Website ReSizer, available to businesses and organizations of all sizes,brings in perfectly sized web pages to a Facebook tab or within a web page.
It’s a solution for every companythat spent money investing in their website and thenwished they had the same functionality on in other locations.
Simply add the website to your fan page tab, resize to your liking so it all fits nicely, and publish!
No more gaudy iframe scroll bars! Most websi
TabSite enables marketers and owners to reach more people, engage their community, and capture more leads. All to help grow your sales process stronger!
Review appfeatures and pricingthen once a plan is selected you will be taken to the manager.
FIRST STEPS
Upon signing up you are taken to the manager in the "Add App" area. Review the different apps and select to "Add" a app. This opens up the setup for the App. Existing user
Photo Contest
Create Viral Photo Contests where visitors or Admins can upload their photo entry for your fans to vote on!
Multiple voting options are available including single vote, daily voting, or a set number of votes per contest. Select this option to begin creating a photo entry contest. If you want to only useAdmin Entries, make sure to select the "Use only Page Admin Entries" toggle. By removing the "v
Canvais a powerful online design tool enabling non-designers and professional designers to easily create customized images to use. TabSite has partnered with Canva as a early beta release partner to integrate the Canva Designer into the manager area of each App.
What is the Canva Button?
In short, Canva access and power within web-tools like TabSite!
Instead of just offering an ‘Upload’ button and leaving users on their ow
Use the Landing Page app to build a conversion form for email opt-ins, eBooks, events, deals and more. Build out the form with fields including text areas, dropdown menus, and checkbox options to ensure you get the fields your business needs to capture. Customize the URL page name and easily add optional Retargeting and Conversion tracking codes to track the ROI of your campaign. Mobile respon
Have visitors and fans enter for a chance to win!
Keep them coming back with weekly or regular giveaways.
Sweepstakes allow visitors to submit entries during a promotional time period. Each entry is e-mailed to you. From the entries you can pick a winner. Users can view/capture/export data and use the system tools to randomly select up to 5 winners.
KEY FEATURES OF TABSITE SWEEPSTAKES:
Set the "Go-Live" Date and End Date
Pre-Sweepst
....boost the reach of the promotion by having entrants incentivized to gain more entries by sharing it with Facebook friends!
SWEEPSTAKES PLUS IS A POWERFUL PROMOTION APP THAT IS VIRAL BY NATURE.
Setup a sweepstakes with form for fans to enter to win a prize. The winner is chosen randomly but entrants that share via Tweeting get more entries! All of this is tracked for you.
The viral poweris tha
Photo Contest
Landing Page App
Sweepstakes
Form and Survey App
Sweepstakes Plus
Coupon App
Essay and Video Apps
The Mailchimp integration is within any app that offers a form (except Drag N Build which is a unique app).
Simply go to the Integrations section (in left menu).
Then select "Enable" on the Mailchimp option. This open
This Smart / mobile friendly url, when used in a post to the wall or any other time when clicked by a person using a mobile phone, directs the viewer to a mobile friendly view of the custom app. Desktop viewers continue to have the same experience of viewing the custom app when they click on the mobile friendly url.
WHY A "SMART URL?"
Since Facebook'
February 2020 UPDATE:
Due to Instagram API changes, this app is being shutdown and is no longer available within TabSite.
_____________________________________________________
Create an Instagram tab on your Facebook Page!
TabSite makes it easy to leverage the power of Instagram by creating a tab to display a brand's Instagram account photos or photos from a specific #hashtag.
With user account photos, you can display your brand images from Instagram on a tab, and with hashtags you can empower fans to load their own images with the hashtag you identify and thereby pull in user generated Instagram photos.
Page Admins have access to hide images from display on the tab to better control what items are displayed. With social sharing tools built in, including the ability to "Pin" images to Pinterest, the TabSite Instagram tab gives brands a way to easily showcase mobile photos on a PC and enable fans to share mobile photos connected to your brand all while sending traffic back to your Facebook Page!
Available to all Platinum Plan TabSite users, this new addition to the TabSite Engagement App suite of tools makes it possible to bring the power of Instagram and other social sharing services like Pinterest together in once place, your brand Facebook Page.
SETUP PROCESS:
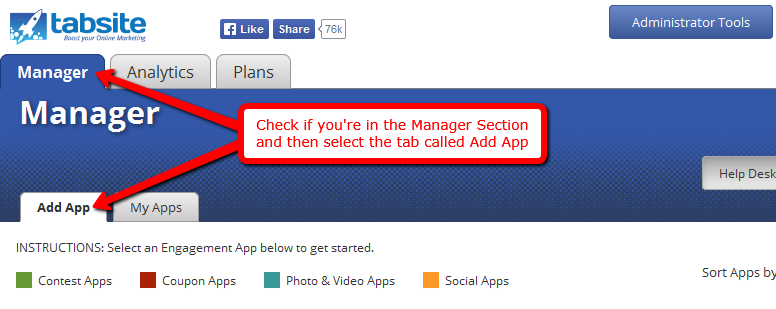
See to it that you're in the Manager section and then choose the Add App tab

