Website ReSizer, available to businesses and organizations of all sizes,brings in perfectly sized web pages to a Facebook tab or within a web page.
It’s a solution for every companythat spent money investing in their website and thenwished they had the same functionality on in other locations.
Simply add the website to your fan page tab, resize to your liking so it all fits nicely, and publish!
No more gaudy iframe scroll bars! Most websi
TabSite enables marketers and owners to reach more people, engage their community, and capture more leads. All to help grow your sales process stronger!
Review appfeatures and pricingthen once a plan is selected you will be taken to the manager.
FIRST STEPS
Upon signing up you are taken to the manager in the "Add App" area. Review the different apps and select to "Add" a app. This opens up the setup for the App. Existing user
Photo Contest
Create Viral Photo Contests where visitors or Admins can upload their photo entry for your fans to vote on!
Multiple voting options are available including single vote, daily voting, or a set number of votes per contest. Select this option to begin creating a photo entry contest. If you want to only useAdmin Entries, make sure to select the "Use only Page Admin Entries" toggle. By removing the "v
Canvais a powerful online design tool enabling non-designers and professional designers to easily create customized images to use. TabSite has partnered with Canva as a early beta release partner to integrate the Canva Designer into the manager area of each App.
What is the Canva Button?
In short, Canva access and power within web-tools like TabSite!
Instead of just offering an ‘Upload’ button and leaving users on their ow
Use the Landing Page app to build a conversion form for email opt-ins, eBooks, events, deals and more. Build out the form with fields including text areas, dropdown menus, and checkbox options to ensure you get the fields your business needs to capture. Customize the URL page name and easily add optional Retargeting and Conversion tracking codes to track the ROI of your campaign. Mobile respon
Have visitors and fans enter for a chance to win!
Keep them coming back with weekly or regular giveaways.
Sweepstakes allow visitors to submit entries during a promotional time period. Each entry is e-mailed to you. From the entries you can pick a winner. Users can view/capture/export data and use the system tools to randomly select up to 5 winners.
KEY FEATURES OF TABSITE SWEEPSTAKES:
Set the "Go-Live" Date and End Date
Pre-Sweepst
....boost the reach of the promotion by having entrants incentivized to gain more entries by sharing it with Facebook friends!
SWEEPSTAKES PLUS IS A POWERFUL PROMOTION APP THAT IS VIRAL BY NATURE.
Setup a sweepstakes with form for fans to enter to win a prize. The winner is chosen randomly but entrants that share via Tweeting get more entries! All of this is tracked for you.
The viral poweris tha
Photo Contest
Landing Page App
Sweepstakes
Form and Survey App
Sweepstakes Plus
Coupon App
Essay and Video Apps
The Mailchimp integration is within any app that offers a form (except Drag N Build which is a unique app).
Simply go to the Integrations section (in left menu).
Then select "Enable" on the Mailchimp option. This open
This Smart / mobile friendly url, when used in a post to the wall or any other time when clicked by a person using a mobile phone, directs the viewer to a mobile friendly view of the custom app. Desktop viewers continue to have the same experience of viewing the custom app when they click on the mobile friendly url.
WHY A "SMART URL?"
Since Facebook'
The Twitter Engagement App is available at the Standard Plan and above.
This app allows Facebook page admins to create a tab displaying current tweets from any twitter account. Options for display include the "follow" button, "@ reply" button, and ability to customize the number of tweets displayed, text and background colors, and more. This app gives Facebook pages a great way to display tweets on a Facebook tab to encourage follows and interaction with a Twitter account while on the fan page.
Steps to setup:
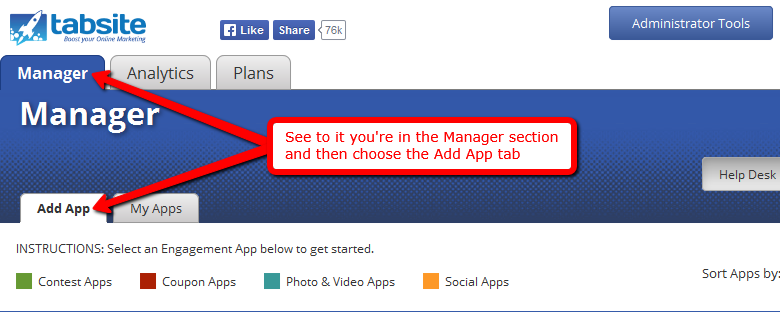
Step 1: Go into the Manager section and select the App Add tab.

