Website ReSizer, available to businesses and organizations of all sizes,brings in perfectly sized web pages to a Facebook tab or within a web page.
It’s a solution for every companythat spent money investing in their website and thenwished they had the same functionality on in other locations.
Simply add the website to your fan page tab, resize to your liking so it all fits nicely, and publish!
No more gaudy iframe scroll bars! Most websi
TabSite enables marketers and owners to reach more people, engage their community, and capture more leads. All to help grow your sales process stronger!
Review appfeatures and pricingthen once a plan is selected you will be taken to the manager.
FIRST STEPS
Upon signing up you are taken to the manager in the "Add App" area. Review the different apps and select to "Add" a app. This opens up the setup for the App. Existing user
Photo Contest
Create Viral Photo Contests where visitors or Admins can upload their photo entry for your fans to vote on!
Multiple voting options are available including single vote, daily voting, or a set number of votes per contest. Select this option to begin creating a photo entry contest. If you want to only useAdmin Entries, make sure to select the "Use only Page Admin Entries" toggle. By removing the "v
Canvais a powerful online design tool enabling non-designers and professional designers to easily create customized images to use. TabSite has partnered with Canva as a early beta release partner to integrate the Canva Designer into the manager area of each App.
What is the Canva Button?
In short, Canva access and power within web-tools like TabSite!
Instead of just offering an ‘Upload’ button and leaving users on their ow
Use the Landing Page app to build a conversion form for email opt-ins, eBooks, events, deals and more. Build out the form with fields including text areas, dropdown menus, and checkbox options to ensure you get the fields your business needs to capture. Customize the URL page name and easily add optional Retargeting and Conversion tracking codes to track the ROI of your campaign. Mobile respon
Have visitors and fans enter for a chance to win!
Keep them coming back with weekly or regular giveaways.
Sweepstakes allow visitors to submit entries during a promotional time period. Each entry is e-mailed to you. From the entries you can pick a winner. Users can view/capture/export data and use the system tools to randomly select up to 5 winners.
KEY FEATURES OF TABSITE SWEEPSTAKES:
Set the "Go-Live" Date and End Date
Pre-Sweepst
....boost the reach of the promotion by having entrants incentivized to gain more entries by sharing it with Facebook friends!
SWEEPSTAKES PLUS IS A POWERFUL PROMOTION APP THAT IS VIRAL BY NATURE.
Setup a sweepstakes with form for fans to enter to win a prize. The winner is chosen randomly but entrants that share via Tweeting get more entries! All of this is tracked for you.
The viral poweris tha
Photo Contest
Landing Page App
Sweepstakes
Form and Survey App
Sweepstakes Plus
Coupon App
Essay and Video Apps
The Mailchimp integration is within any app that offers a form (except Drag N Build which is a unique app).
Simply go to the Integrations section (in left menu).
Then select "Enable" on the Mailchimp option. This open
This Smart / mobile friendly url, when used in a post to the wall or any other time when clicked by a person using a mobile phone, directs the viewer to a mobile friendly view of the custom app. Desktop viewers continue to have the same experience of viewing the custom app when they click on the mobile friendly url.
WHY A "SMART URL?"
Since Facebook'
Key Features: The RSS App allows Page Admins to easily add a tab to their Facebook page that pulls in a RSS feed.
- Each post has social sharing tools integrated including Like, Share, Tweet, Pinterest, and Google +. This allows visitors to share a specific post that they like.
- The TabSite setup area validates the feed in the Admin area so you know it will pull in posts from the feed entered.
- Like Gate is included for Gold and Platinum Plan users.
- Promotion Tools to help drive traffic to your tab are available. All plans have the Smart URL to use in posting making the tab accessible on mobile and PC devices. The Platinum Plan includes the call-out option to create and grab embed code to use on your website/blog to drive traffic to your Facebook Page tab.
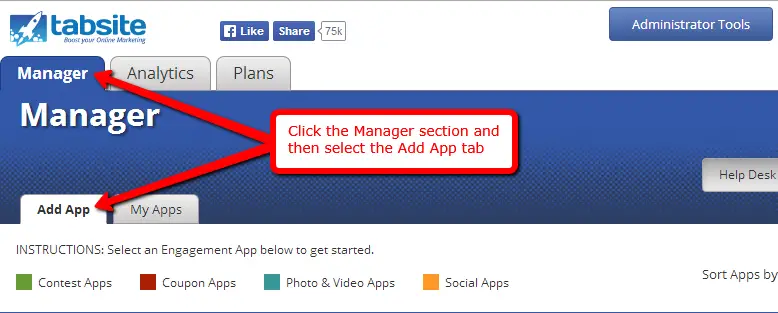
To start it all, first you have to make sure you are in the Manager section. Then, select the Add App tab.

