Website ReSizer, available to businesses and organizations of all sizes,brings in perfectly sized web pages to a Facebook tab or within a web page.
It’s a solution for every companythat spent money investing in their website and thenwished they had the same functionality on in other locations.
Simply add the website to your fan page tab, resize to your liking so it all fits nicely, and publish!
No more gaudy iframe scroll bars! Most websi
TabSite enables marketers and owners to reach more people, engage their community, and capture more leads. All to help grow your sales process stronger!
Review appfeatures and pricingthen once a plan is selected you will be taken to the manager.
FIRST STEPS
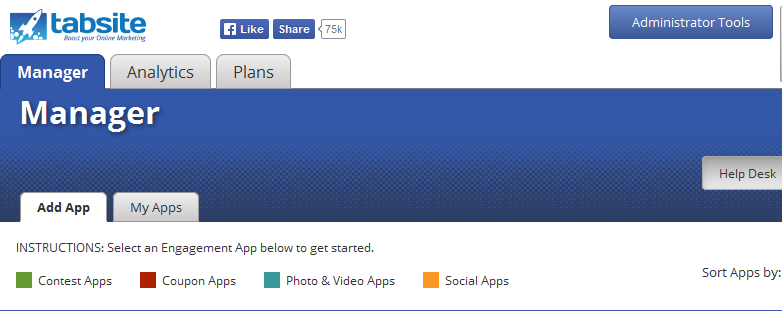
Upon signing up you are taken to the manager in the "Add App" area. Review the different apps and select to "Add" a app. This opens up the setup for the App. Existing user
Photo Contest
Create Viral Photo Contests where visitors or Admins can upload their photo entry for your fans to vote on!
Multiple voting options are available including single vote, daily voting, or a set number of votes per contest. Select this option to begin creating a photo entry contest. If you want to only useAdmin Entries, make sure to select the "Use only Page Admin Entries" toggle. By removing the "v
Canvais a powerful online design tool enabling non-designers and professional designers to easily create customized images to use. TabSite has partnered with Canva as a early beta release partner to integrate the Canva Designer into the manager area of each App.
What is the Canva Button?
In short, Canva access and power within web-tools like TabSite!
Instead of just offering an ‘Upload’ button and leaving users on their ow
Use the Landing Page app to build a conversion form for email opt-ins, eBooks, events, deals and more. Build out the form with fields including text areas, dropdown menus, and checkbox options to ensure you get the fields your business needs to capture. Customize the URL page name and easily add optional Retargeting and Conversion tracking codes to track the ROI of your campaign. Mobile respon
Have visitors and fans enter for a chance to win!
Keep them coming back with weekly or regular giveaways.
Sweepstakes allow visitors to submit entries during a promotional time period. Each entry is e-mailed to you. From the entries you can pick a winner. Users can view/capture/export data and use the system tools to randomly select up to 5 winners.
KEY FEATURES OF TABSITE SWEEPSTAKES:
Set the "Go-Live" Date and End Date
Pre-Sweepst
....boost the reach of the promotion by having entrants incentivized to gain more entries by sharing it with Facebook friends!
SWEEPSTAKES PLUS IS A POWERFUL PROMOTION APP THAT IS VIRAL BY NATURE.
Setup a sweepstakes with form for fans to enter to win a prize. The winner is chosen randomly but entrants that share via Tweeting get more entries! All of this is tracked for you.
The viral poweris tha
Photo Contest
Landing Page App
Sweepstakes
Form and Survey App
Sweepstakes Plus
Coupon App
Essay and Video Apps
The Mailchimp integration is within any app that offers a form (except Drag N Build which is a unique app).
Simply go to the Integrations section (in left menu).
Then select "Enable" on the Mailchimp option. This open
This Smart / mobile friendly url, when used in a post to the wall or any other time when clicked by a person using a mobile phone, directs the viewer to a mobile friendly view of the custom app. Desktop viewers continue to have the same experience of viewing the custom app when they click on the mobile friendly url.
WHY A "SMART URL?"
Since Facebook'
The Image Engagement App allows Admins to easily customize an image based app for deployment on Facebook or your website.
This App offers:
- Ability to add a 810 x 75 header image
- A main image that is recommended to be 810 px wide and height is flexible according to your needs
- Social sharing options integrated to encourage fans to share your app. Admins can set the sharing core information for the Share button, Pinterest Pin, +1 and Tweet to strengthen the message from your Page that goes out when fans share the information. The Like, Share, and +1 pull from the Title, Description, and Image fields, and the Tweet text has a counter to help you stay within a 140 character limit.
- Gold and Platinum levels offer a Like Gate image option that should be loaded at 810 x 810 pixels.
- Platinum Plans have the Promotional Tools area active enabling Admins to more easily drive traffic to their tabs from their website or blog by allowing you to upload an image and grab embed code to add to your blog or site. This image call-out will link to the app.
Get Started!

