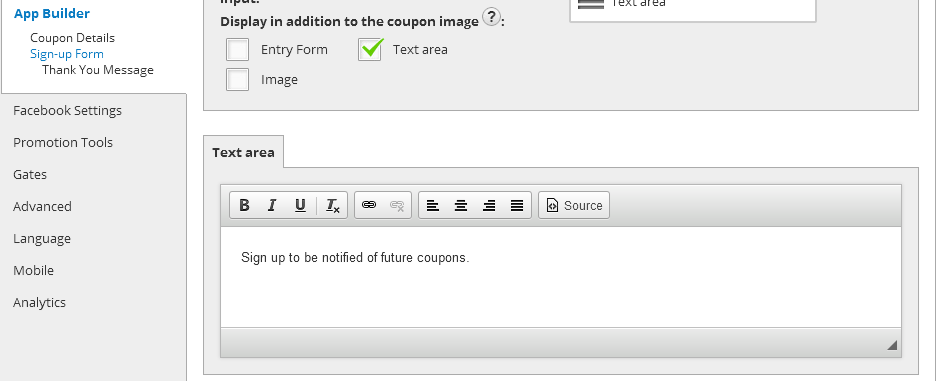
If you check the Text area, this will show up onscreen:

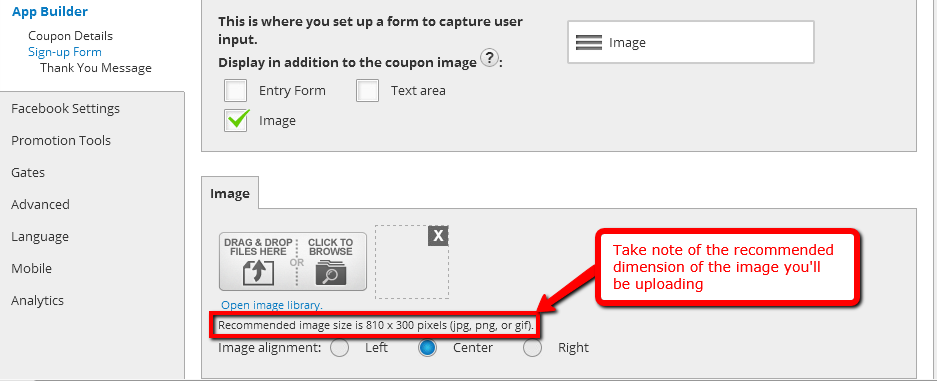
If you check the Image area, this will show up onscreen. Just like in the Coupon Details section, you can either choose to drag/drop the image or browse it from your computer:

The Thank You Message section only works if you have ticked the Entry Form check box found in the Sign-Up Form Sub-settings. You can modify in this area the thank you message that appears after the users submitted their online form. It has its own check boxes specifically the Text Area and the Image:

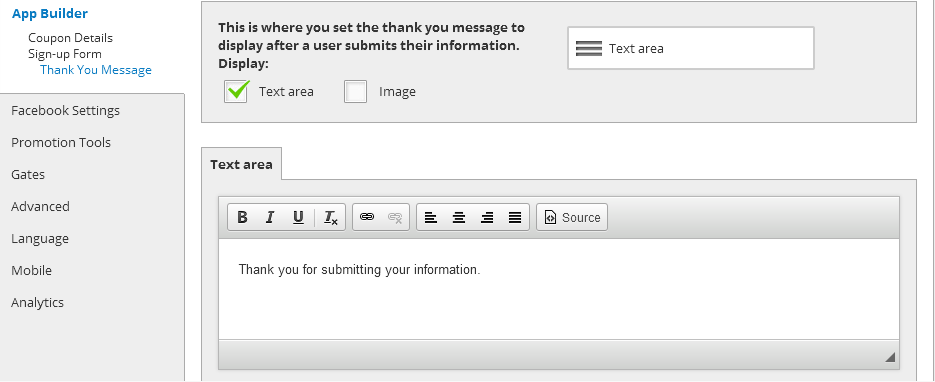
Once you ticked the Text area, this will show up onscreen:

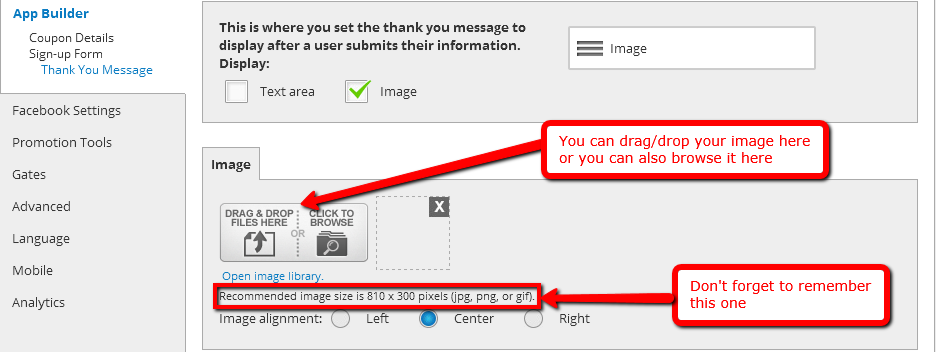
Once you ticked the Image, this will show up onscreen:

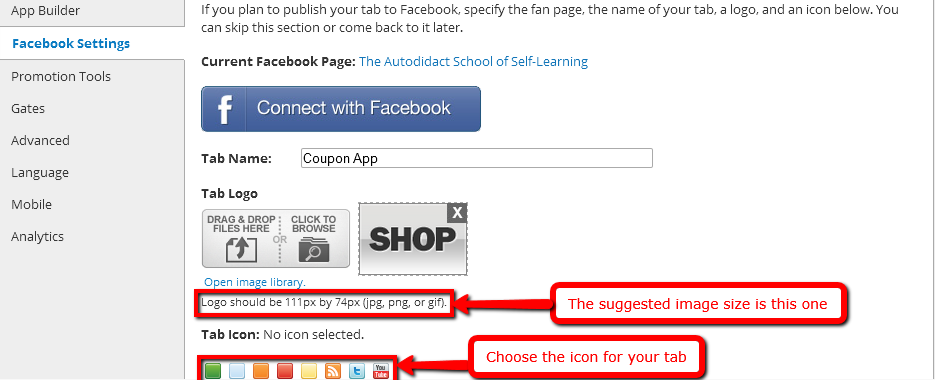
You can modify the Facebook settings if you would like your tab to be published to Facebook. You can do this by specifying your fan page, tab name, a logo and an icon. This section can be skipped or you can come back to this later:

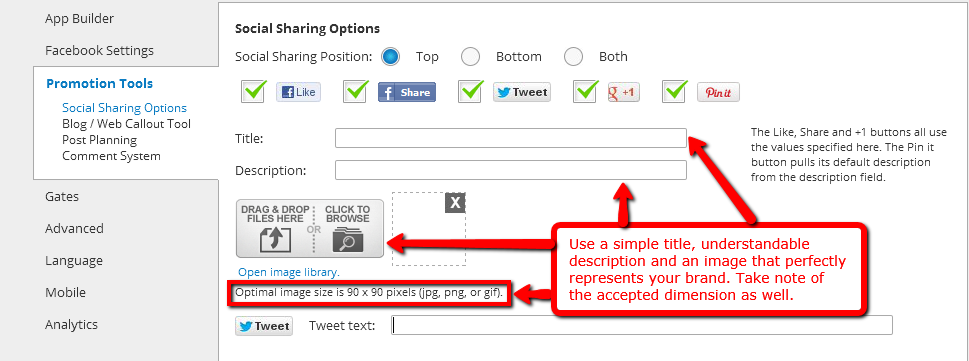
The Promotion Tools is the third section of the settings:

To enable your app to be shared in different social media sites, use the Social Sharing Options. These sites consist of Facebook, Twitter, Google+ and Pinterest. You can modify the image position, input your title, description and carry out the engagement process with the social networks mentioned earlier:

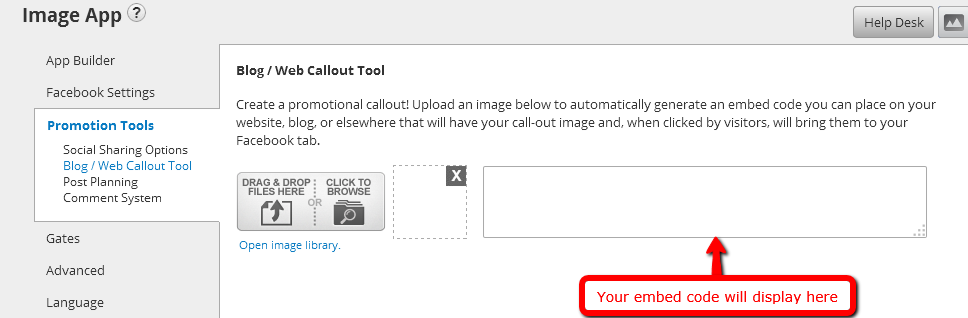
Next is the Blog/Web Callout Tool. Make a promotional call-out by uploading an image and it will be generated automatically to an embed code. Then, you can put it into your website, blog or elsewhere you'd like to put your call-out image. When ticked by visitors, it will then be forwarded to your Facebook tab:

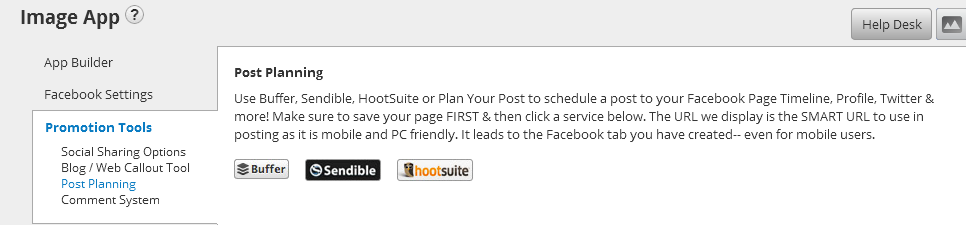
Would you like to schedule your posts on various social media platfoms? Then, the Post Planning option can do this task for you. You can choose to either one of these three platforms: Buffer, Sendible and Hootsuite. In posting, the displayed URL that is used is the SMART URL since it is PC and mobile-friendly. It directs to the Facebook tab you have made - even for users of mobile phone:

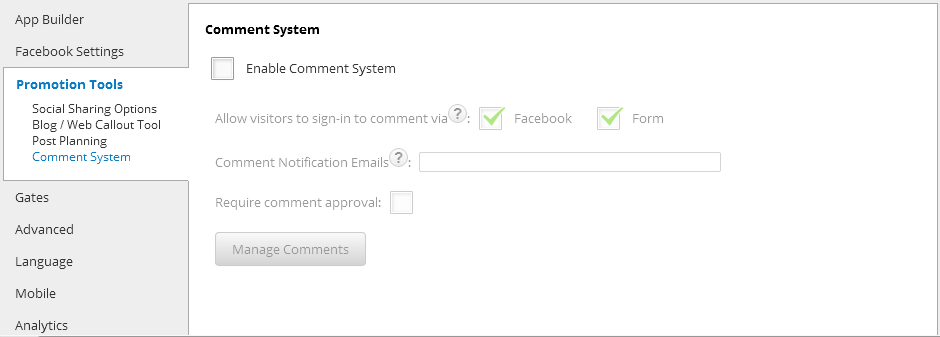
The fourth sub-setting in the Promotional Tools is the Comment System. Upon ticking the Enable Comment System check box, added options can now be accessed. These options include "Allow visitors to sign-in to comment via Facebook or Form", "Comment Notification Emails" and "Require Comment Approval." To save the changes, just click the Manage Comments button found below:

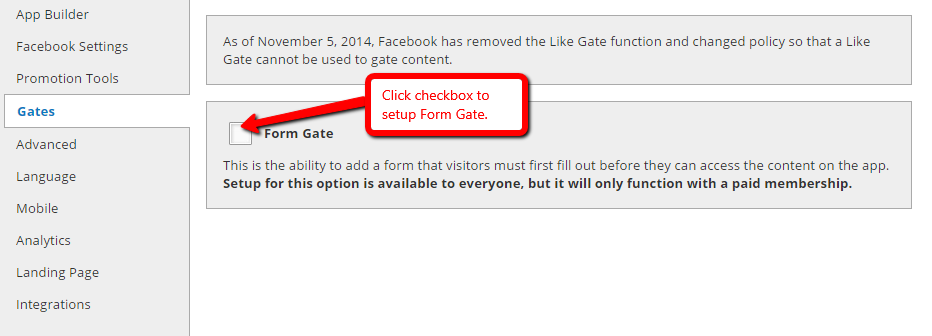
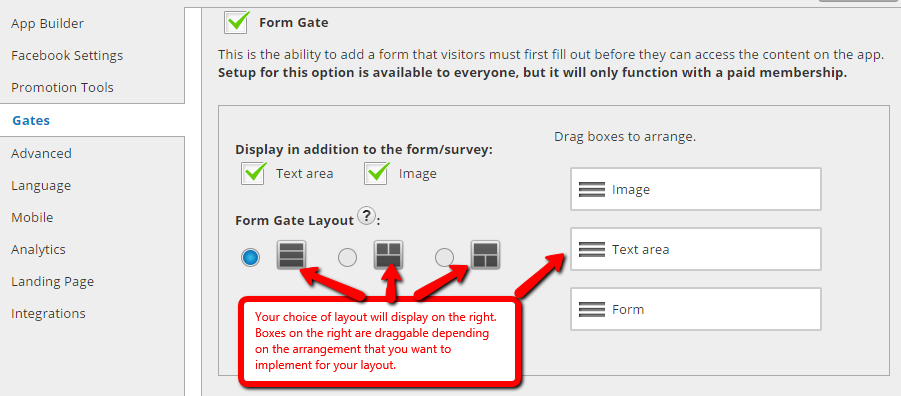
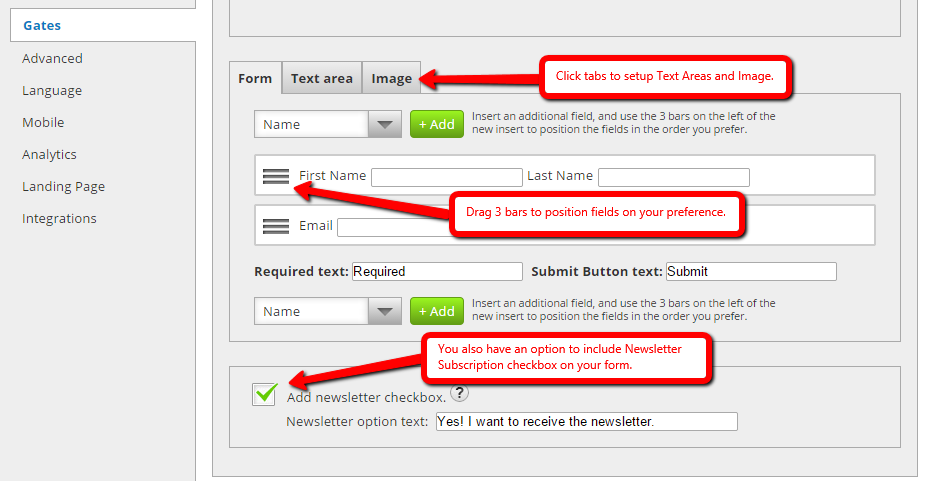
Form Gate is a simple form that users must complete and submit in order to access your app content.



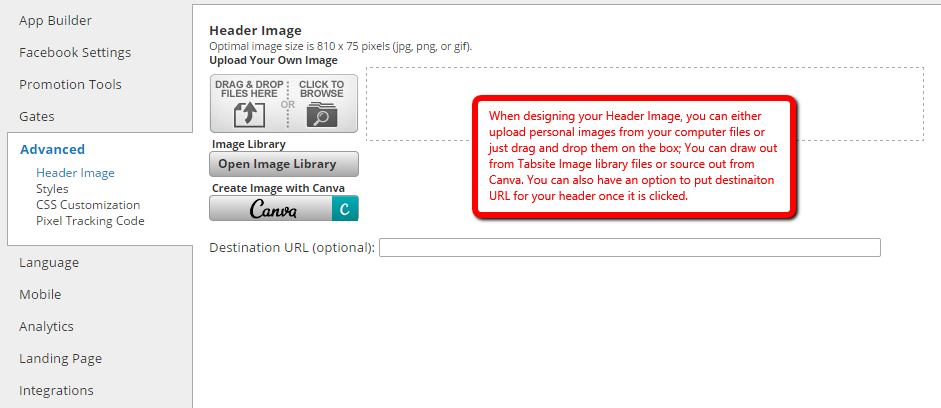
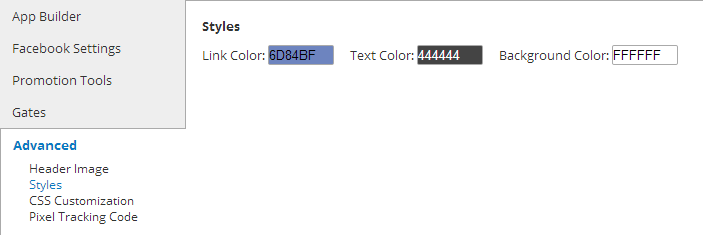
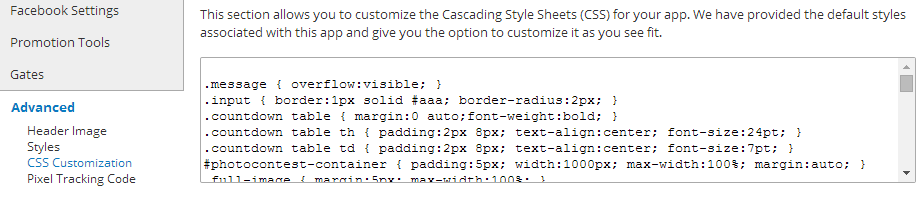
The Advanced setting is the fifth one in the list. You can upload a header image just like in the previous settings. Also, you can edit the Link Color, Text Color, Background Color and finally, customize your app's CSS. The default style for the CSS are already provided with this app:



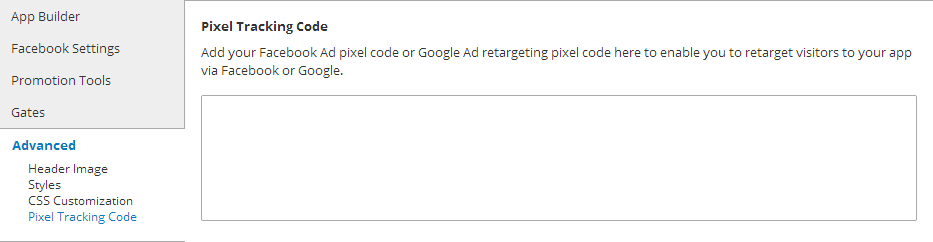
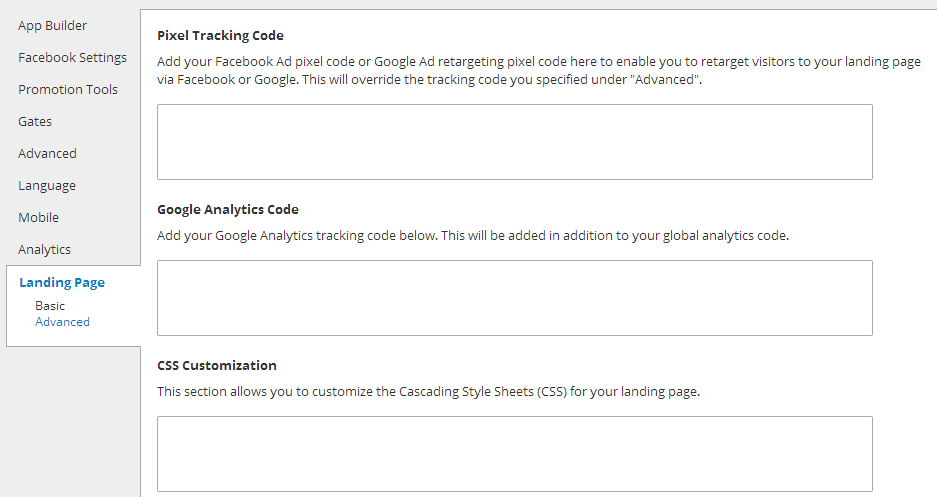
Another feature to help you with marketing is to implement remarketing pixels! We have a Pixel Tracking code area for Facebook and/ or Google Ads. By installing the pixel code from those services, you are then able to target visitors to your promotion back on that service with ads. Simply paste the pixel tracking code that they provide.

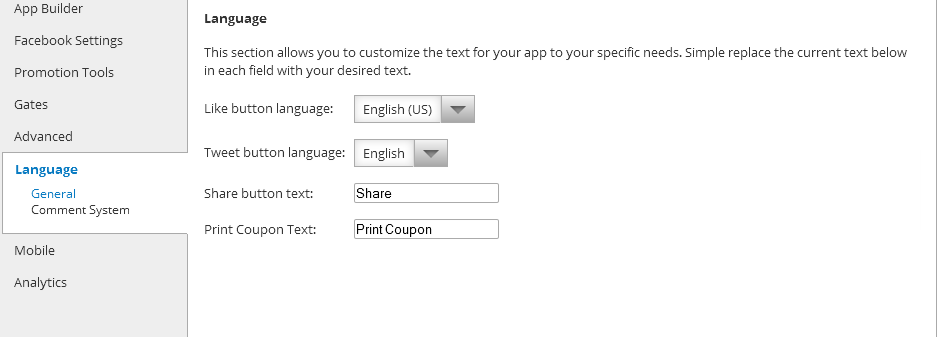
In order to customize the text of your app, just go to the Language section. It is composed of 2 sub-settings specifically the General and Comment System:

The first sub-setting for the Language section is General. It is comprised of two options with drop-down menus and two blank fields. The first drop-down box is the Like button language for Facebook which contains several list of Languages. On the other hand, the Tweet button language drop-down box only contains seven languages. The two blank fields that should be filled in consist of the Share button text which will be displayed during the sharing process and the Print Coupon text which will display when the coupon will be printed:

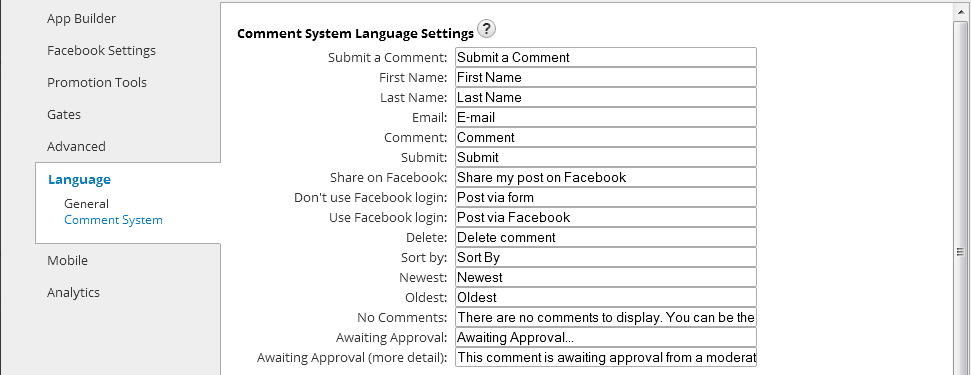
The Comment System is the second option under the Language section. It contains several blank fields that should be filled with information:

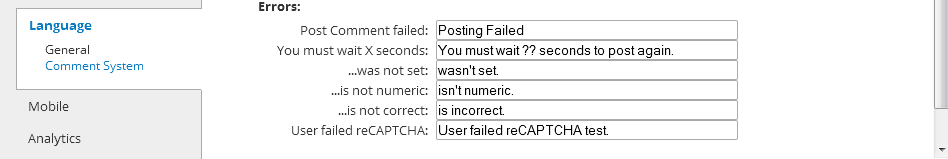
Underneath the Comment System Language Settings, you can find the Errors section which should also be field with information:

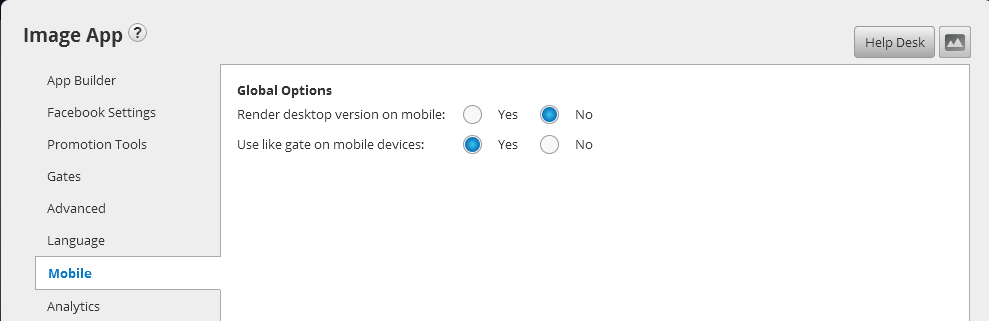
The seventh setting in the list is the setting for Mobile. It comprises of Global options namely "Render desktop version on mobile" and "Use like gate on mobile devices." These options can be answered by either yes or no. (Remember that not all apps have a mobile difference)

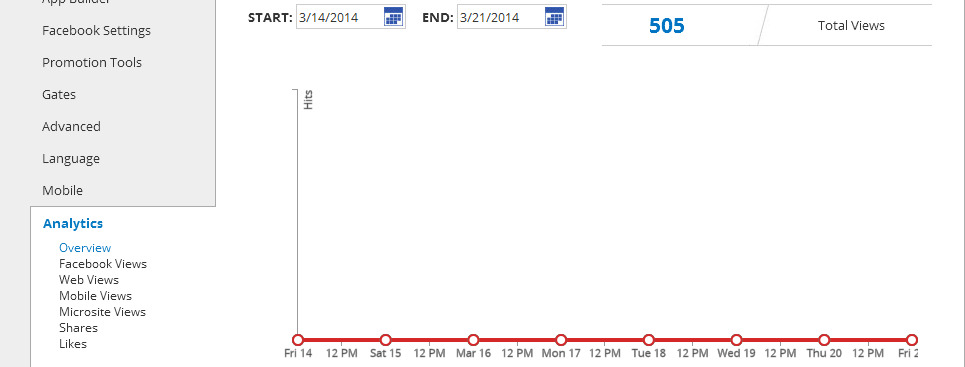
Multiple graphs make up the Analytics section. These set of graphs comprise of categories such as Overview, Facebook Views, Web Views, Mobile Views, Microsite Views, Shares and Likes.
This is how the graph of the Overview category looks like:

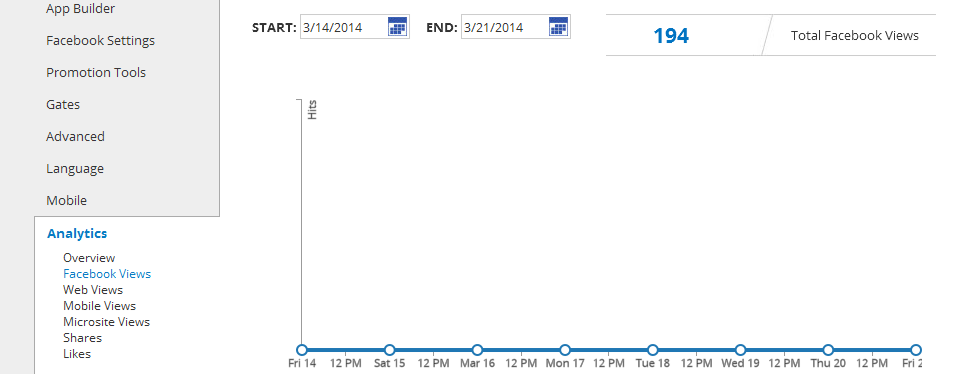
This is how the graphs of Facebook, Web, Mobile and Microsite Views appears when viewed by users:

This is how the the Shares and Like graphs appear when we look at it.

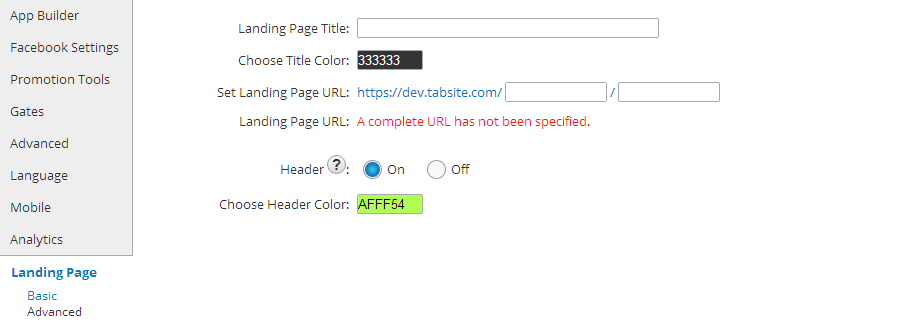
Landing Pages are a powerful feature allowing you to create lead capture pages using any app.
Create your own landing page directory name for your use on any landing pages. You create a name specific to your business such as https://tabsite.com/mybusiness/summerpromo(where "mybusiness" is your business name and the landing page is "summerpromo".)
Landing pages are the perfect area to drive traffic to in order to create more leads. Any app can have a Landing Page.
You may also change the title and header font color.

We give you the option to place the Pixel Tracking code for Facebook Ad's and/or Google Ad's on your landing page. This allows you to retarget/remarket to visitors via ads on those services.
In addition, we also offer CSS control for advanced styling of your Landing page as well to use if desired.

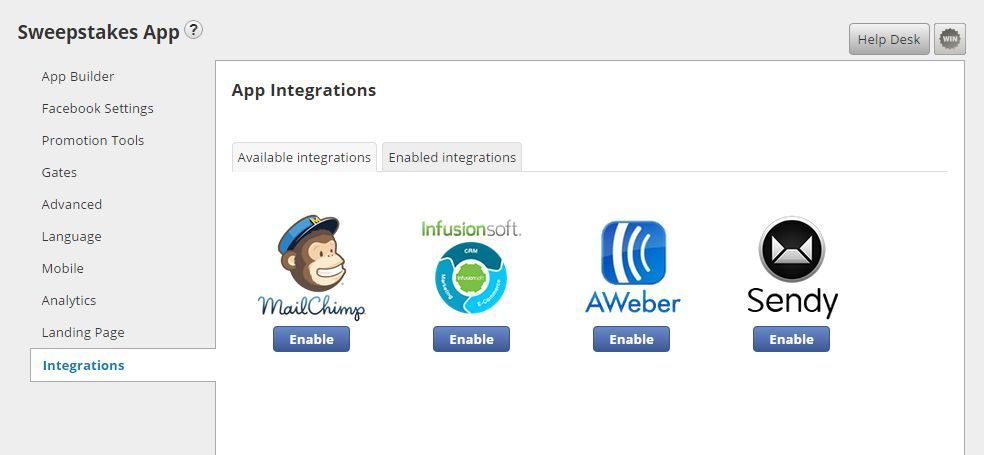
Integrations:
The "Integrations" area offers options for connecting forms to other services like Mailchimp, Infusionsoft, AWeber and Sendy.
See full details on the Mailchimp integrations here with steps for setup so that your form data is automatically added to your service provider.
See full details on the Infusionsoft integrations here
See full details on the AWeber integrations here

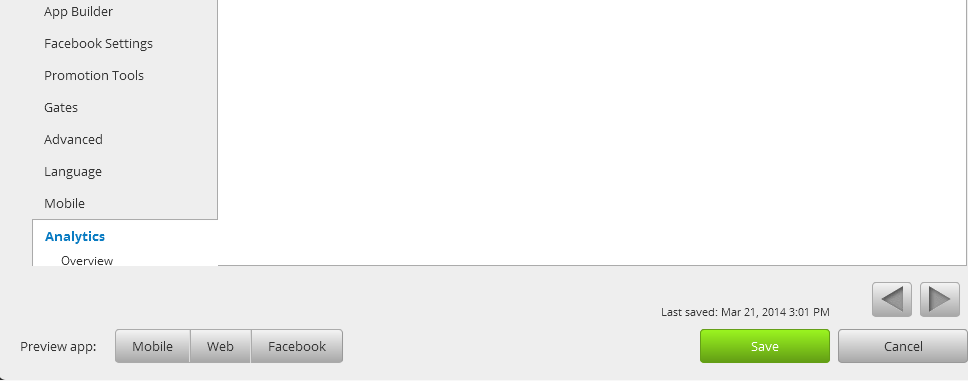
When you have already set all the settings and sub-settings of the Coupon app, you can save the changes by clicking the save button positioned at the bottom-right portion of the page.

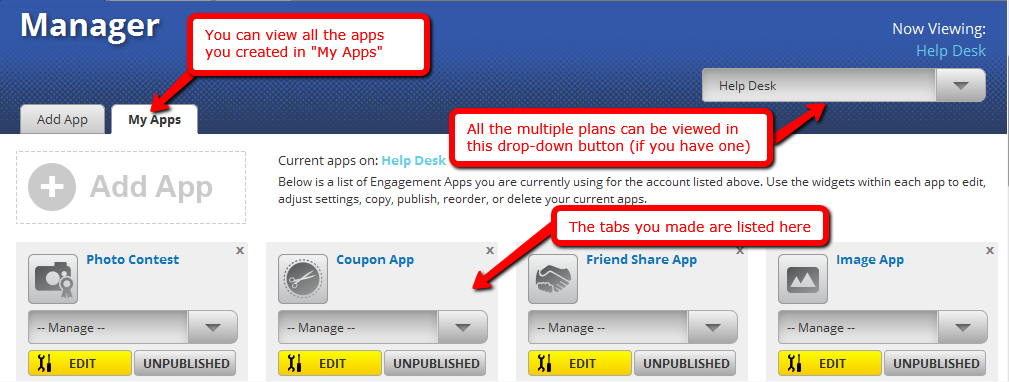
After you finished clicking the Save button, the page will take you to the My Apps tab. In this location, you will see all the tabsite plans that have been created. You can create the apps, test them and finally, publish them in accordance with the features of your Plan.

Click "Publish" to undergo all the details of publishing your app to Facebook, your blog or to other websites.