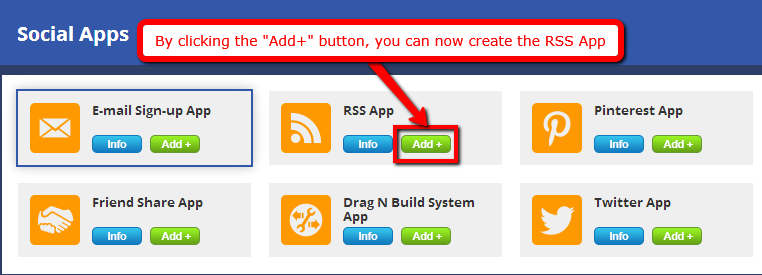
Next, scroll down to the page and stop at the Social Apps section. To create the RSS app, look for its name and icon and then press the Add+ button.

NOTE: Canva is now integrated in TabSite to allow you to custom template images in your app! Use Canva's or create your own by clicking the Canva button. Read more here.
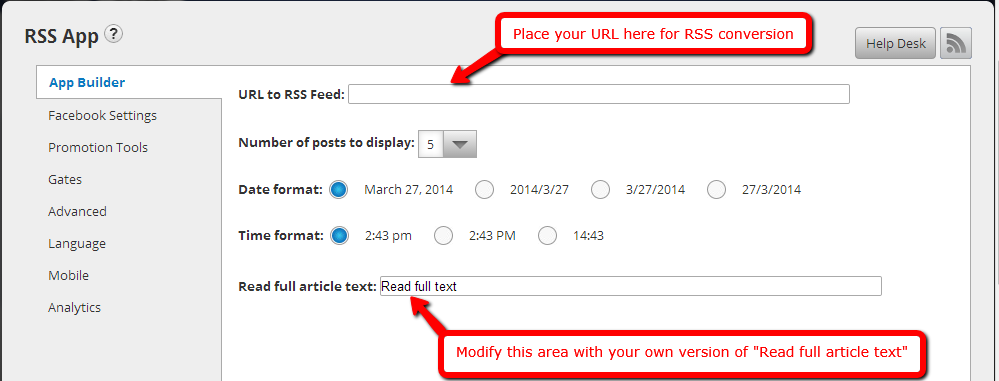
After you have clicked the Add+ button, you will be directed to the App Builder Page. The first thing to do in here is to enter in a website URL to be used for RSS Feed. Then, specify your preferred number of posts that will be displayed to the page from the drop-down box. Also, specify the date and time format that you would like to display in your app. Finally, specify the message that you would like to display in the Read full article text blank field.

Publish the tab in Facebook by the help of Facebook Settings. In order for this to happen, you'll need to specify first your fan page, tab name, a 111 x 74 pixel logo and your chosen icon.

The next setting is known as Promotion Tools. It consist of four sub-settings specifically Social Sharing Options, Blog/Web Callout Tool, Post Planning and Comment System. The main purpose of this section is to prepare your app to be ready for social sharing.