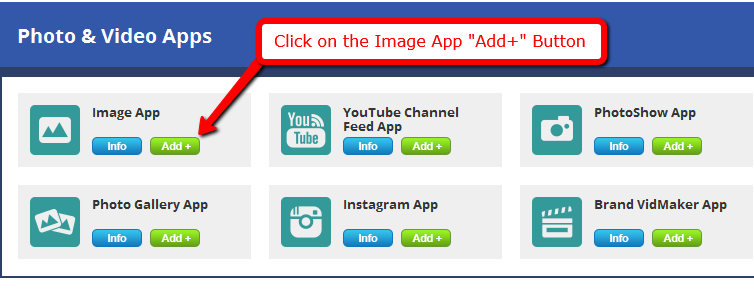
Scroll down to the Photo and Video Apps area and click "Add" on the Image App.

NOTE: Canva is now integrated in TabSite to allow you to custom template images in your app! Use Canva's or create your own by clicking the Canva button. Read more here.
Once you have clicked the Add+ button, you will then be taken to the App Builder settings page.
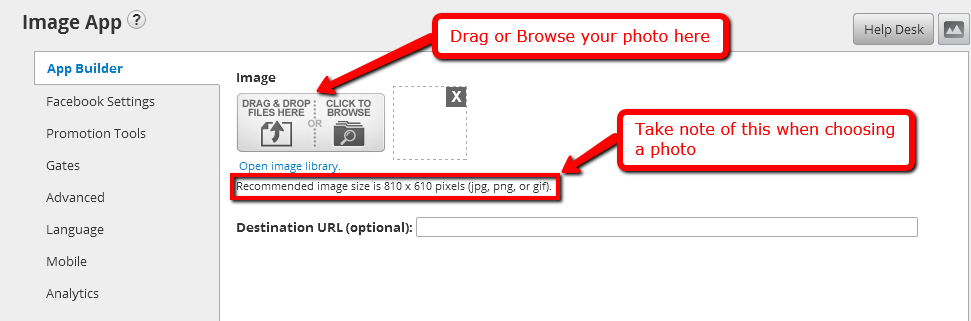
There are 2 options to upload your photo, the first one is by dragging/dropping the photo and the second option is by browsing it from your computer as shown here. To Drag (Firefox, Chrome, and Safari), simply drag a image onto the grey pad area.

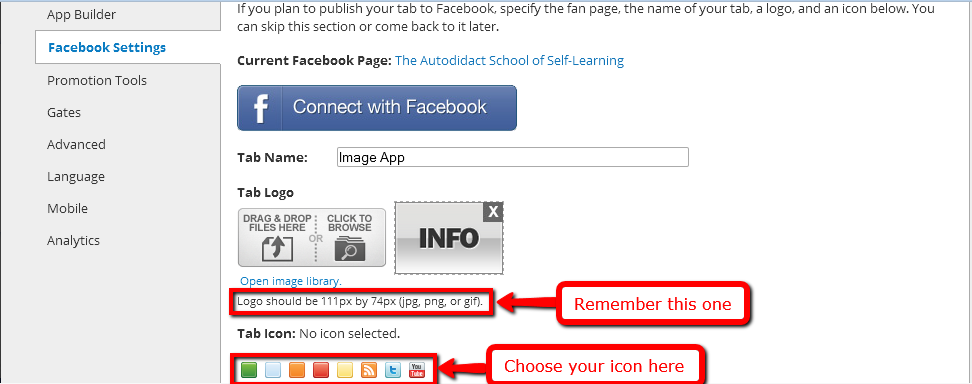
If you would like your app to be published to Facebook on a tab, you can do this by customizing the Facebook settings. You just have to specify your fan page, name of your tab, your tab app logo 111x74 image and an icon underneath:


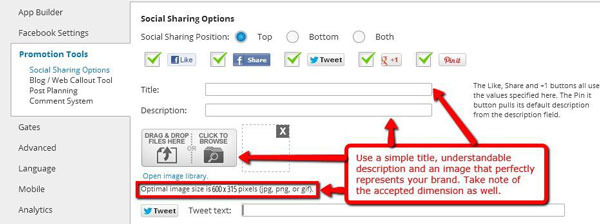
The third set of settings is the Promotion Tools, helping you to prepare social sharing for the app. It has 4 sub-settings namely Social Sharing Options, Blog/Web Callout Tool, Post Planning and Comment System.
Let's start with the Social Sharing Options. This enables your app to be shared to various social media platforms like Facebook, Twitter, Google+ and Pinterest. You can edit the position of the Social Sharing tools to display at top, bottom
of app, or both locations.
As Admin, you can control the Facebook Share message and pre-populate the recommended Tweet and G+ share. Simply enter in your title and description as well as a custom image at size noted of 600 x 315. This will share the best size image in the social network selected.

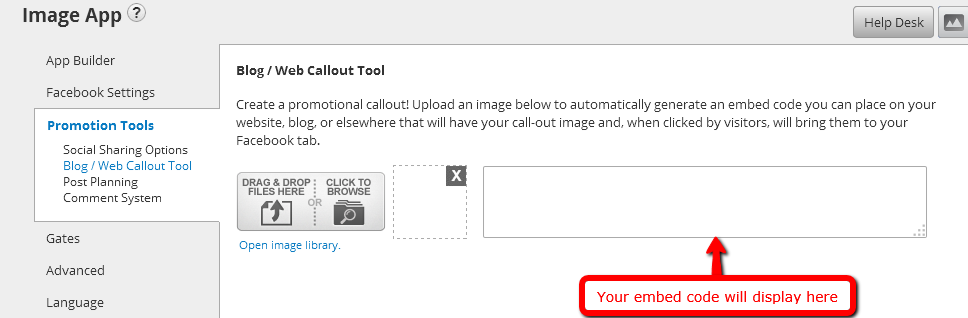
You can create your own promotional call-out image in a form of an automatically-generated embed code. Then, you can place it to your blog or any website through the use of the Blog/Web Callout Tool. When clicked by site visitors, it will forward them to a tab on your Facebook page:

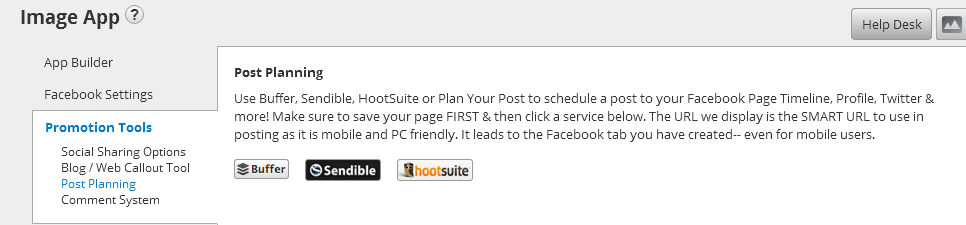
The third sub-setting is the Post Planning. You can schedule your posts in different social networks with the use of Buffer, Sendible or Hootsuite. Before clicking one of these services, see to it that you have saved your page first. When posting, the URL displayed is the SMART URL. It will forward them to your created tab on Facebook (also applies to mobile users):

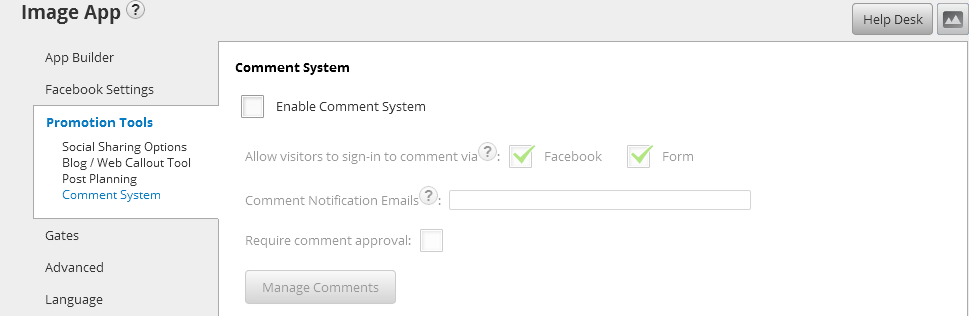
The Comment System is the fourth sub-setting of the Promotion Tools. This is an optional setting. Once you checked the "Enable Comment System"box, additional options will show up such as "Allow visitors to sign-in to comment via Facebook or Form", "Comment Notification Emails" and "Require Comment Approval. You can then save all the changes by clicking the Manage Comments button below:

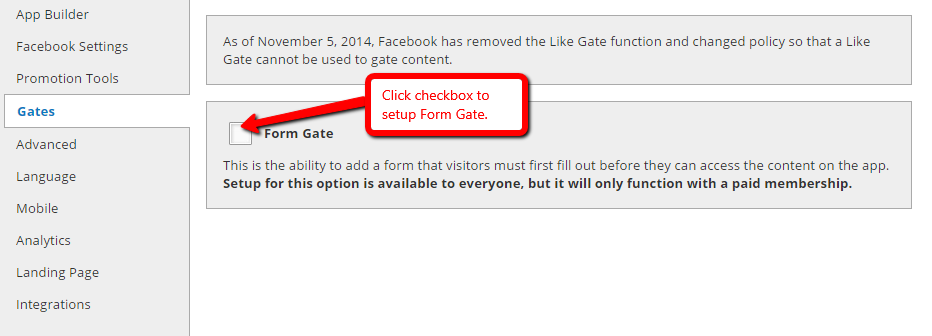
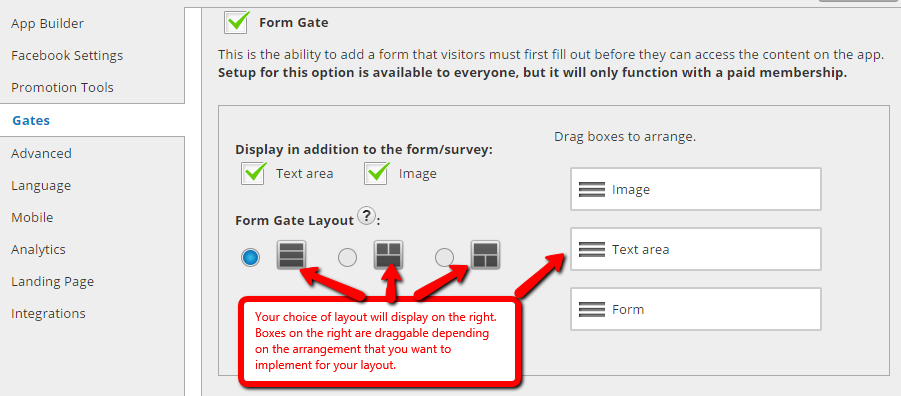
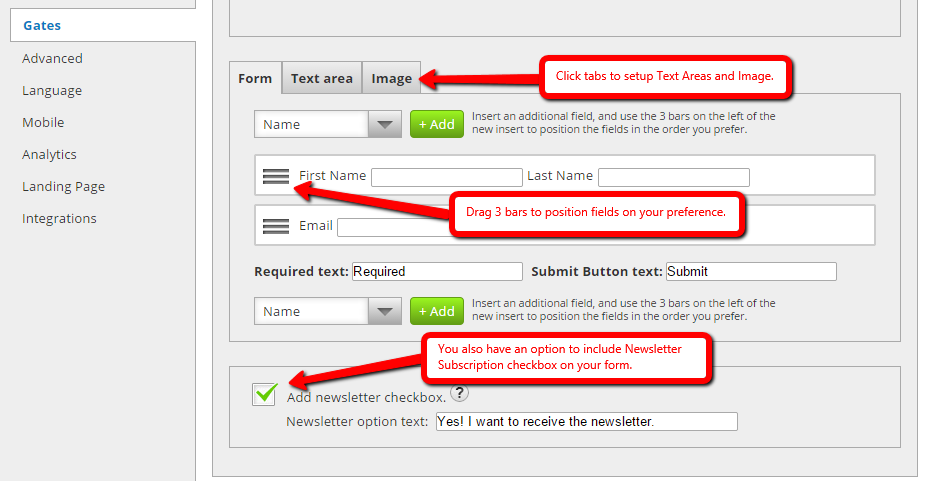
Form Gate is a simple form that users must complete and submit in order to access your app content.