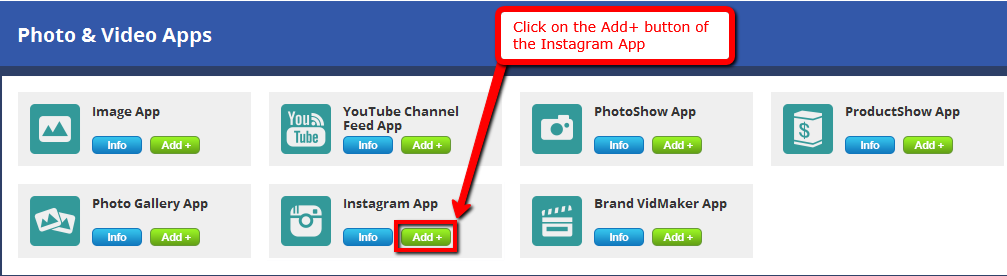
Then, scroll down the page and look for the Photo & Video Apps section. Click the Add+ button to start creating the app

NOTE: Canva is now integrated in TabSite to allow you to custom template images in your app! Use Canva's or create your own by clicking the Canva button. Read more here.
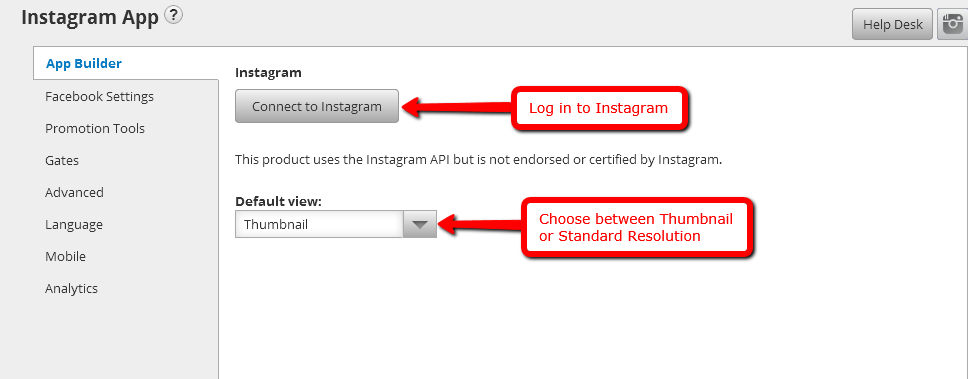
After clicking the Add+ button, the page will lead you to the App Builder section. Here, you can connect the app to your Instagram account through the use of the "Connect to Instagram" button. You can also set the look for your app in the drop-don menu below. There are two views to choose from; first is the Thumbnail and the second is the Standard Resolution.

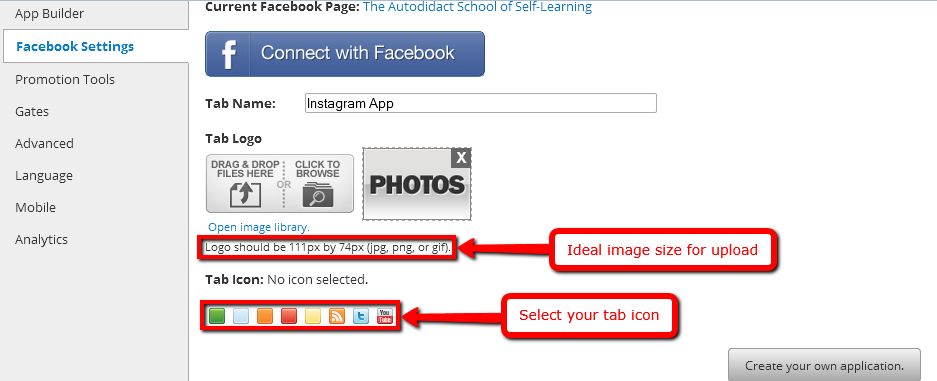
Publish your tab to Facebook with the help of the Facebook Settings. It requires you to specify your fan page, name of your tab, logo (the recommended size is 111px by 74px) and an icon for your tab.
In the lower-right corner of the page is the "Create your own application". It exactly does what its name states and when you're already done doing your application, it requires you to enter your APP ID and App Secret to the blank fields beside these variables.

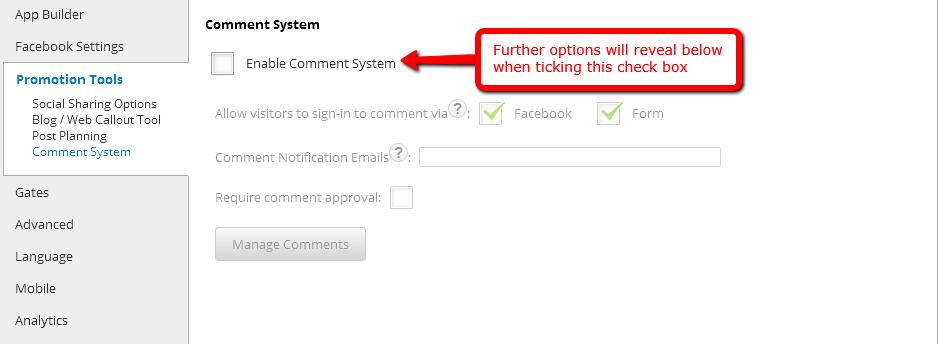
The Promotion Tools is the third one in the list. It has four sub-settings to be precise Social Sharing Options, Blog/Web Call-out Tool, Post Planning and Comment System.