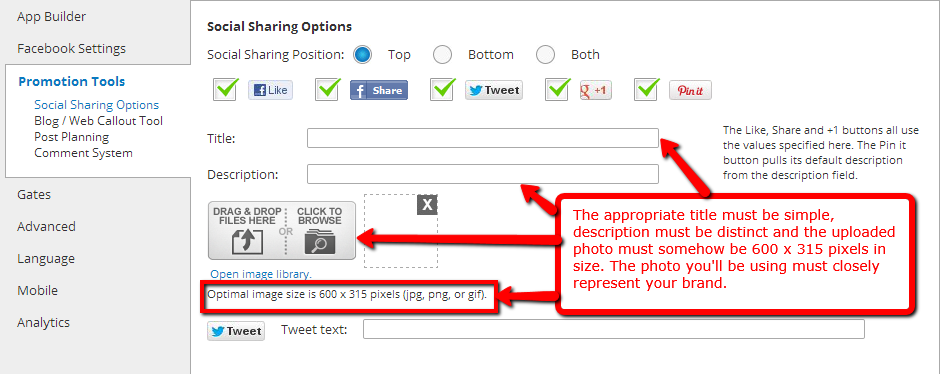
The first sub-setting under Promotion Tools is called Social Sharing Options. It allows your app to be shared in different social media networks most especially Facebook, Twitter, Google+ and Pinterest. You can set the position of the app, may it be at the top, bottom or both positions.
You can be in-charge of the functions of the social platforms such as the Likes and Shares of Facebook and Google+ or pre-populate your Twitter account with tweets. You'll just have to fill-in the title, description and upload an image (the optimal dimension of the image is 600 x 315 pixels). Also, take into account that the image you'll be uploading truly symbolizes your brand.

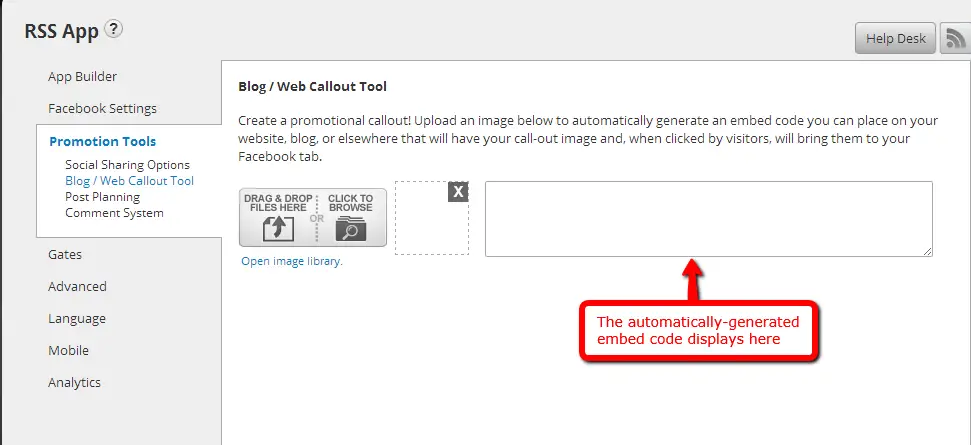
A promotional call out can be created with the use of the Blog/Web Callout Tool. An automatically-generated embed code can be produced once you upload an image. After the code has shown up, you can use this to embed on your personal blog, website or to other sites which your call-out image can be applied. The moment the visitors click this call-out image, the page will lead them to your tab on Facebook.

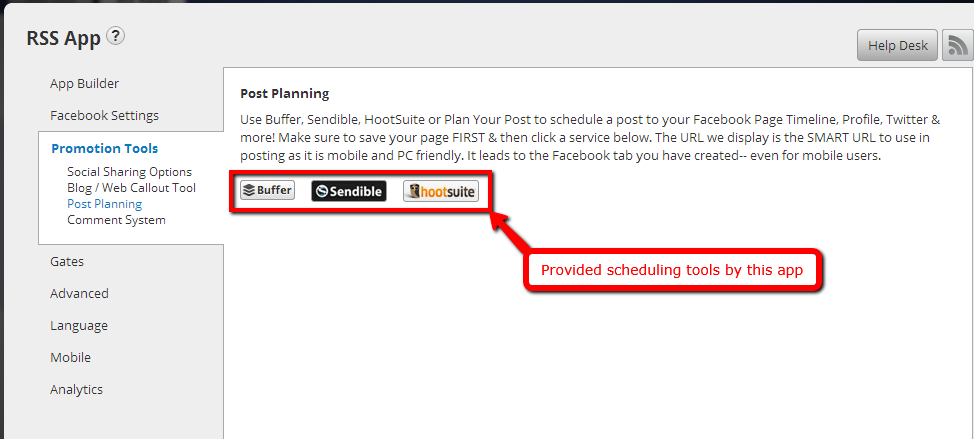
If you want to schedule your posts in various kinds of social media networks, use the Post Planning sub-setting. You can select from one of its three scheduling services which include Hootsuite, Buffer and Sendible. When starting to use one of them, see to it first that the page you are using has been saved. The URL which is displayed by these services is SMART URL simply because it is responsive to both mobile devices and PCs. It leads you to a tab you have made in Facebook.