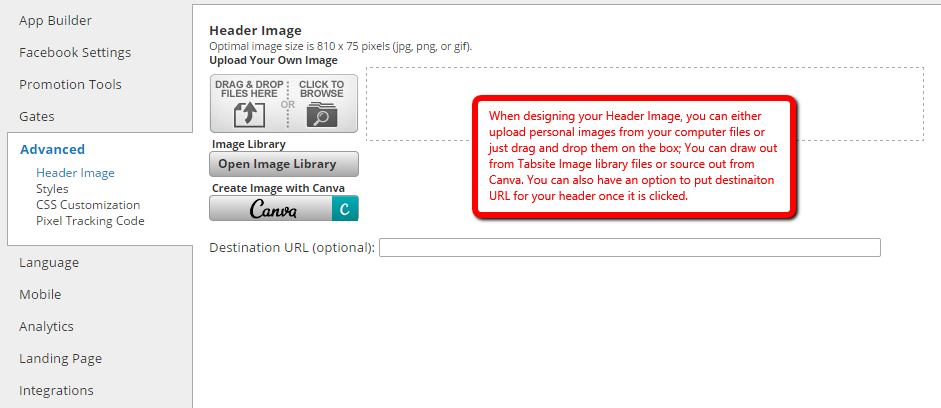
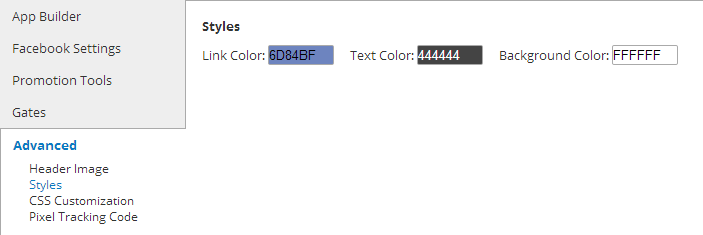
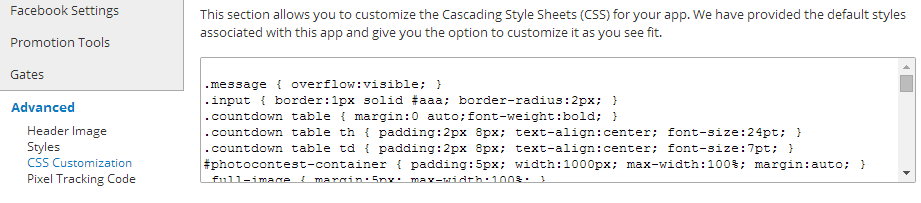
The fifth setting is called Advanced. In this setting, you are able to upload a header image, modify the link color, text color and background color. You can also customize your app's CSS by the provided default styles associated with it if you desire to.



Another feature to help you with marketing is to implement remarketing pixels! We have a Pixel Tracking code area for Facebook and/ or Google Ads. By installing the pixel code from those services, you are then able to target visitors to your promotion back on that service with ads. Simply paste the pixel tracking code that they provide.


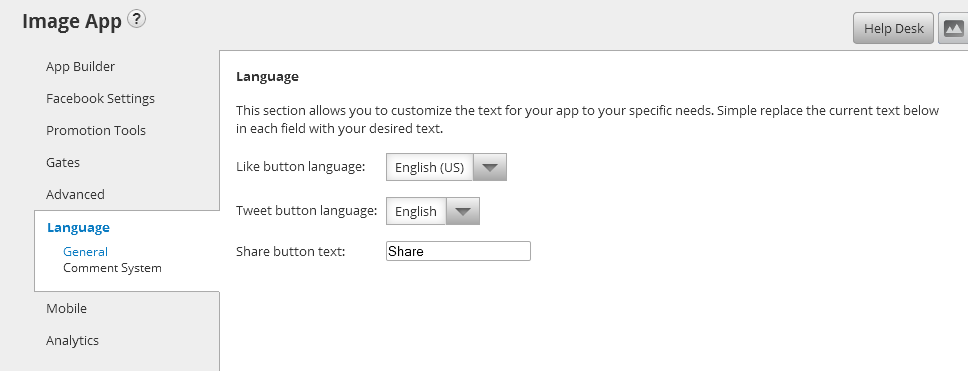
The Language settings allows you to customize your app's language. It consist of 2 sub-settings namely General and Comment System and enables you to replace the default English with text/language of your choice.
The General sub-settings has two drop-down menus namely Like button language and Tweet button language options and a Share button text box. This changes the buttons according to the language options that each social network offers.

