Website ReSizer, available to businesses and organizations of all sizes,brings in perfectly sized web pages to a Facebook tab or within a web page.
It’s a solution for every companythat spent money investing in their website and thenwished they had the same functionality on in other locations.
Simply add the website to your fan page tab, resize to your liking so it all fits nicely, and publish!
No more gaudy iframe scroll bars! Most websi
TabSite enables marketers and owners to reach more people, engage their community, and capture more leads. All to help grow your sales process stronger!
Review appfeatures and pricingthen once a plan is selected you will be taken to the manager.
FIRST STEPS
Upon signing up you are taken to the manager in the "Add App" area. Review the different apps and select to "Add" a app. This opens up the setup for the App. Existing user
Photo Contest
Create Viral Photo Contests where visitors or Admins can upload their photo entry for your fans to vote on!
Multiple voting options are available including single vote, daily voting, or a set number of votes per contest. Select this option to begin creating a photo entry contest. If you want to only useAdmin Entries, make sure to select the "Use only Page Admin Entries" toggle. By removing the "v
Canvais a powerful online design tool enabling non-designers and professional designers to easily create customized images to use. TabSite has partnered with Canva as a early beta release partner to integrate the Canva Designer into the manager area of each App.
What is the Canva Button?
In short, Canva access and power within web-tools like TabSite!
Instead of just offering an ‘Upload’ button and leaving users on their ow
Use the Landing Page app to build a conversion form for email opt-ins, eBooks, events, deals and more. Build out the form with fields including text areas, dropdown menus, and checkbox options to ensure you get the fields your business needs to capture. Customize the URL page name and easily add optional Retargeting and Conversion tracking codes to track the ROI of your campaign. Mobile respon
Have visitors and fans enter for a chance to win!
Keep them coming back with weekly or regular giveaways.
Sweepstakes allow visitors to submit entries during a promotional time period. Each entry is e-mailed to you. From the entries you can pick a winner. Users can view/capture/export data and use the system tools to randomly select up to 5 winners.
KEY FEATURES OF TABSITE SWEEPSTAKES:
Set the "Go-Live" Date and End Date
Pre-Sweepst
....boost the reach of the promotion by having entrants incentivized to gain more entries by sharing it with Facebook friends!
SWEEPSTAKES PLUS IS A POWERFUL PROMOTION APP THAT IS VIRAL BY NATURE.
Setup a sweepstakes with form for fans to enter to win a prize. The winner is chosen randomly but entrants that share via Tweeting get more entries! All of this is tracked for you.
The viral poweris tha
Photo Contest
Landing Page App
Sweepstakes
Form and Survey App
Sweepstakes Plus
Coupon App
Essay and Video Apps
The Mailchimp integration is within any app that offers a form (except Drag N Build which is a unique app).
Simply go to the Integrations section (in left menu).
Then select "Enable" on the Mailchimp option. This open
This Smart / mobile friendly url, when used in a post to the wall or any other time when clicked by a person using a mobile phone, directs the viewer to a mobile friendly view of the custom app. Desktop viewers continue to have the same experience of viewing the custom app when they click on the mobile friendly url.
WHY A "SMART URL?"
Since Facebook'
TabSite offers a Editable Form Builder Widget for Fan Page Tabs.
 Now you can build a custom form to use on your fan page!
Now you can build a custom form to use on your fan page!
Perfect for Contest and Sweepstakes entries, or for capturing leads, the Editable Form Builder widget within TabSite offers key features including ability to:
- Add Input fields or Comment field boxes to your form
- Number of fields per form is unlimited
- Name the fields whatever you want (Multiple Language support enabled)
- Set the width of the input fields for the form. (Examples: Set width to fill page or fit to specific space on fan page tab
- Set the e-mail address that all submissions will go to
- Specify a specific message to display after the form is submitted or a url users are taken to
- Edit Form Builder field names and drag fields up or down in the form to re-order at any time
- Easily drag form to desired location on the fan page tab
The Editable Form Builder Widget is a Game-changer, enabling TabSite users to build forms for specific needs and uses, giving you the freedom you need to customize fields and field names, and to edit at any time.
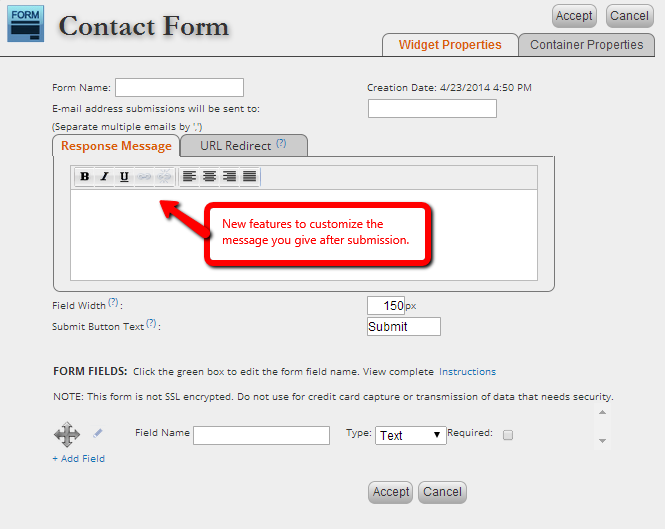
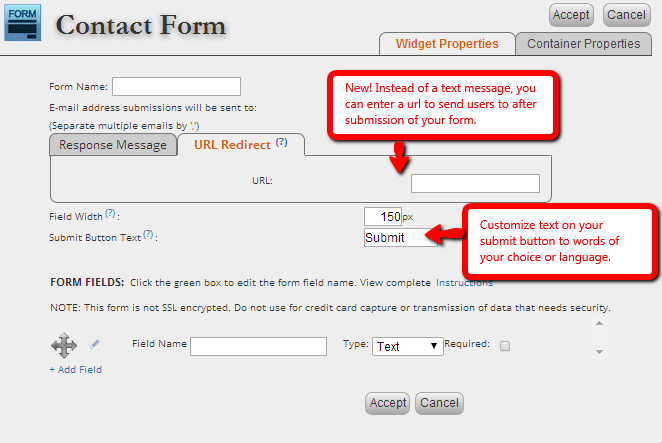
When the Editable Form Widget is dragged to the tab work area, the setup box opens to enable users to easily create and/or edit their form. Simply add an e-mail address that forms are supposed to go to upon submission, then enter a message for users to see after submission of the form, or enter a URL for the user to be redirected to after submission (via URL Redirect tab shown below).