Step 2: Scroll the page in a downward manner and stop at the Social Apps section. Find the Twitter App and press the "Add+" button to start creating your app.
NOTE: Canva is now integrated in TabSite to allow you to custom template images in your app! Use Canva's or create your own by clicking the Canva button. Read more here.
Step 3: Upon clicking the Add+ button, you will be directed to the first setting page of the Twitter App called App Builder. In this section, you will need to enter your Twitter username in a blank field beside the Twitter Name option. Then, click the Authenticate button to connect your account to the app. In this way, your tweets can be displayed on your Facebook tab or a web page/blog. You can also modify the other additional options such as displaying the Follow and Tweet @ buttons, adjust the number of displayed posts and a title.
Step 4: In the Facebook Settings page, you can put a Twitter tab to your Facebook fan page. You'll just have to enter your fan page, desired name of your tab, Twitter logo (111 x 74 pixel photo is recommended) and lastly, an icon for your tab.
Step 5: The primary purpose of the Promotion Tools is to prepare your app for social sharing. It is made up of four sub-settings specifically Social Sharing Options, Blog/Web Callout Tool, Post Planning and Comment System.
The first sub-setting under the section of Promotion Tools is the Social Sharing Options. You are able to customize your app to connect to the social media sites listed here. These sites consist of Facebook, Twitter, Google+ and Pinterest. You can select the placement of the app to these sites, the choices are top, bottom or both.
Being the Administrator of this page, you are the one in control of the activities of the social networks. You can enable the Like and Share function of Facebook, pre-populate the tweets of Twitter, the +1 function of Google+ and the Pin it of Pinterest.