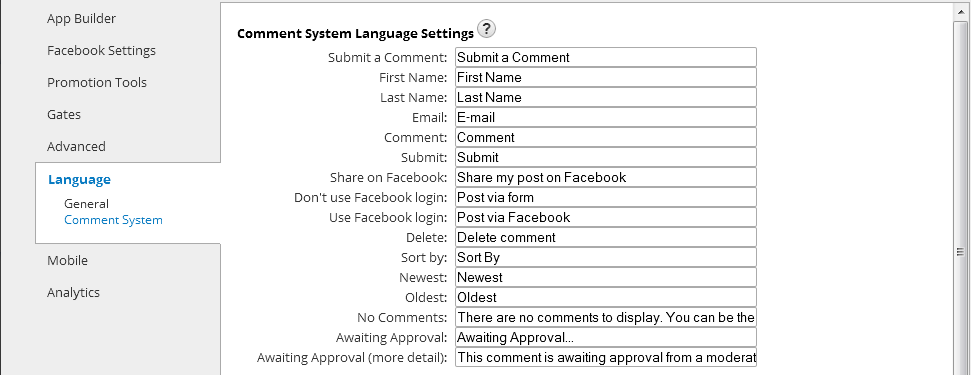
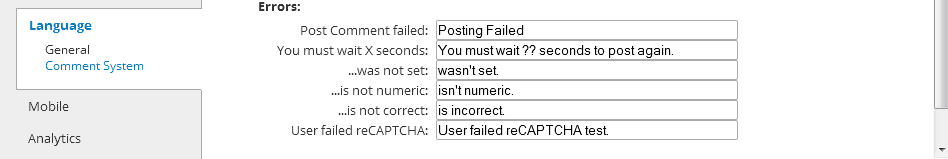
The Comment System Language Settings is composed of various input information to fill-in and error message alerts:


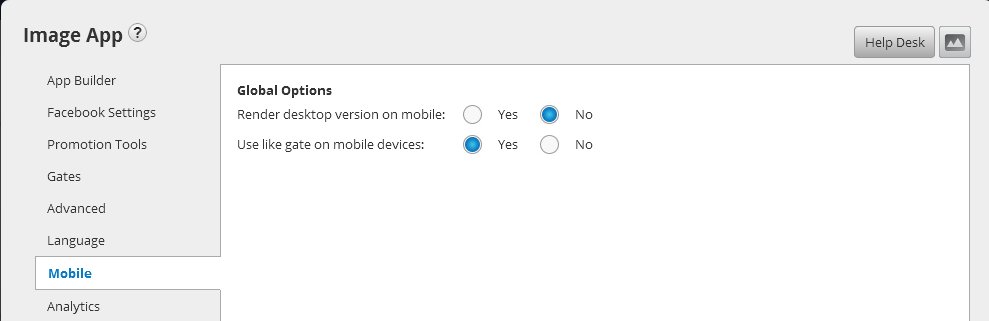
The seventh setting is the Mobile setting. It consists of Global Options which is answerable by either yes or no. These are "Render desktop version on mobile" and "Use like gate on mobile devices." This gives the option to display a mobile friendly alternative version of the app content to mobile users or display the same information. Note: Not all apps have a mobile difference.