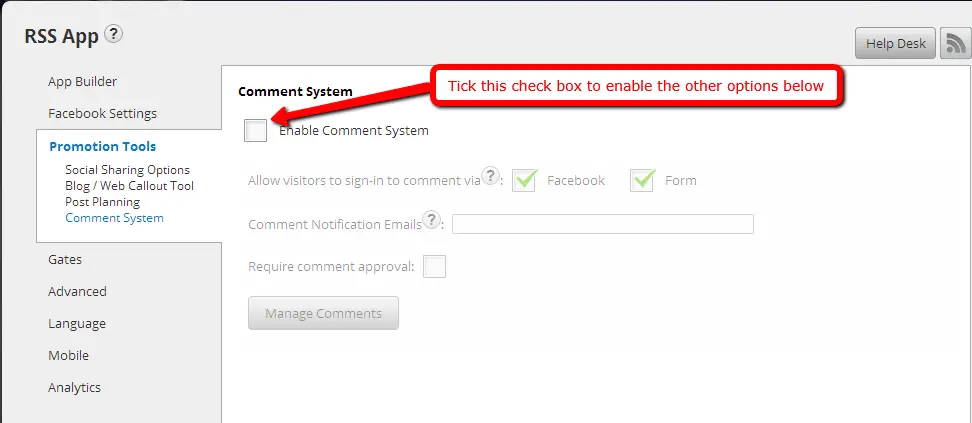
The Comment System only shows the rest of its added options when you tick its check-box. To name some, the added options are "Allow visitors to sign-in to comment via Facebook or Form", "Comment Notification Emails" and "Require Comment Approval." Underneath the option lies the Manage Comments button.

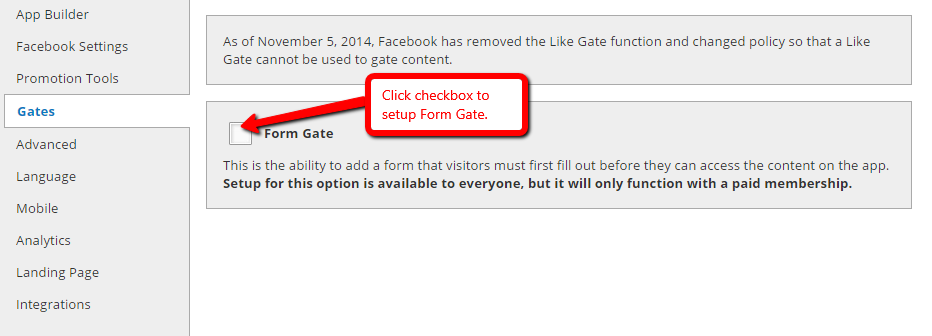
Gates primarily check the visitors accessing the site. When the visitor is a fan, he is given a privilege to access the content of the tab. On the other hand, only the the gate image will display if he isn't. Don't forget that the optimal image size that can be uploaded is 810 by 810 pixels.
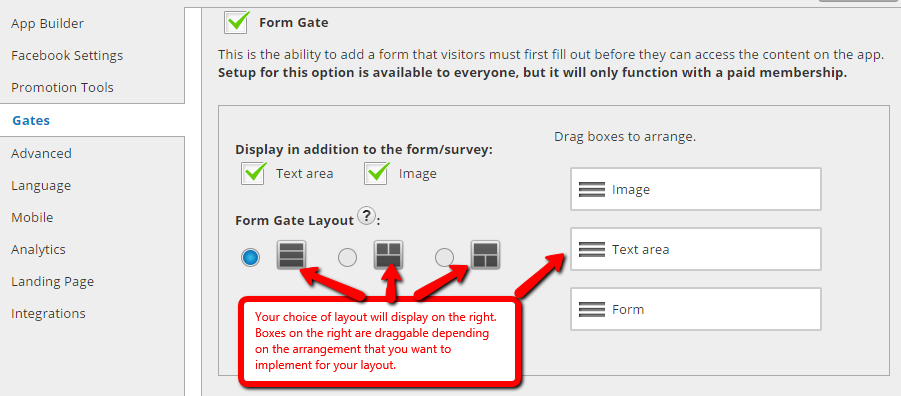
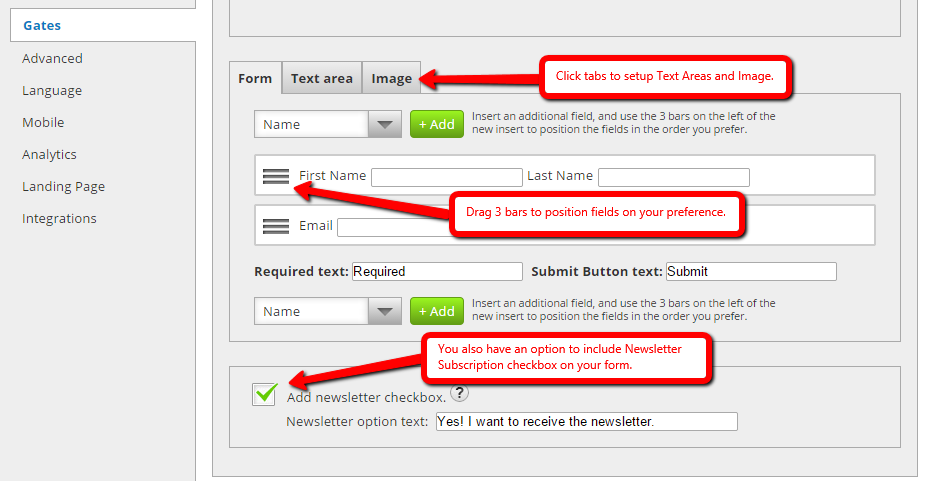
Form Gate is a simple form that users must complete and submit in order to access your app content.