Step 6: A promotional call-out is an effective tool to drive additional traffic to your site. The Blog/Web Call-out Tool first works by requesting you to upload an image, then, it will automatically produce a code which you can embed to your blog, website or elsewhere you want to place it. When visitors tick it, they will be forwarded to your Facebook tab.
Step 7: Schedule your posts with the use of either one of these scheduling services: Buffer, Sendible and Hootsuite. When posting to Facebook, Twitter, Google+, Pinterest and many more social networks, you are able to save time and effort using these tools. Prior to choosing one of these services, it is recommended to initially save your page. The SMART URL is the type of URL we utilize in posting due to its mobile and PC friendly nature. It directs to your created Facebook tab -- including mobile users.
Step 8: The fourth sub-setting for the Promotion Tools is the Comment System. It can only reveal the other options when it's check box is ticked. These options are the "Allow visitors to sign-in to comment via Facebook or Form", "Comment Notification Emails" and "Require Comment Approval." Just like what its name suggests, the gray button below lets you manage the comments.
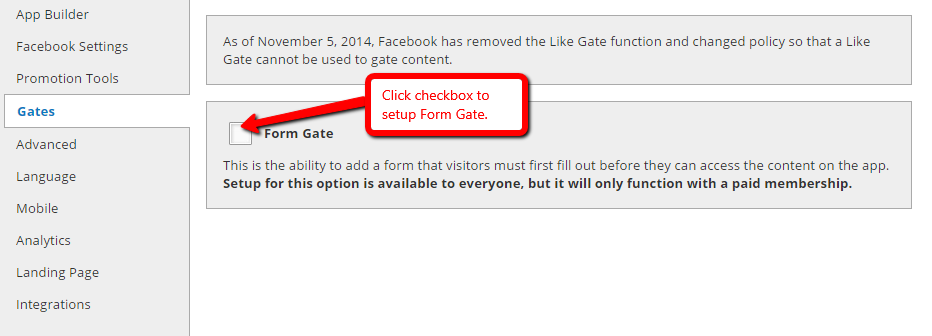
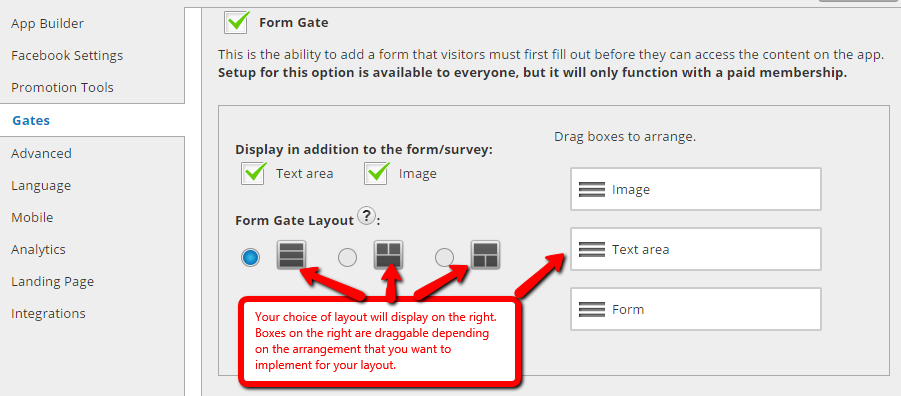
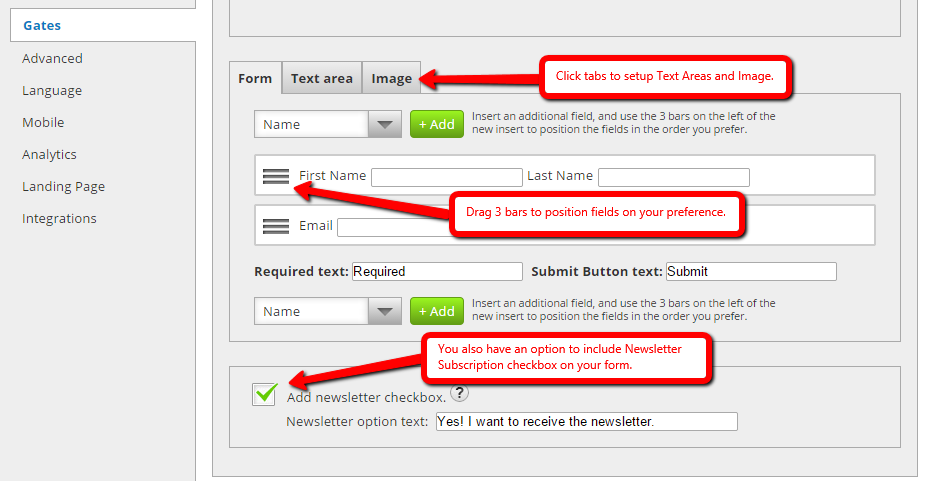
Step 9: Form Gate is a simple form that users must complete and submit in order to access your app content.



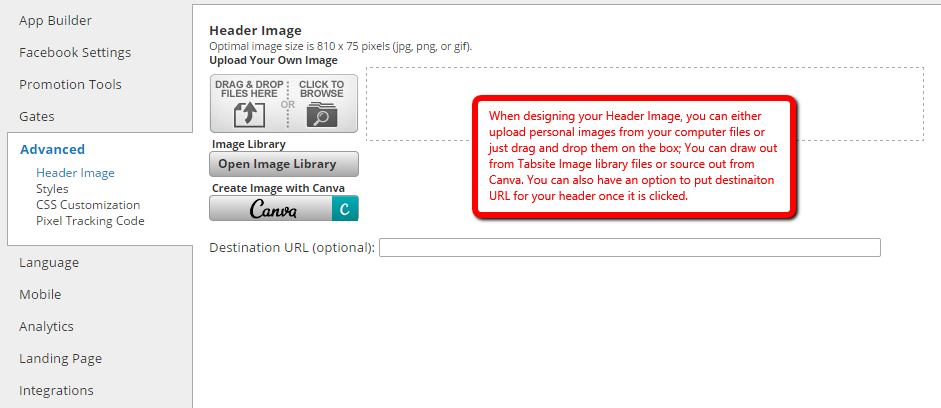
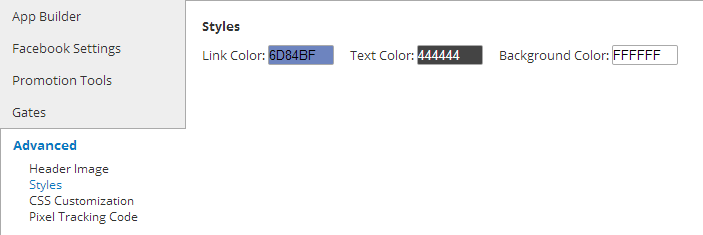
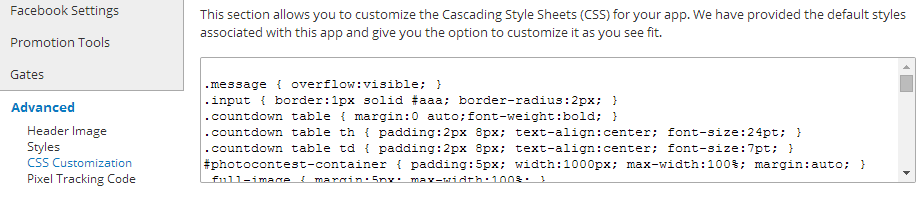
Step 10: The Advanced Setting allows you to put a 810 x 75px header image, adjust your link color, text color, background color and cell color. Additionally, you can also customize CSS to your app with default styles related to it if you would like to.