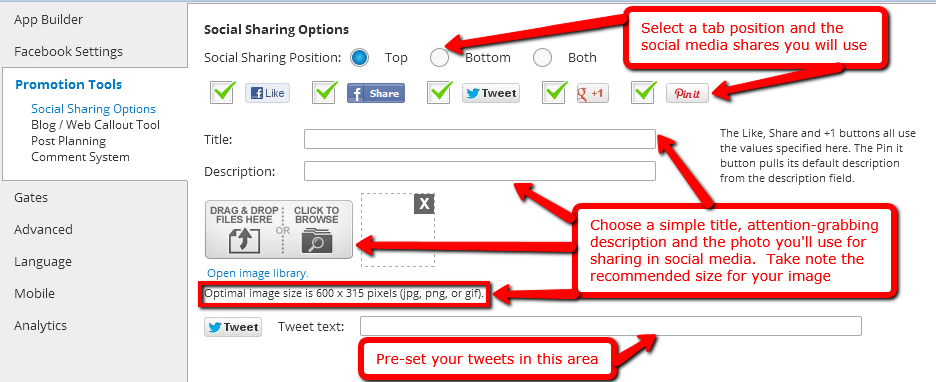
The Promotion Tools section is the third setting in which you are able to customize your app before linking to the provided social media platforms offered on the page. These sites are composed of Facebook, Twitter, Google+ and Pinterest. You can adjust the placement of the app to your own preferrence; it can be placed on the top, bottom or both.
As the page administrator, take in-charge of the of the social networks you are connected with. Implement the engagement process specifically the Like and Share button of Facebook, pre-populate your tweets in Twitter, +1 some of the contents you like and pin some webpages/images you like with Pinterest.

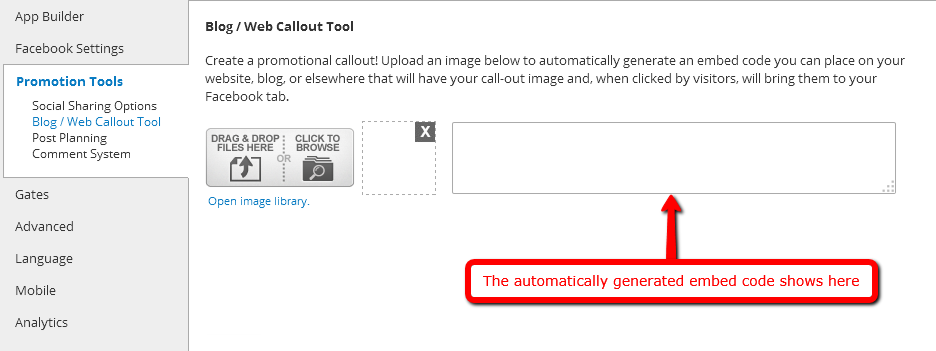
The second sub-setting for Promotion Tools is the Blog/Web Call-out Tool. With this tool, you are able to generate additional traffic to your fan page with the use of a promotional call-out. All you have to do is upload an image for your call-out, then, an automatically-generated embed code will display on the box beside the uploading area. You can then place this image to your own blog or any other sites online, in which if it is clicked by visitors, would lead them to your tab on Facebook.

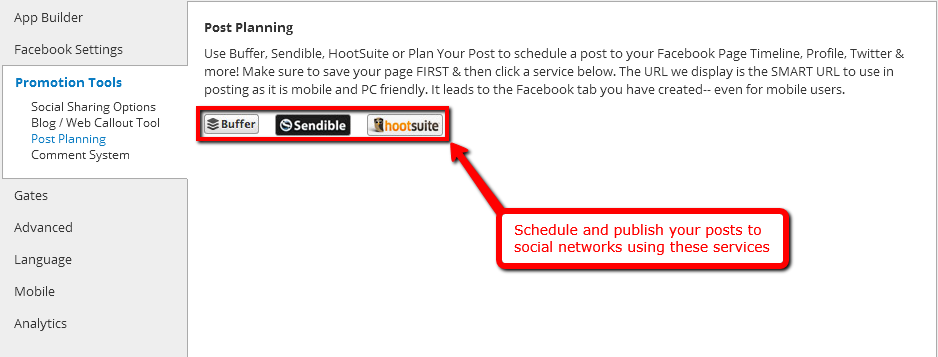
The Post Planning feature is the third sub-setting of the Promotion Tools section. It has three provided scheduling services namely Buffer, Sendible and Hootsuite. You will be able to schedule your posts to various social media sites and publish them as well. The URL it generates are in the form of a SMART URL which is compatible to both PC and mobile devices. The URLs direct you to the Facebook tab you have made.