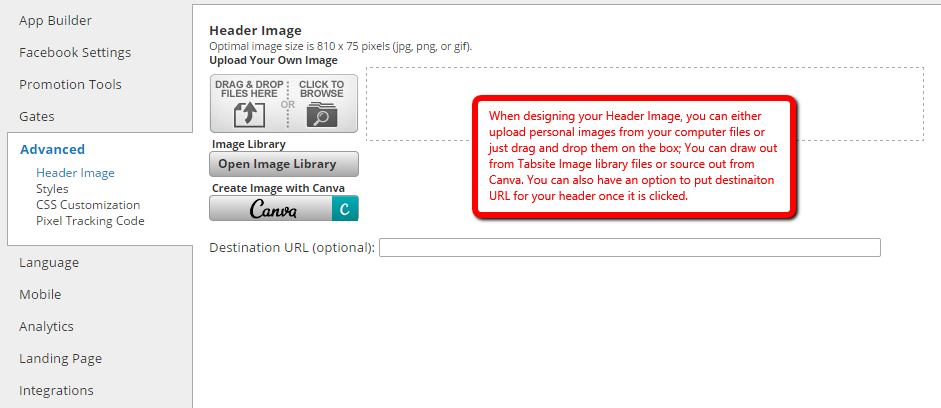
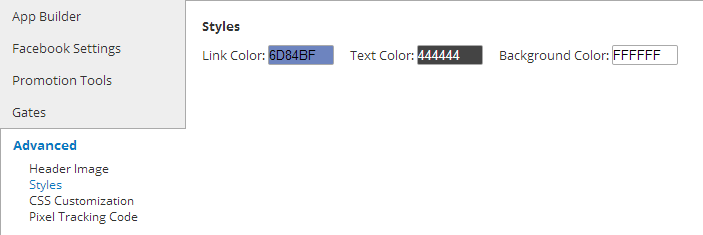
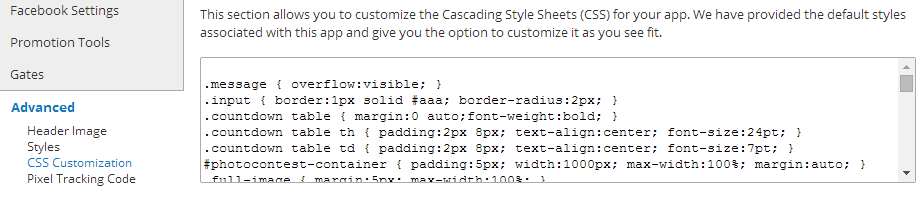
The fifth setting is known as the Advanced setting. You are able to upload a 810 x 75 header image, customize the link color, text color and background color. Additionally, your app's CSS can also be customized and has provided default styles that are associated with it.