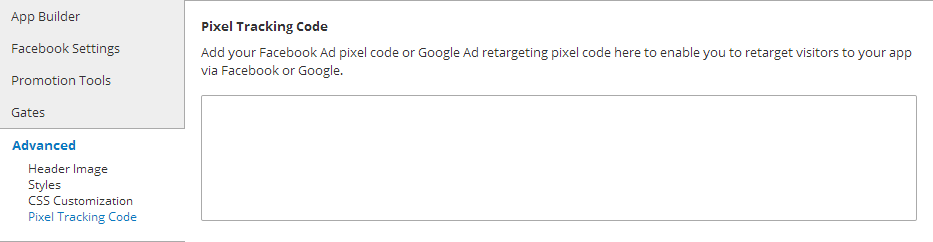
Another feature to help you with marketing is to implement remarketing pixels! We have a Pixel Tracking code area for Facebook and/ or Google Ads. By installing the pixel code from those services, you are then able to target visitors to your promotion back on that service with ads. Simply paste the pixel tracking code that they provide.

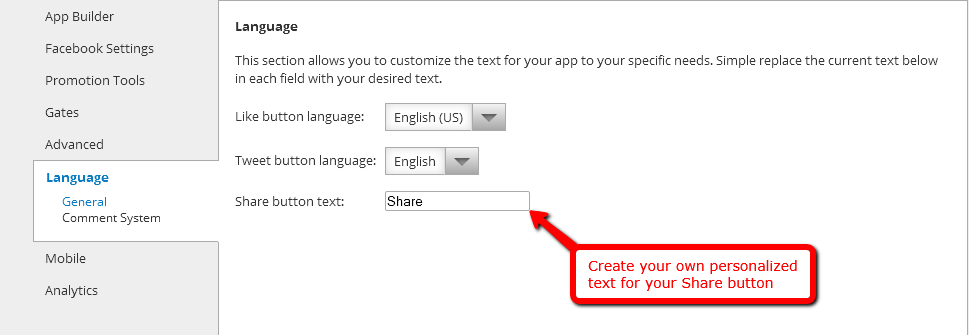
Step 11: The next setting is Language. The two sub-categories it is made up of are General and Comment System.
The General Sub-setting enables to modify the text for your app which will suit your needs. The section encompasses two drop-down menus namely "Like button language" and "Tweet button language" where you can choose from the list your preferred Language for your app. You can also edit the text that will appear for your Share button.

Step 12: The sub-setting is composed of the "Comment System Language Settings" and "Errors" that let you edit your text for the comment system suited to your chosen language and needs. Modify the fields with your preference and save them later.
Step 13: The Mobile setting comprises two Global Options specifically "Render desktop version on mobile" and "Use like gate on mobile devices." These sub-settings can be answered by either yes or no and accessible to mobile users in a type of mobile-responsive substitute version or show your gate image. Remember that Mobile Difference doesn't work to all apps.
Step 14: The Analytics section lets you view how the daily traffic of your apps perform in addition to where it is coming from. The graphs presented in this section include Overview, Facebook Views, Web Views, Mobile Views, Microsite Views, Shares and Likes.
This is how the Overview graph look when viewed by users
The graphs comprising Facebook Views, Web Views, Mobile Views and Microsite Views look like this one.
The Total Shares and Likes of the app looks like this when displayed to the screen.
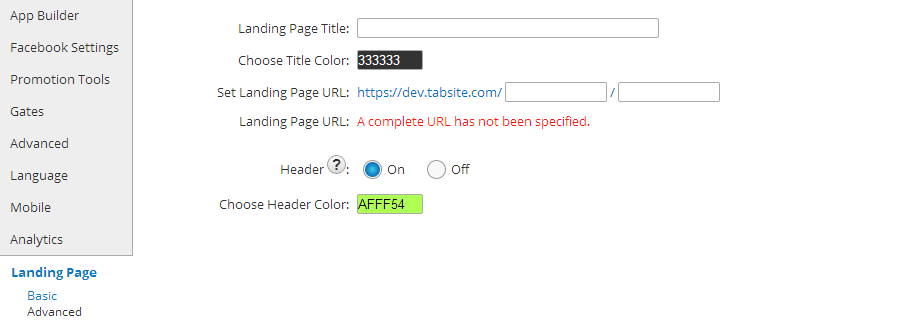
Landing Pages are a powerful feature allowing you to create lead capture pages using any app.