The Comment Sytem is the fourth one in the sub-setting list of the Promotion Tools. There is a single checkbox option called "Enable Comment System" in which if ticked, will display the added options underneath.
These options are composed of "Allow visitors to sign-in to comment via" option where it allows us to sign-in to either Facebook or a Form before we can make a comment. You can also specify the addresses of users you would like to send alerts everytime a new comment is posted through the "Comment Notification Emails" option. There is another checkbox which gives us the authority to approve the comments posted by the users. You are also able to manage the comments using the button with the same name underneath.

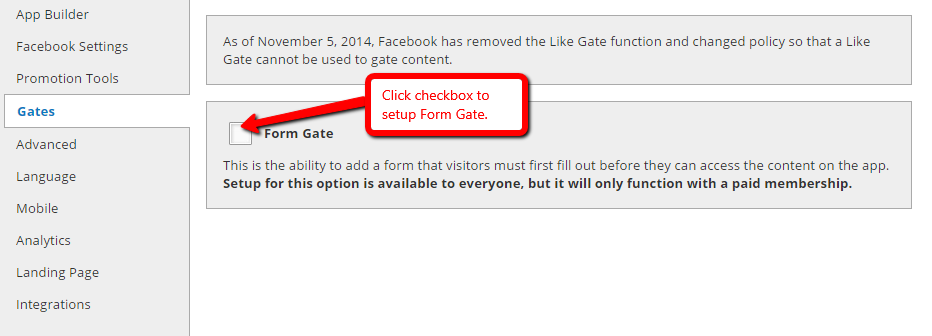
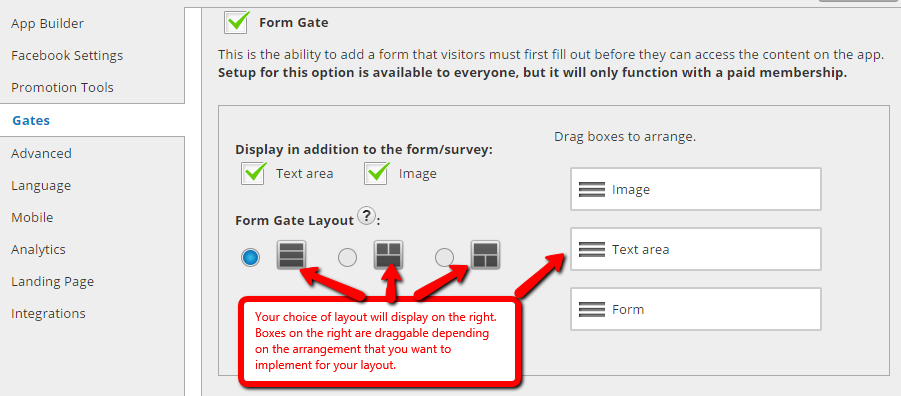
There is also a setting called Gates where it serves as checking tool for users visiting the fan page.
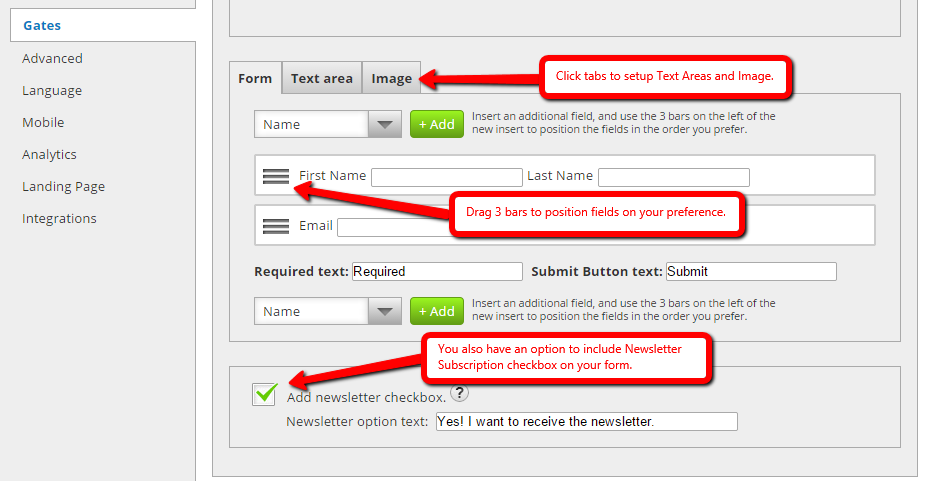
Form Gate is a simple form that users must complete and submit in order to access your app content.