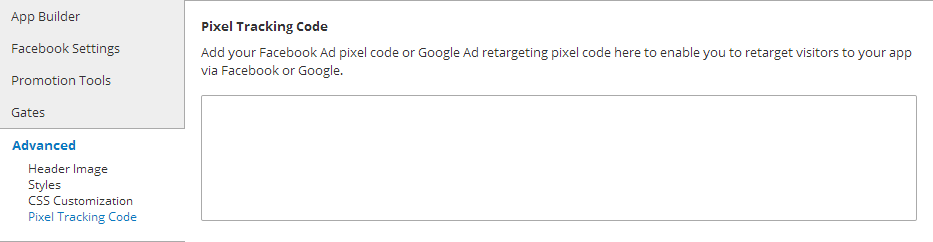
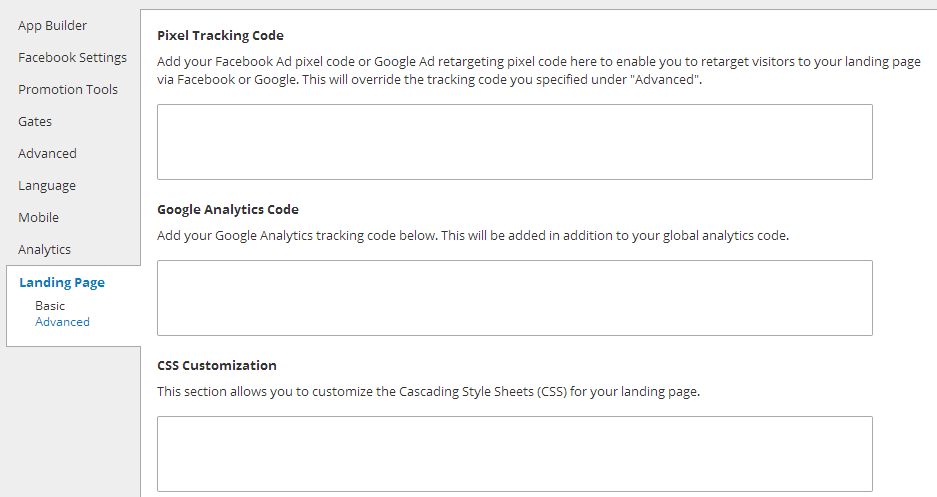
Another feature to help you with marketing is to implement remarketing pixels! We have a Pixel Tracking code area for Facebook and/ or Google Ads. By installing the pixel code from those services, you are then able to target visitors to your promotion back on that service with ads. Simply paste the pixel tracking code that they provide.

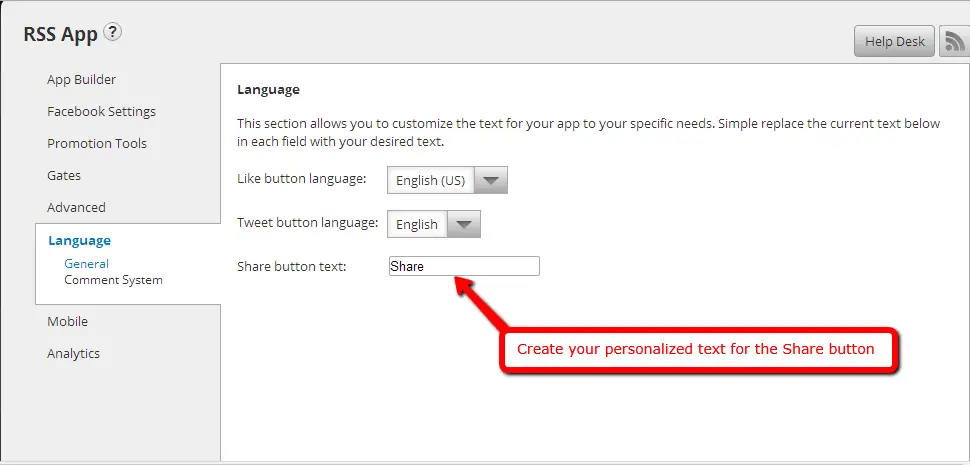
The Language section is composed of two sub-settings, they are General and Comment System.