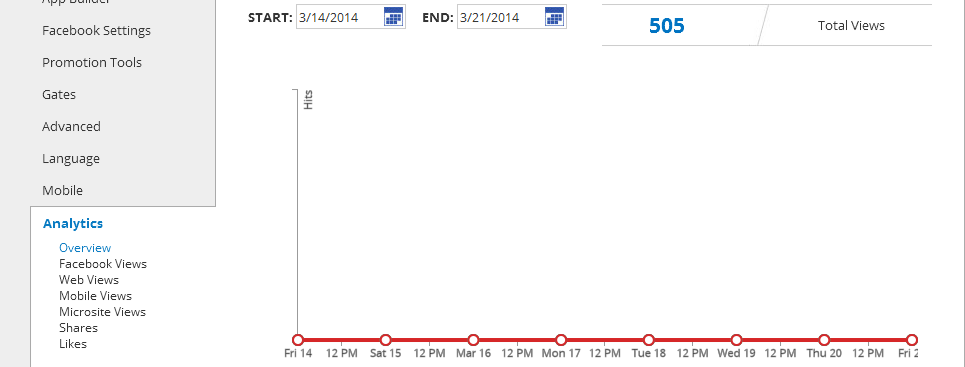
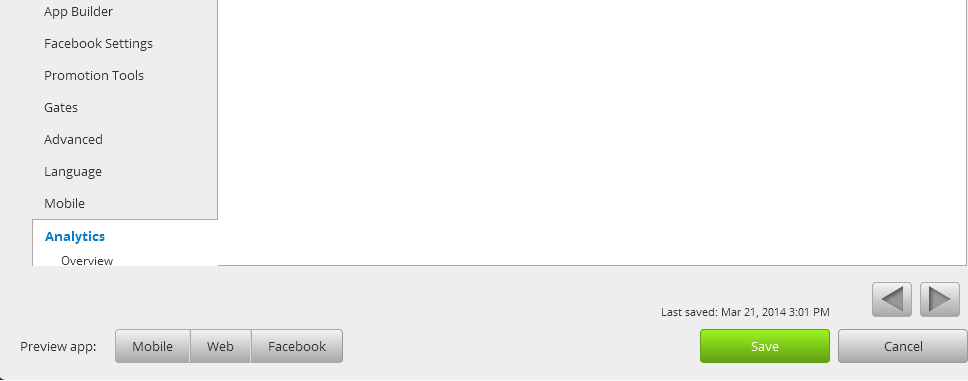
The Analytics section is composed of multiple graphs of the Image App. It consists of Overview, Facebook Views, Web Views, Mobile Views, Microsite Views, Shares and Likes, giving you information on what the impact of the app traffic has been and from where.
Overview

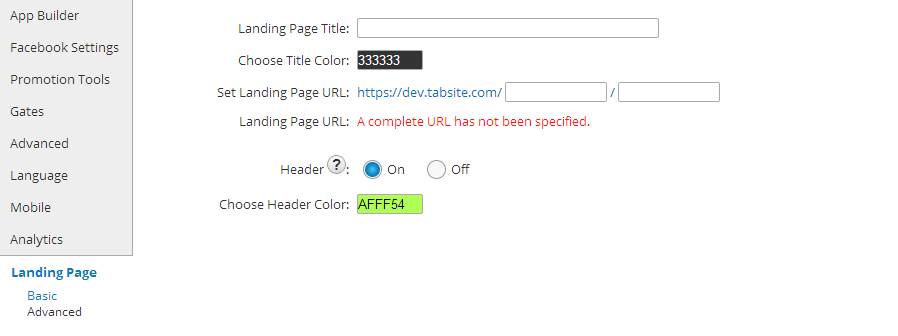
Landing Pages are a powerful feature allowing you to create lead capture pages using any app.
Create your own landing page directory name for your use on any landing pages. You create a name specific to your business such as https://tabsite.com/mybusiness/summerpromo(where "mybusiness" is your business name and the landing page is "summerpromo".)
Landing pages are the perfect area to drive traffic to in order to create more leads. Any app can have a Landing Page.
You may also change the title and header font color.

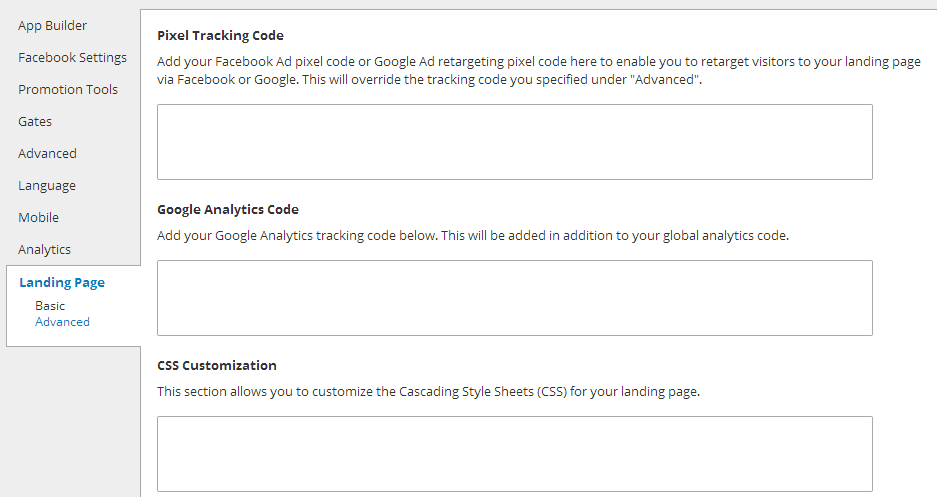
We give you the option to place the Pixel Tracking code for Facebook Ad's and/or Google Ad's on your landing page. This allows you to retarget/remarket to visitors via ads on those services.
In addition, we also offer CSS control for advanced styling of your Landing page as well to use if desired.

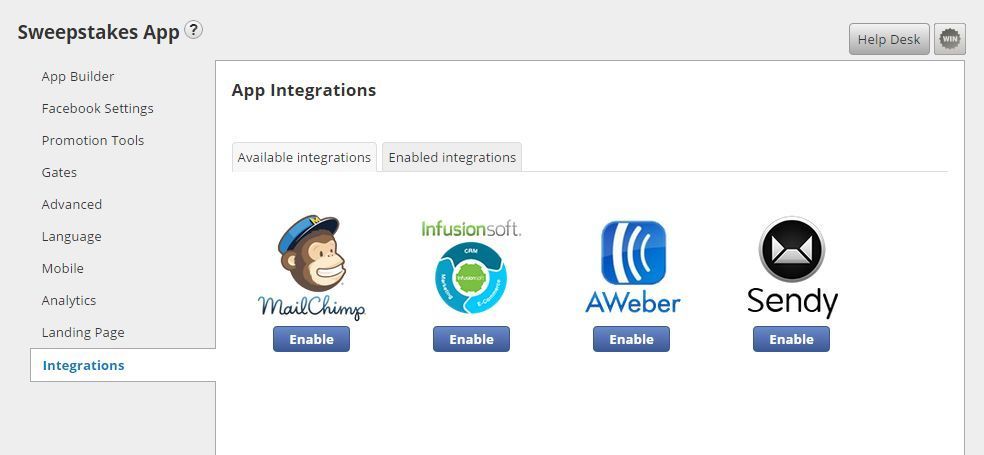
Integrations:
The "Integrations" area offers options for connecting forms to other services like Mailchimp, Infusionsoft, AWeber and Sendy.
See full details on the Mailchimp integrations here with steps for setup so that your form data is automatically added to your service provider.
See full details on the Infusionsoft integrations here
See full details on the AWeber integrations here

Once you're finished editing all the settings, click the Save button located at the bottom right corner of the page:

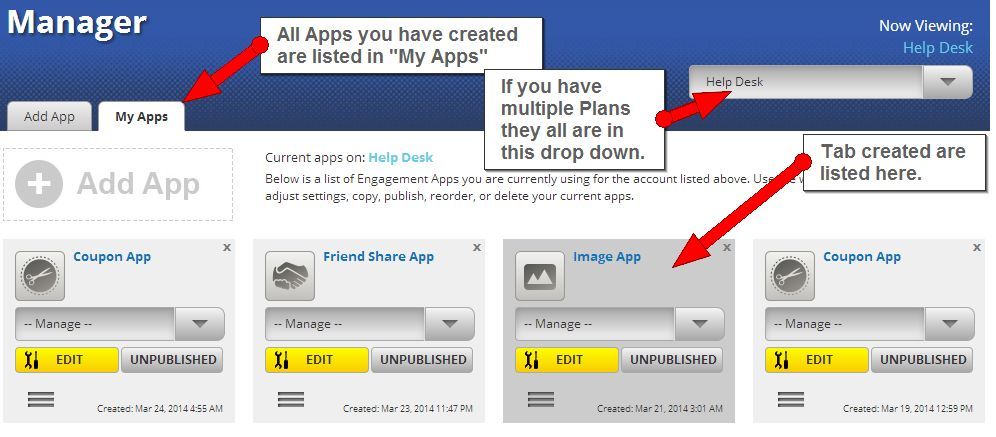
This takes you back to the "My App" area where your app is highlighted. This is the location of all apps you have created for that TabSite Plan. You can create and test any app, you can simply publish apps according to your Plan features.

To Publish your App, click "Publish" to go through the details of publishing your app to Facebook or a website.