Click the box (shown above) to edit the Field Name for each field in the Form Builder. Use the arrows to move the fields up or down in order and click the "+Add Field" link to add a new field to your form.

You can also customize the text on your "submit" button to another word or another language. You control what your submit button says!

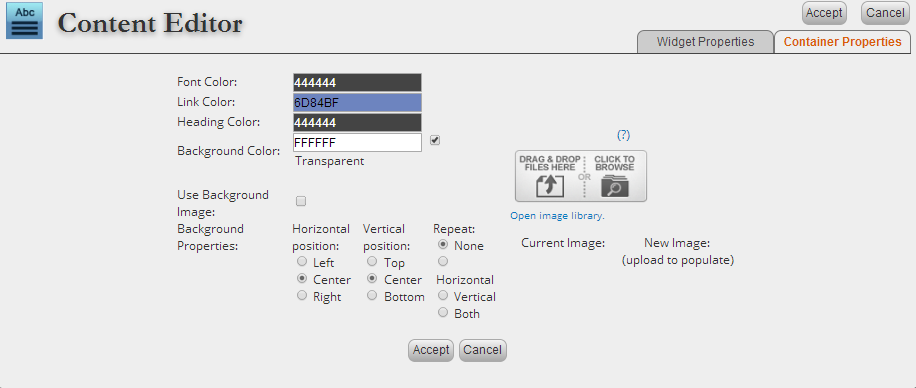
You can manipulate the appearance of the Content Editor widget by clicking on the Container Properties tab in the upper right-hand corner.
From here you can change the default font color, link color, heading color, and background color. Please be sure to uncheck the Transparent box if you choose to use a background color.
Another option available in the Container Properties is adding a Background image. To do so, check the box next to Use Background Image and drag the image that you want to use to the Drag To Upload area. There are options to set the Horizontal and Vertical positioning, along with the ability to have the image repeat.
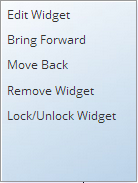
 EDITING A PREVIOUSLY CREATED CONTENT WIDGET: To edit the content that you have previously added to your TabSite, right click on your Content, and click on edit. This will bring up your editor again.
EDITING A PREVIOUSLY CREATED CONTENT WIDGET: To edit the content that you have previously added to your TabSite, right click on your Content, and click on edit. This will bring up your editor again.
You can also go to the "Layers" tab in the TabSite Manager below "Widgets" and click the Edit link next to the Content Widget you want to edit.
After your inputs have been made, clicking "Accept" creates the form on your tab.

After creating your widgets and settings. Don't forget to click Save.

This window will appear. Just choose Save & Continue or Save and Close, and click Okay for the succeeding windows.

Type your Page Name and click Save.
The final result is a powerfully, flexible form with a wide variety of uses on your TabSite fan page tabs, giving you the capability to build lead capture and contest entry forms to boost engagement and interaction on your fan page.