The first section of the Language sub-setting is General. It has two drop-down menus specifically "Like button language" and "Tweet button language". English is the default language of the app's menus, however, you can change it to your own preferred language from the drop-down list which will be applied eventually to the social networks you are linking to. Situated below is the Share button text which can be modified by putting your own text.

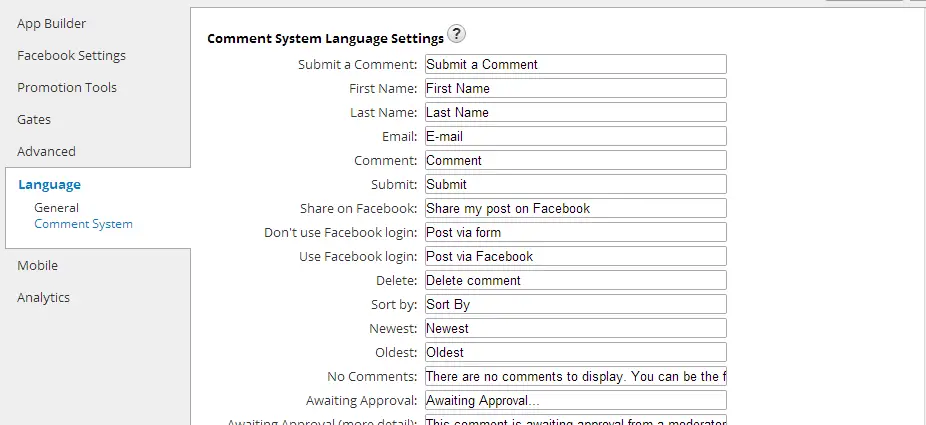
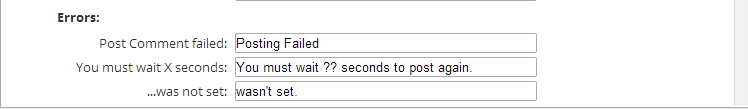
The Comment System is the second sub-setting for the Language section. There are lots of input information that you can customize on the blank fields beside them. It has two sections namely Comment System Language Settings and the Errors which can be found below.


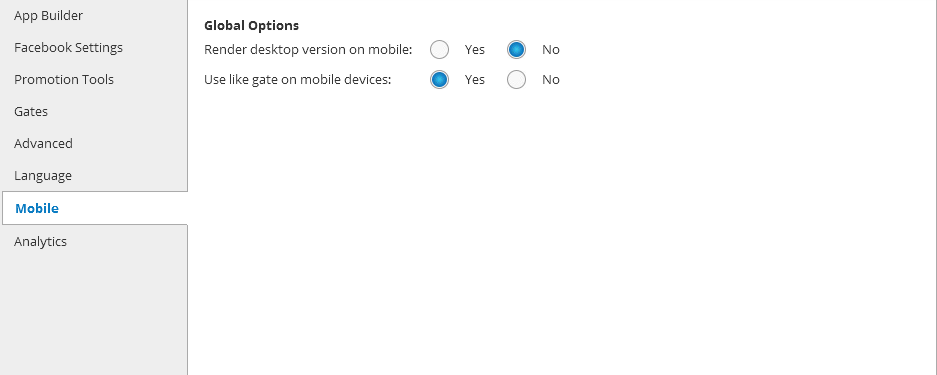
Mobile is the seventh setting in the list. It has the Global Options with two options that are answerable by Yes or No. They comprise of "Render desktop version on mobile" and "Use like gate on mobile devices." The first option enables mobile users to access the app responsively in their mobile phones or reveal the same information. Take note that Mobile Difference does not apply to all apps.

The Analytics section is the last one from the settings list. The section gives you an idea regarding the traffic of the app and where does it exactly comes from. The graphs that make up this section include Overview, Facebook Views, Web Views, Mobile Views, Microsite Views, Shares and Likes.

When it comes to the Shares and Likes, this is how the data appears on the screen.

When displayed on the screen, this is how the graphs of Facebook Views, Web Views, Mobile Views and Microsite Views look like

When it comes to the Shares and Likes, this is how the data appears on the screen.

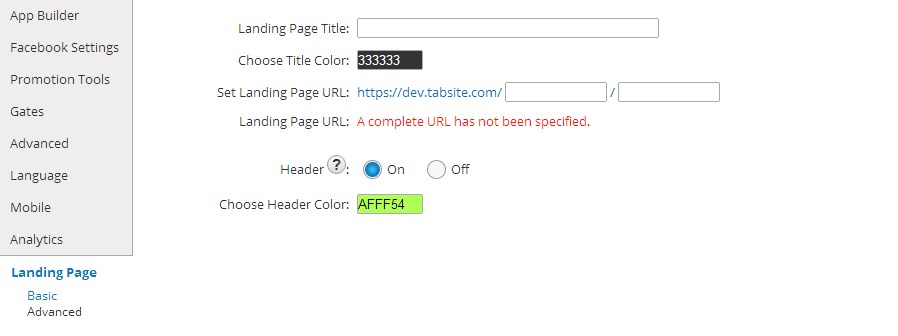
Landing Pages are a powerful feature allowing you to create lead capture pages using any app.
Create your own landing page directory name for your use on any landing pages. You create a name specific to your business such as https://tabsite.com/mybusiness/summerpromo(where "mybusiness" is your business name and the landing page is "summerpromo".)
Landing pages are the perfect area to drive traffic to in order to create more leads. Any app can have a Landing Page.
You may also change the title and header font color.

We give you the option to place the Pixel Tracking code for Facebook Ad's and/or Google Ad's on your landing page. This allows you to retarget/remarket to visitors via ads on those services.
In addition, we also offer CSS control for advanced styling of your Landing page as well to use if desired.

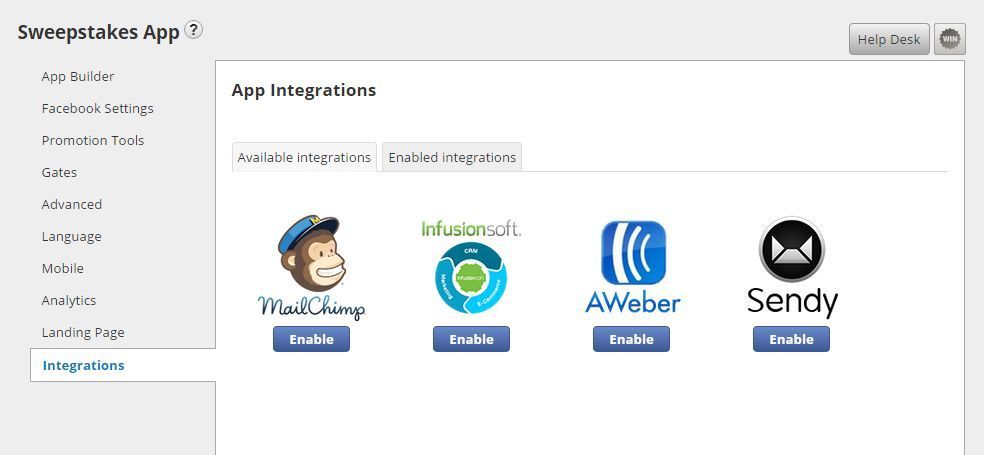
Integrations:
The "Integrations" area offers options for connecting forms to other services like Mailchimp, Infusionsoft, AWeber and Sendy.
See full details on the Mailchimp integrations here with steps for setup so that your form data is automatically added to your service provider.
See full details on the Infusionsoft integrations here
See full details on the AWeber integrations here

When are already done with the editing process, save your settings by pressing the "Save" button found at the bottom-right part of the page.

After you have clicked the green Save button, you will be directed to this page. This is where the created apps are placed. In accordance to the features of your Plan, you are able to create, test and publish these apps.

To carry out the information of publishing of your apps to your website or other social media platforms, simply click "Publish".
View details on all Engagement Apps >