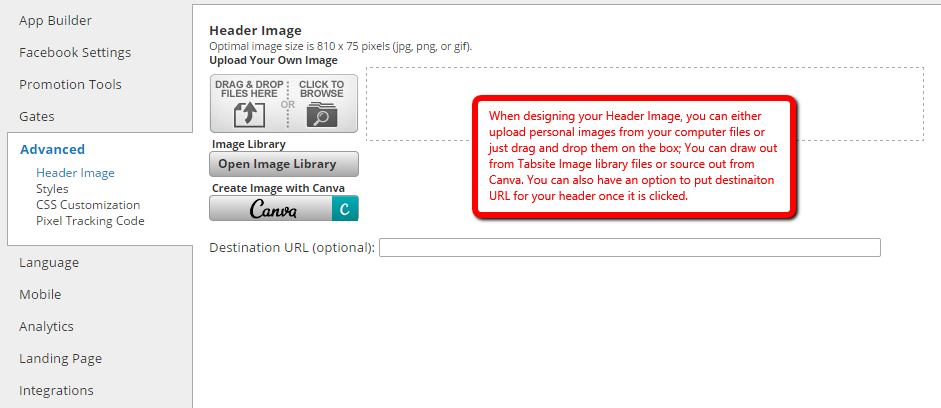
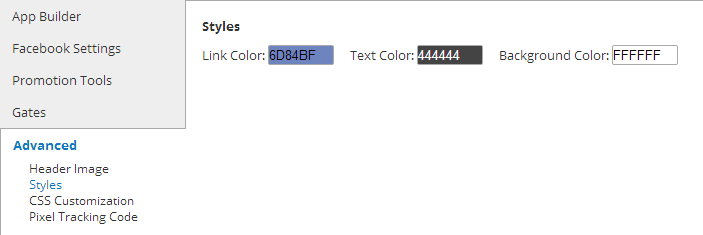
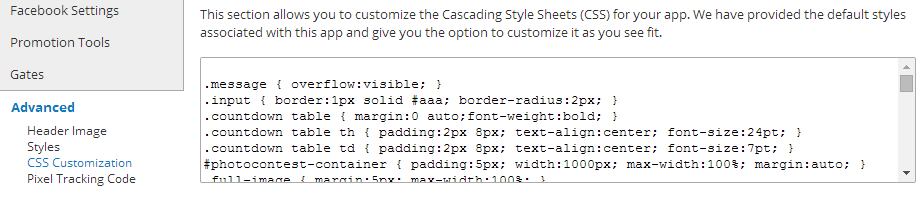
The Advanced setting is the fifth one on the list. You can upload an 810 x 75 pixels header image for your app in this section. Your link color, text color and background color can also be customized in this section. The setting has already provided the default styles for customizing the CSS associated with your app.



Another feature to help you with marketing is to implement remarketing pixels! We have a Pixel Tracking code area for Facebook and/ or Google Ads. By installing the pixel code from those services, you are then able to target visitors to your promotion back on that service with ads. Simply paste the pixel tracking code that they provide.

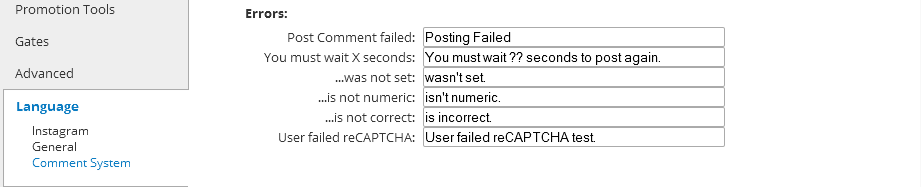
The Language section is comprised of three sub-settings specifically Instagram, General and Comment System.

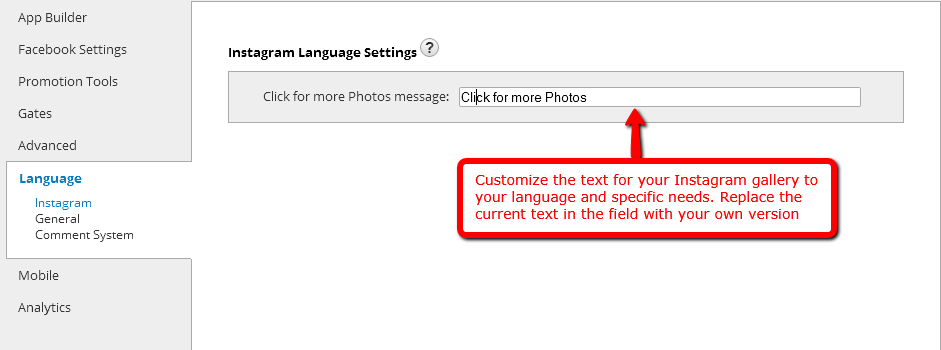
The Instagram sub-setting of the Language section enables you to customize the text for your gallery on Instagram to suit your language and certain needs. Simply change the written text in the box with your own text version.

