Website ReSizer, available to businesses and organizations of all sizes,brings in perfectly sized web pages to a Facebook tab or within a web page.
It’s a solution for every companythat spent money investing in their website and thenwished they had the same functionality on in other locations.
Simply add the website to your fan page tab, resize to your liking so it all fits nicely, and publish!
No more gaudy iframe scroll bars! Most websi
TabSite enables marketers and owners to reach more people, engage their community, and capture more leads. All to help grow your sales process stronger!
Review appfeatures and pricingthen once a plan is selected you will be taken to the manager.
FIRST STEPS
Upon signing up you are taken to the manager in the "Add App" area. Review the different apps and select to "Add" a app. This opens up the setup for the App. Existing user
Photo Contest
Create Viral Photo Contests where visitors or Admins can upload their photo entry for your fans to vote on!
Multiple voting options are available including single vote, daily voting, or a set number of votes per contest. Select this option to begin creating a photo entry contest. If you want to only useAdmin Entries, make sure to select the "Use only Page Admin Entries" toggle. By removing the "v
Canvais a powerful online design tool enabling non-designers and professional designers to easily create customized images to use. TabSite has partnered with Canva as a early beta release partner to integrate the Canva Designer into the manager area of each App.
What is the Canva Button?
In short, Canva access and power within web-tools like TabSite!
Instead of just offering an ‘Upload’ button and leaving users on their ow
Use the Landing Page app to build a conversion form for email opt-ins, eBooks, events, deals and more. Build out the form with fields including text areas, dropdown menus, and checkbox options to ensure you get the fields your business needs to capture. Customize the URL page name and easily add optional Retargeting and Conversion tracking codes to track the ROI of your campaign. Mobile respon
Have visitors and fans enter for a chance to win!
Keep them coming back with weekly or regular giveaways.
Sweepstakes allow visitors to submit entries during a promotional time period. Each entry is e-mailed to you. From the entries you can pick a winner. Users can view/capture/export data and use the system tools to randomly select up to 5 winners.
KEY FEATURES OF TABSITE SWEEPSTAKES:
Set the "Go-Live" Date and End Date
Pre-Sweepst
....boost the reach of the promotion by having entrants incentivized to gain more entries by sharing it with Facebook friends!
SWEEPSTAKES PLUS IS A POWERFUL PROMOTION APP THAT IS VIRAL BY NATURE.
Setup a sweepstakes with form for fans to enter to win a prize. The winner is chosen randomly but entrants that share via Tweeting get more entries! All of this is tracked for you.
The viral poweris tha
Photo Contest
Landing Page App
Sweepstakes
Form and Survey App
Sweepstakes Plus
Coupon App
Essay and Video Apps
The Mailchimp integration is within any app that offers a form (except Drag N Build which is a unique app).
Simply go to the Integrations section (in left menu).
Then select "Enable" on the Mailchimp option. This open
This Smart / mobile friendly url, when used in a post to the wall or any other time when clicked by a person using a mobile phone, directs the viewer to a mobile friendly view of the custom app. Desktop viewers continue to have the same experience of viewing the custom app when they click on the mobile friendly url.
WHY A "SMART URL?"
Since Facebook'
January 2011 update: PhotoShow slideshows can be set to autoplay and advance automatically based on selecting the number of seconds to display each image.
TabSite offers a great slideshow widget called PhotoShow.
With PhotoShow you can easily create a slideshow of images such as your products, portfolio, or team for example, that visitors can easily click through.
TabSite's PhotoShow is easy to resize and scale on your fan page and each image can have a url that links to a webpage of your choice.
We have a simple tutorial of how to setup your fan page and a few image screenshots below.
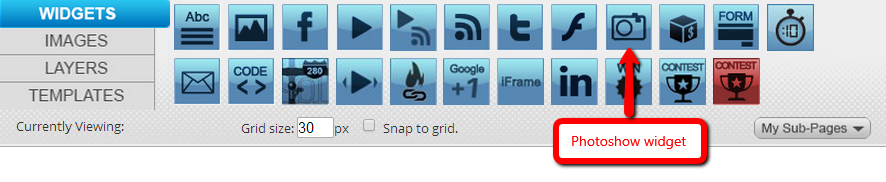
Drag the Photoshow widget icon from the widgets area to on your editing the editing page

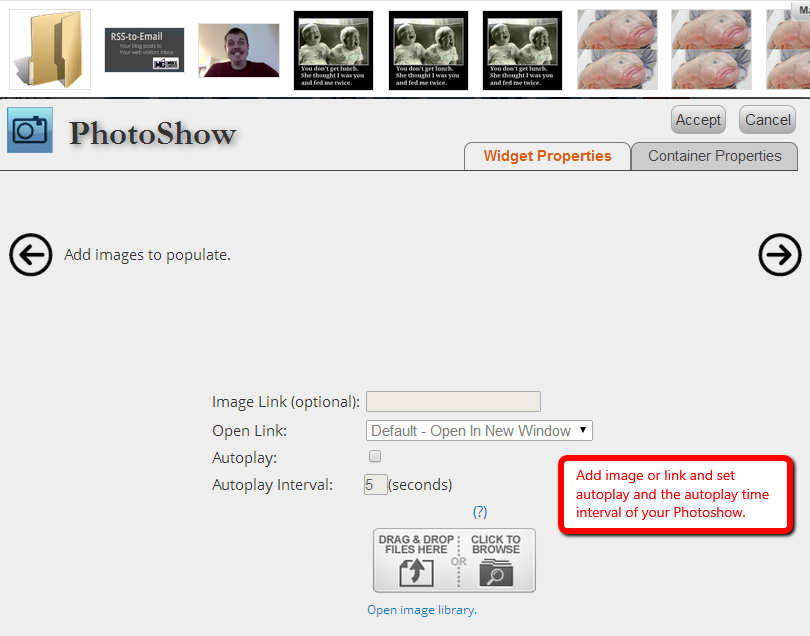
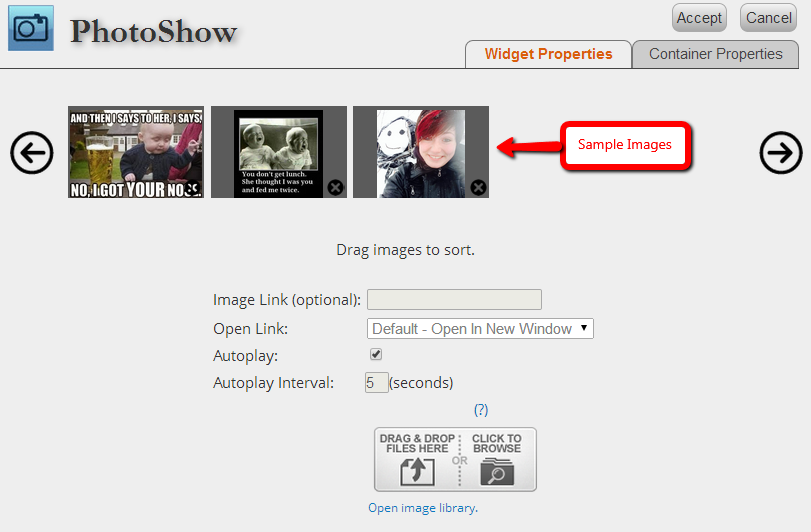
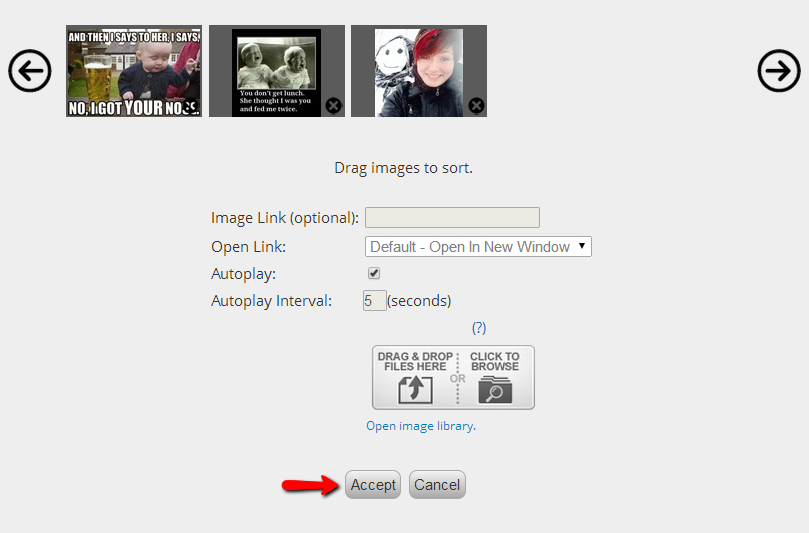
Widget Properties is where you load your images and set your Photoshow properties.


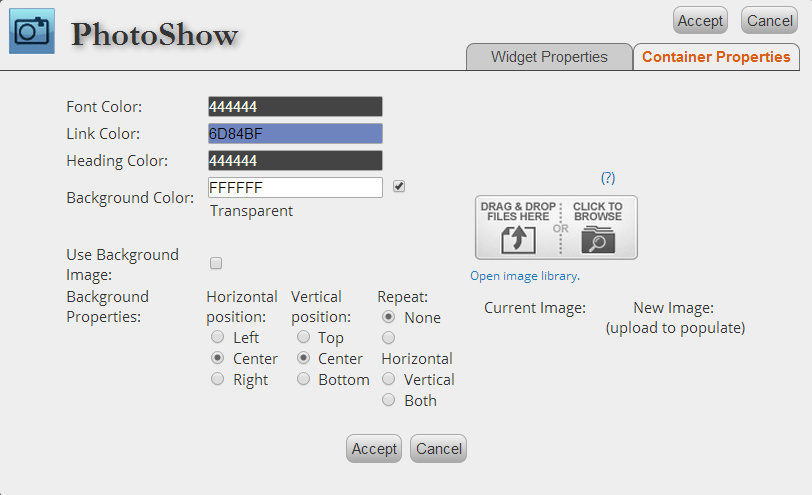
You can manipulate the appearance of the Photoshow Editor widget by clicking on the Container Properties tab in the upper right-hand corner.

From here you can change the default font color, link color, heading color, and background color. Please be sure to un-check the Transparent box if you choose to use a background color.
Another option available in the Container Properties is adding a Background image. To do so, check the box next to Use Background Image and drag the image that you want to use to the Drag To Upload area. There are options to set the Horizontal and Vertical positioning, along with the ability to have the image repeat.

Click Accept after loading all your images and setting the properties
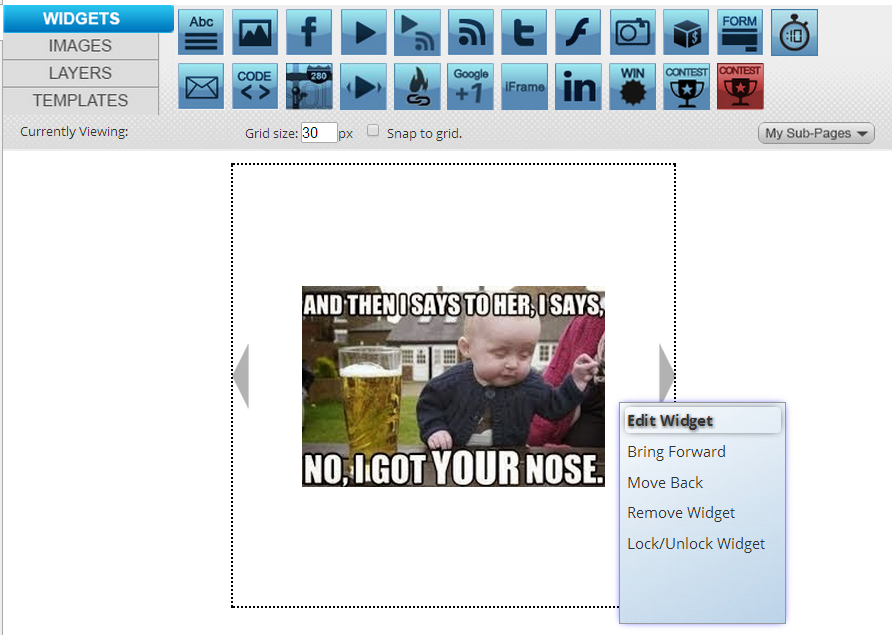
View of Widget on the page in the TabSite Manager - Drag a corner to resize. You can also edit your widget by right clicking in the widget box and choices will appear (as shown below)


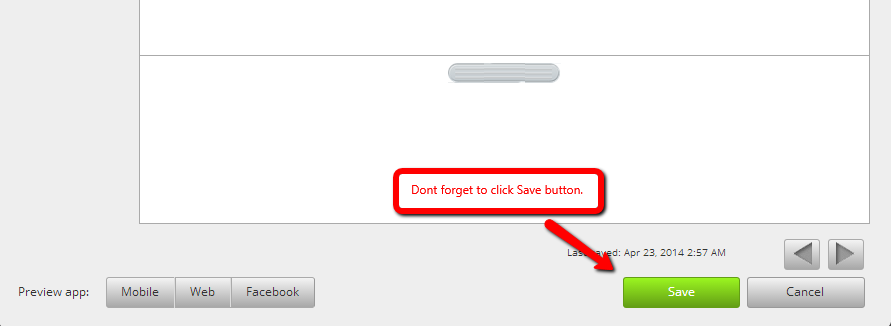
After creating your widgets and settings. Don't forget to click Save.

This window will appear. Just choose Save & Continue to save what you are doing and keep working, or Save and Close. Then click Okay for the succeeding windows.

Type your Page Name and click Save.
TabSite PhotoShow Video Tutorial (Click to view full size)