Create your own landing page directory name for your use on any landing pages. You create a name specific to your business such as https://tabsite.com/mybusiness/summerpromo(where "mybusiness" is your business name and the landing page is "summerpromo".)
Landing pages are the perfect area to drive traffic to in order to create more leads. Any app can have a Landing Page.
You may also change the title and header font color.

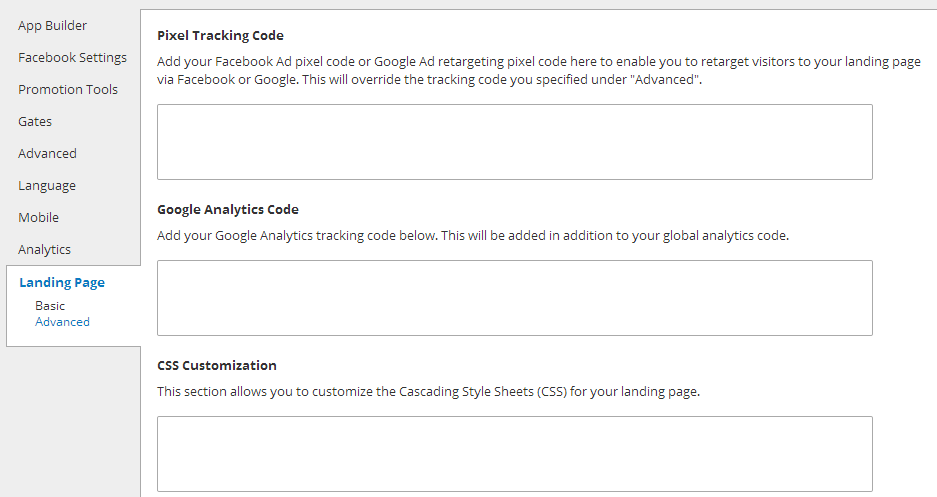
We give you the option to place the Pixel Tracking code for Facebook Ad's and/or Google Ad's on your landing page. This allows you to retarget/remarket to visitors via ads on those services.
In addition, we also offer CSS control for advanced styling of your Landing page as well to use if desired.

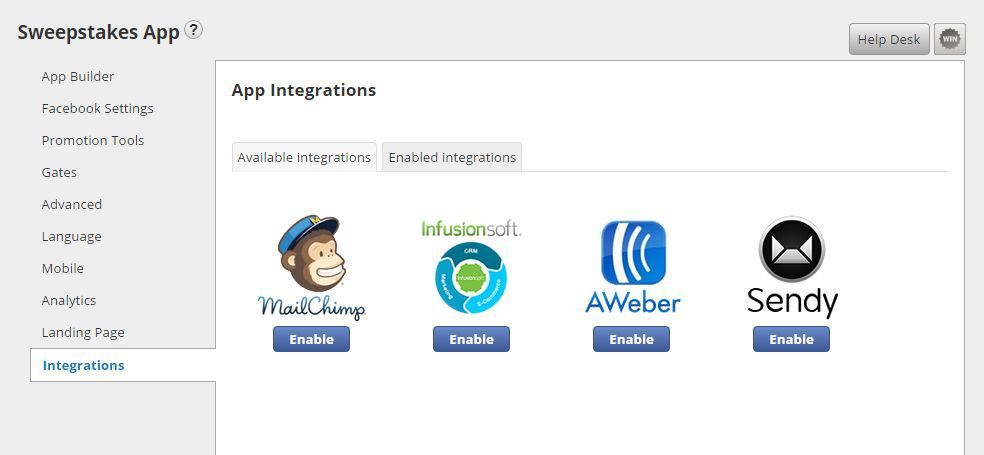
Integrations:
The "Integrations" area offers options for connecting forms to other services like Mailchimp, Infusionsoft, AWeber and Sendy.
See full details on the Mailchimp integrations here with steps for setup so that your form data is automatically added to your service provider.
See full details on the Infusionsoft integrations here
See full details on the AWeber integrations here

Step 15: Don't forget to save your work. Click the "Save" button found at the bottom-right corner of the page.
Step 16: The page will forward you to the My Apps section after saving the settings. You will view in this section all the apps you have created for your TabSite Plan. You can add another app, test it and publish it in proportion to your Plan features.
Step 17: Click "Publish" to go through the publishing process of your Twitter app to your own website, blog or other social media platforms.