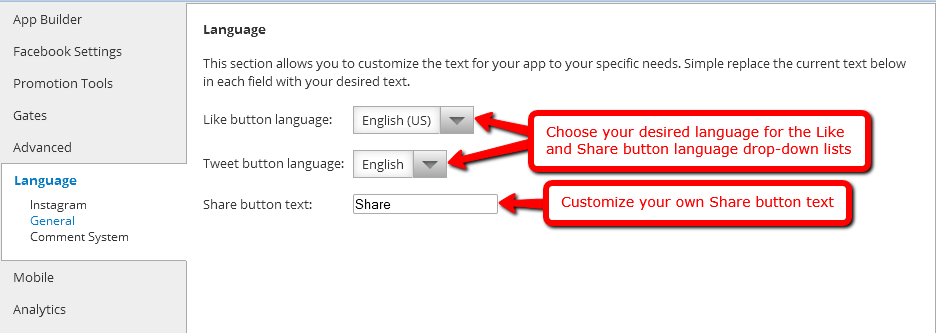
The General sub-setting allows you to select your preferred language to use for your app. There are two drop-down button language options provided on the page, one is for the Like and the second one is for Tweet. Below these drop-down menus is the Share button text which is also customizable. Simply replace the current text in the field with your preferred text.

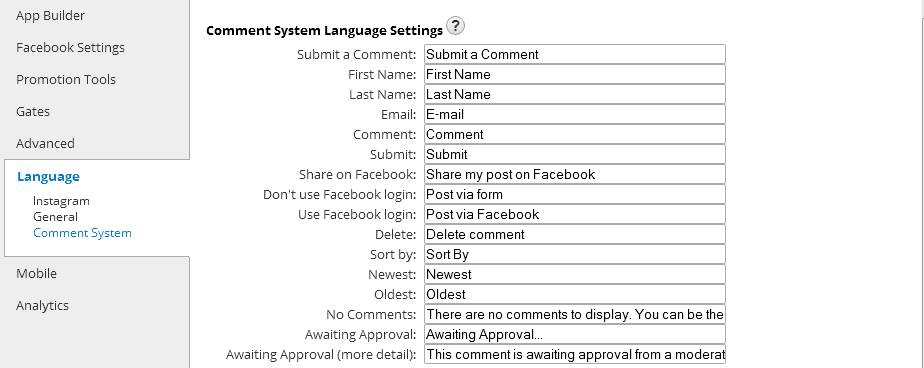
The last sub-setting for Language is the Comment System where it is comprised of two sections; the Language Settings and Errors. You'll just have to modify the texts of each variable with your own style on the fields beside them. Don't forget to save them afterwards.


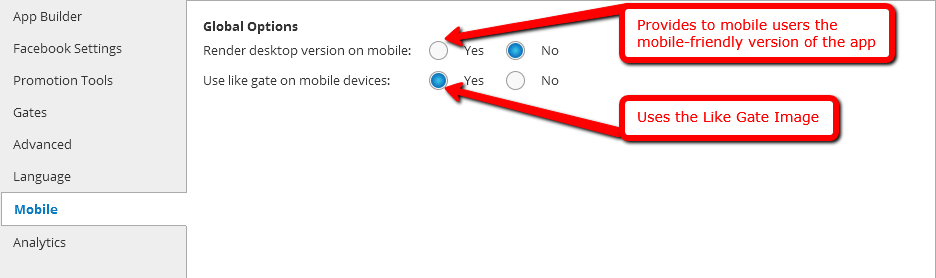
There are two Global Options comprising the Mobile settings. The first one being the "Render desktop version on mobile" where it allows mobile users to gain access to the mobile-friendly alternative version of the app. On the other hand, the "Use like gate on mobile device" where it does the purpose of a Like Gate Image as well as display the same details. Note: Mobile Difference does not work to all apps.

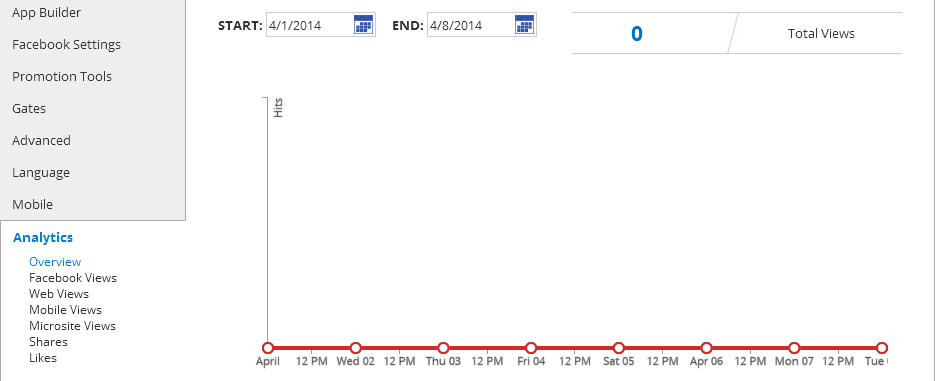
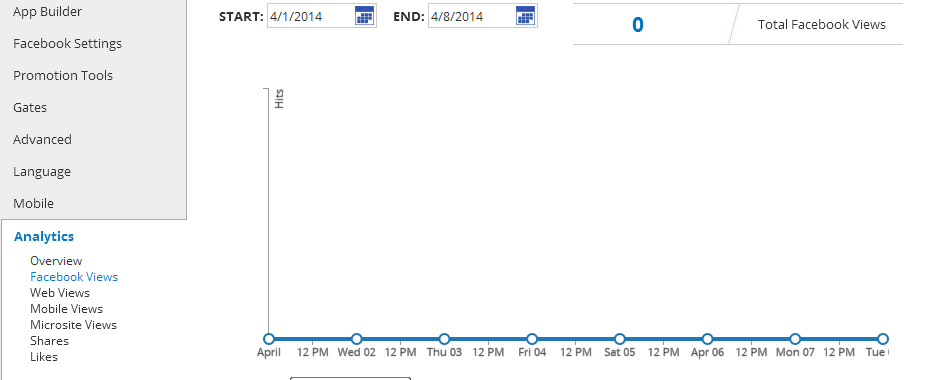
The last setting is Analytics. You can view the daily traffic that's entering your app as well as determine where this traffic is coming from. It is represented by several graphs specifically Overview, Facebook Views, Web Views, Mobile Views, Microsite Views, Shares and Likes.

The Overview graph

This what the graphs of Facebook Views, Web Views, Mobile Views and Microsite Views display when viewed

This is how the Likes and Shares section look like

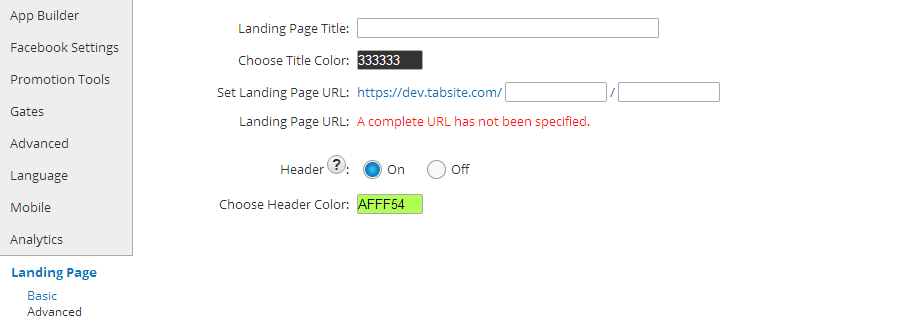
Landing Pages are a powerful feature allowing you to create lead capture pages using any app.
Create your own landing page directory name for your use on any landing pages. You create a name specific to your business such as https://tabsite.com/mybusiness/summerpromo(where "mybusiness" is your business name and the landing page is "summerpromo".)
Landing pages are the perfect area to drive traffic to in order to create more leads. Any app can have a Landing Page.
You may also change the title and header font color.

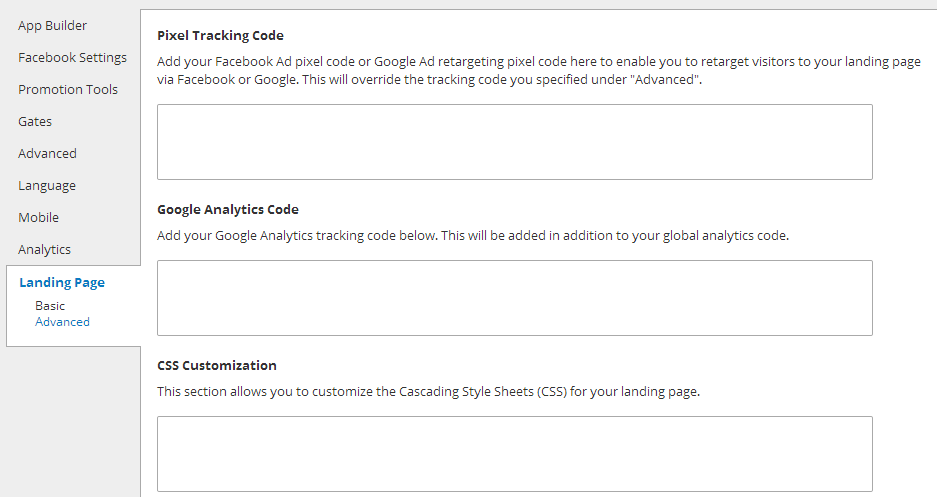
We give you the option to place the Pixel Tracking code for Facebook Ad's and/or Google Ad's on your landing page. This allows you to retarget/remarket to visitors via ads on those services.
In addition, we also offer CSS control for advanced styling of your Landing page as well to use if desired.

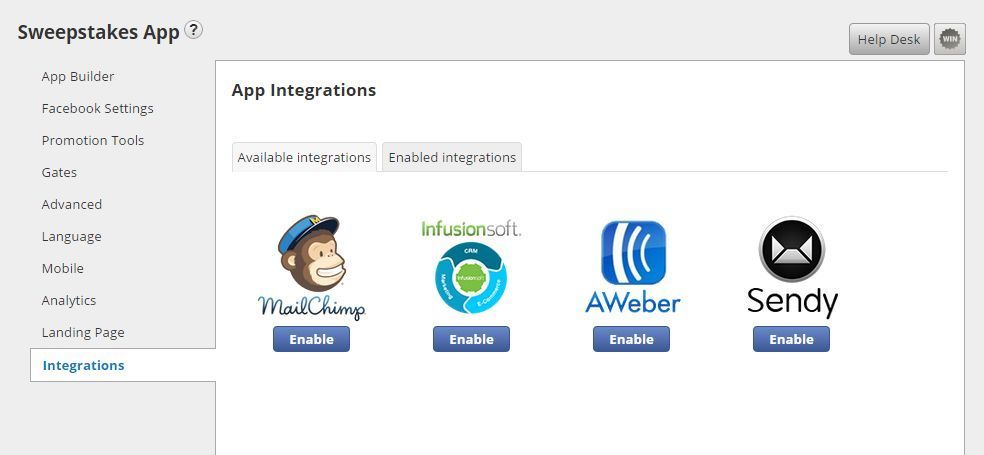
Integrations:
The "Integrations" area offers options for connecting forms to other services like Mailchimp, Infusionsoft, AWeber and Sendy.
See full details on the Mailchimp integrations here with steps for setup so that your form data is automatically added to your service provider.
See full details on the Infusionsoft integrations here
See full details on the AWeber integrations here

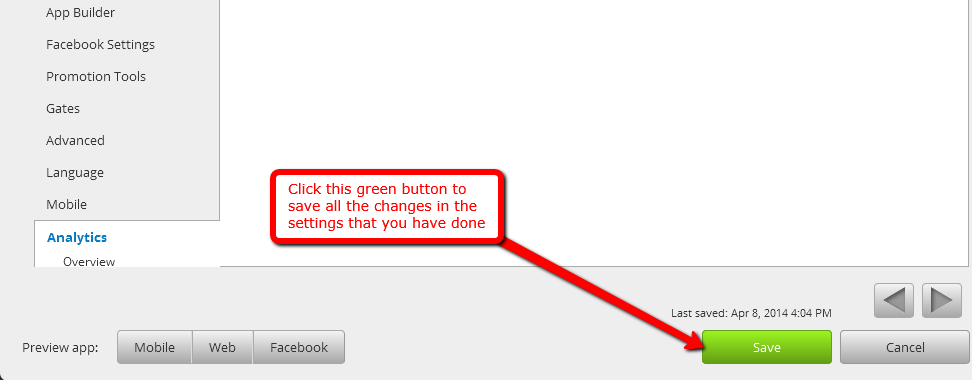
If you have already finished doing all the necessary adjustments with the settings, just click the green "Save" button situated at the bottom-right part of the page.

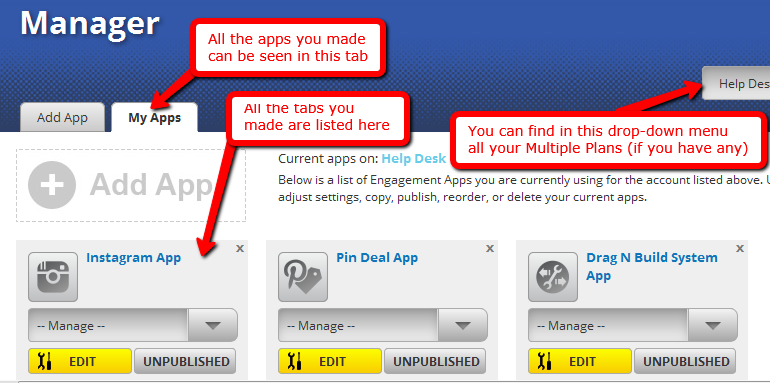
After clicking the green button, you will then be forwarded to the My Apps page. This is the area where you'll see all the apps you created. In here, you can create another app, test it and finally, publish it in accordance with the features of your Plan.

Click "Publish" to publish your app and go through the details of placing it to Facebook or a website.
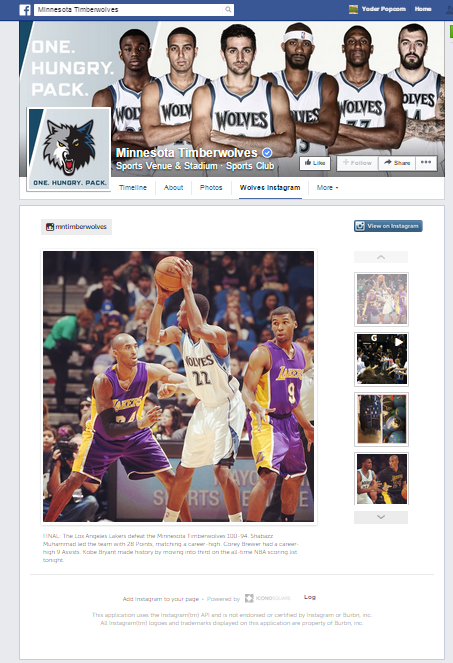
LIVE EXAMPLE ON THE NBA MINNESOTA TIMBERWOLVES FACEBOOK PAGE: