Website ReSizer, available to businesses and organizations of all sizes,brings in perfectly sized web pages to a Facebook tab or within a web page.
It’s a solution for every companythat spent money investing in their website and thenwished they had the same functionality on in other locations.
Simply add the website to your fan page tab, resize to your liking so it all fits nicely, and publish!
No more gaudy iframe scroll bars! Most websi
TabSite enables marketers and owners to reach more people, engage their community, and capture more leads. All to help grow your sales process stronger!
Review appfeatures and pricingthen once a plan is selected you will be taken to the manager.
FIRST STEPS
Upon signing up you are taken to the manager in the "Add App" area. Review the different apps and select to "Add" a app. This opens up the setup for the App. Existing user
Photo Contest
Create Viral Photo Contests where visitors or Admins can upload their photo entry for your fans to vote on!
Multiple voting options are available including single vote, daily voting, or a set number of votes per contest. Select this option to begin creating a photo entry contest. If you want to only useAdmin Entries, make sure to select the "Use only Page Admin Entries" toggle. By removing the "v
Canvais a powerful online design tool enabling non-designers and professional designers to easily create customized images to use. TabSite has partnered with Canva as a early beta release partner to integrate the Canva Designer into the manager area of each App.
What is the Canva Button?
In short, Canva access and power within web-tools like TabSite!
Instead of just offering an ‘Upload’ button and leaving users on their ow
Use the Landing Page app to build a conversion form for email opt-ins, eBooks, events, deals and more. Build out the form with fields including text areas, dropdown menus, and checkbox options to ensure you get the fields your business needs to capture. Customize the URL page name and easily add optional Retargeting and Conversion tracking codes to track the ROI of your campaign. Mobile respon
Have visitors and fans enter for a chance to win!
Keep them coming back with weekly or regular giveaways.
Sweepstakes allow visitors to submit entries during a promotional time period. Each entry is e-mailed to you. From the entries you can pick a winner. Users can view/capture/export data and use the system tools to randomly select up to 5 winners.
KEY FEATURES OF TABSITE SWEEPSTAKES:
Set the "Go-Live" Date and End Date
Pre-Sweepst
....boost the reach of the promotion by having entrants incentivized to gain more entries by sharing it with Facebook friends!
SWEEPSTAKES PLUS IS A POWERFUL PROMOTION APP THAT IS VIRAL BY NATURE.
Setup a sweepstakes with form for fans to enter to win a prize. The winner is chosen randomly but entrants that share via Tweeting get more entries! All of this is tracked for you.
The viral poweris tha
Photo Contest
Landing Page App
Sweepstakes
Form and Survey App
Sweepstakes Plus
Coupon App
Essay and Video Apps
The Mailchimp integration is within any app that offers a form (except Drag N Build which is a unique app).
Simply go to the Integrations section (in left menu).
Then select "Enable" on the Mailchimp option. This open
This Smart / mobile friendly url, when used in a post to the wall or any other time when clicked by a person using a mobile phone, directs the viewer to a mobile friendly view of the custom app. Desktop viewers continue to have the same experience of viewing the custom app when they click on the mobile friendly url.
WHY A "SMART URL?"
Since Facebook'
ProductShow App
Create a slideshow of your top products with a "buy now" button linking direct to the store page!
KEY FEATURES:
- Customize the image url and also the "BUY NOW" button per image
- Language customizations are available for the Buy Now button to change it to the term you want
- Set the images to auto-play upon page load or allow for manual sliding of images by the user
- Like Gate is available at Gold and above levels
- The Smart URL for Mobile / PC detection is available to be used in the Promotional Tools area.
- Customize your Social Sharing messages to help fans spread your tab link via social media
- Ability to Pin (Pinterest) each image in the slideshow!
Creating the ProductShow App:
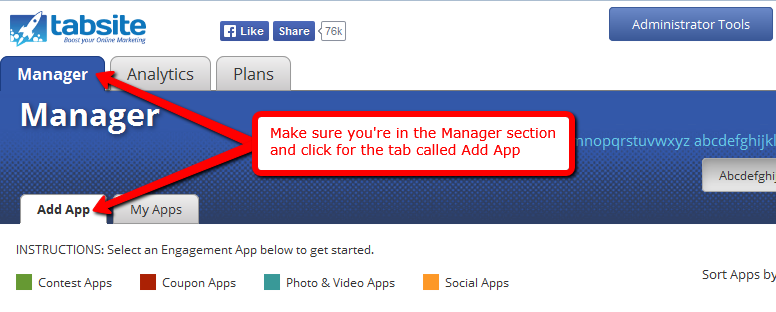
To start with, go into the Manager section and choose the Add App tab

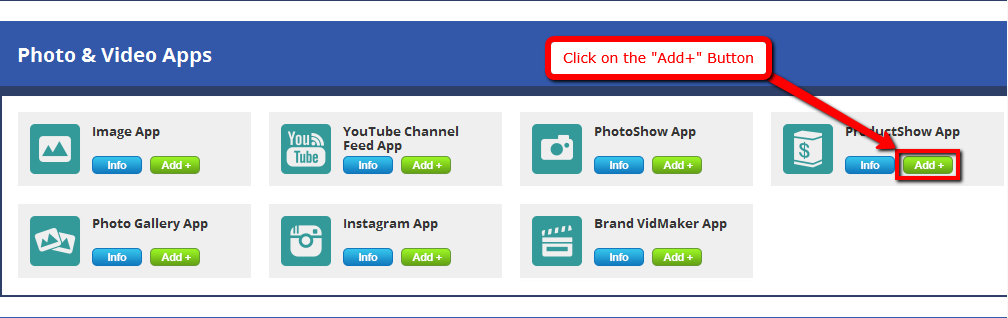
After choosing the Add App tab, scroll down the page and look for the Photo & Video Apps. Find the ProductShow App and click for the "Add+" button.

NOTE: Canva is now integrated in TabSite to allow you to custom template images in your app! Use Canva's or create your own by clicking the Canva button. Read more here.
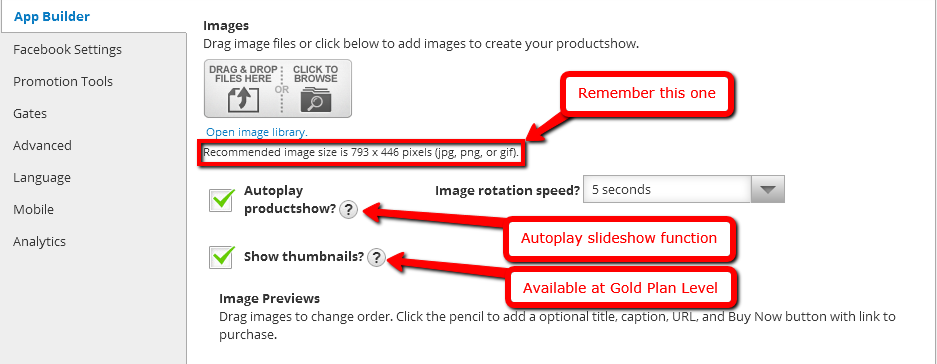
After pressing Add+, you will be directed to the App Builder. In this setting, you can upload images to be used for product slideshow. The recommended size for the images is 793 x 446 pixels. Also, added options can be found in the page such as the Autoplay productshow option where it enables you to display a slideshow of your images in an autoplay manner. Meanwhile, the Show thumbnails option enables you to display a row of your product images under the primary image, the function is only available to Gold Plan level.
The image rotation speed function allows you to set your own display duration of each product image in your slideshow. You can drag each image on the slideshow to change their sequence in accordance with your preference. Click the pencil icon to include a title, a Buy Now button with link to purchase and a URL. Any image you upload has both a custom url option for the image and another url for the Buy Now button. This is perfect for directing to your e-commerce, Amazon store, or PayPal.

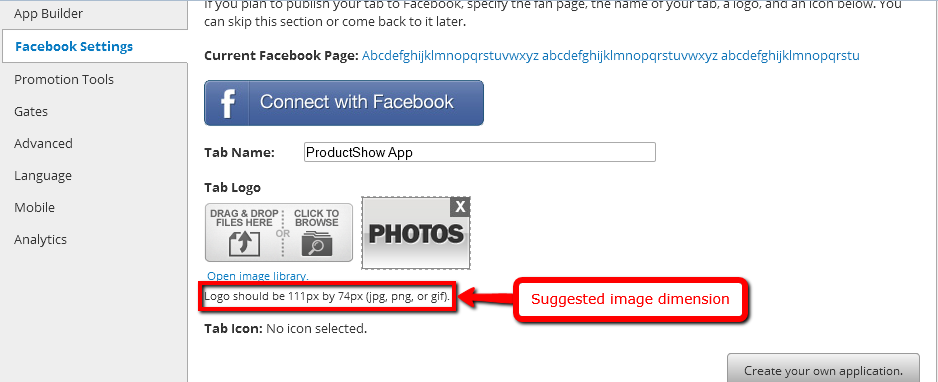
The next setting is the Facebook Settings. Publish your Facebook tab with the use of this setting. All you need to do is enter your fan page, tab name and tab logo. Speaking of logo, the ideal image size for it is 111px by 74px.
The Create your own application button found below enables you to key in your App ID and App Secret on the blank fields next to them.

The third setting is the Promotion Tools. It is comprised of Social Sharing Options, Blog/Web Call-out Tool, Post Planning and Comment System. These options can be customized to prepare them for sharing.

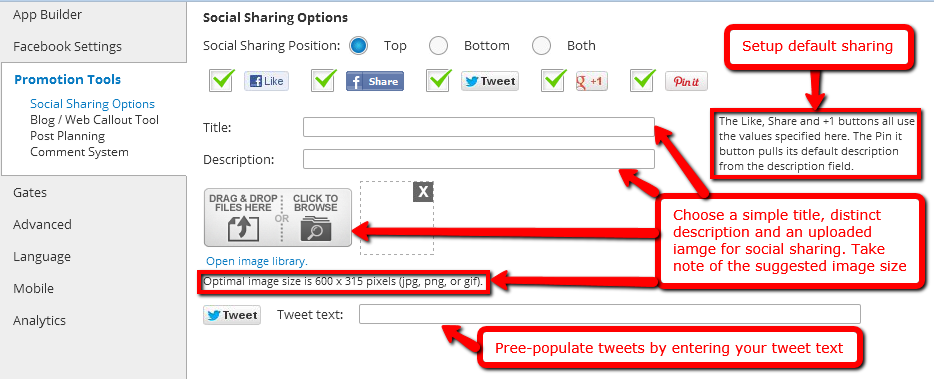
The Social Sharing Options is the first sub-setting in this section. You can customize the app with the social media platforms provided in the page. These platforms are comprised of Facebook, Twitter, Google+ and Pinterest. You can place the app on the page wherever you want, whether on top, bottom or both.
As the site administrator, you are in-control of the social media platforms you are connected to. You can do the engagement process with the Like and Share button of Facebook, Tweets of Twitter, +1 of Google+ and Pin it of Pinterest.

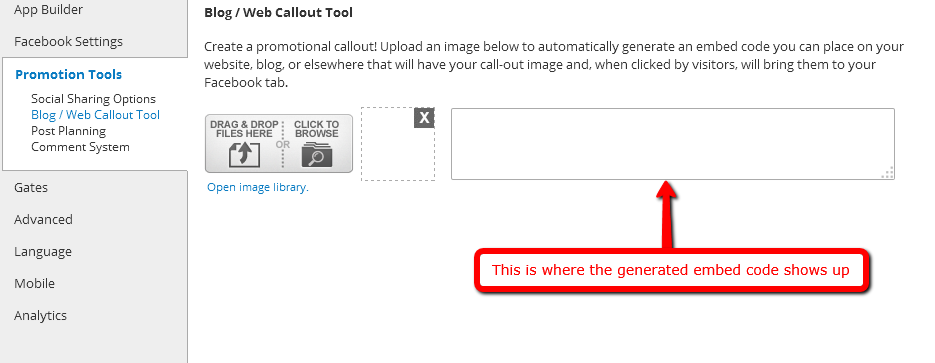
The Blog/Web Call-out Tool is an effective tool to drive additional traffic to your website. After you have uploaded the image, an automatically-generated embed code will display to a box beside it. The code can be placed to either your own website, blog or other websites. When visitors click your call-out image, they will be directed to your Facebook tab.

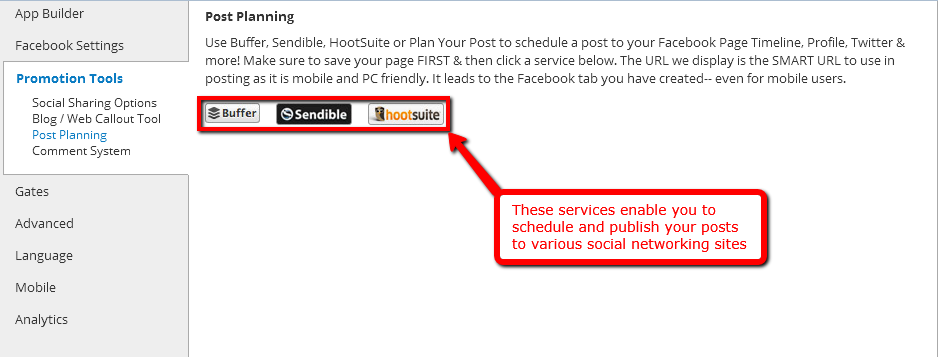
The Post Planning sub-setting enables you to schedule your posts to various social networks. It has three available scheduling services namely Buffer, Sendible and Hootsuite. An important reminder to take into consideration is to first save your page before clicking one of these services. The URL displayed by these services is a SMART URL because it is PC and mobile-friendly. The shortened URL forwards the users to the tab on Facebook you have created.

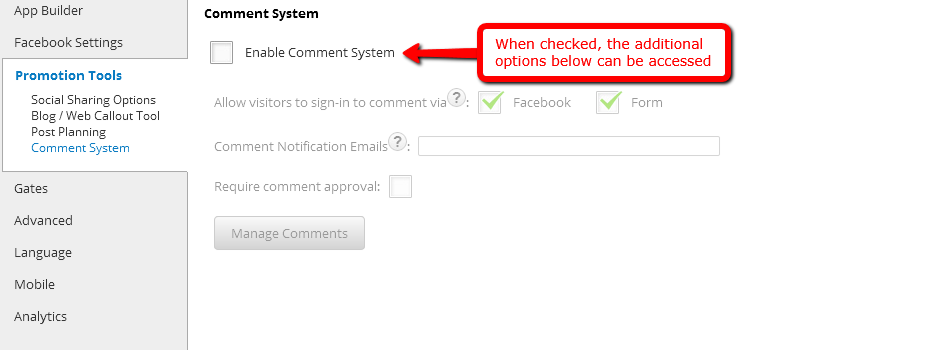
The Comment System of the Promotion Tools allows you to modify the comment options of the app. When you check the Enable Comment System option, added options will display below. These options include "Allow visitors to sign-in to comment via Facebook or Form", "Comment Notification Emails" and Require comment approval. Your comments can be managed through the Manage Comments button located below the options.

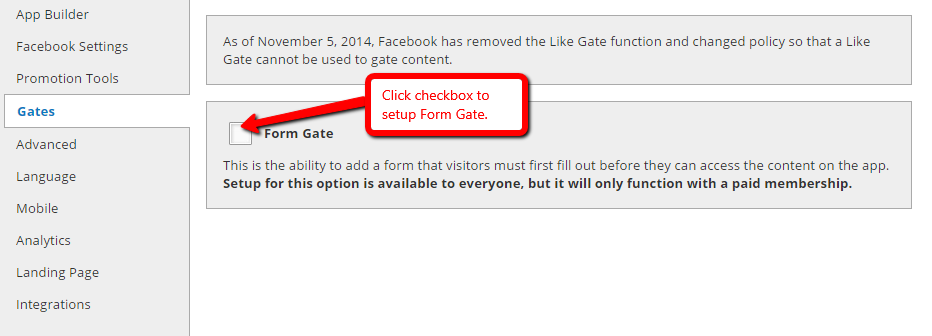
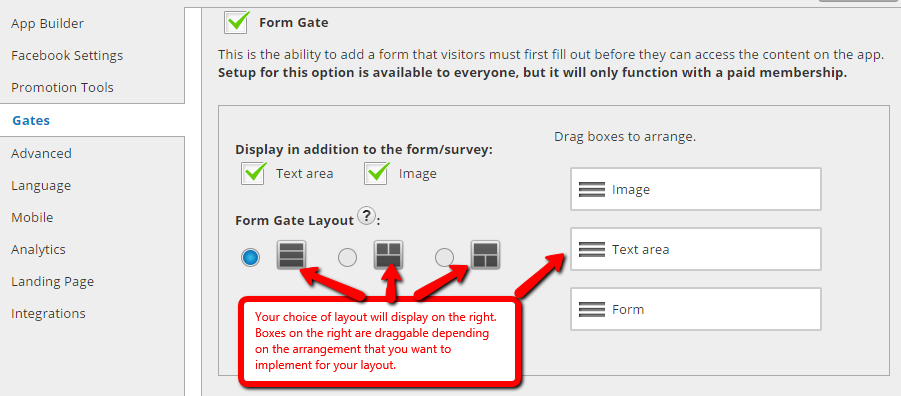
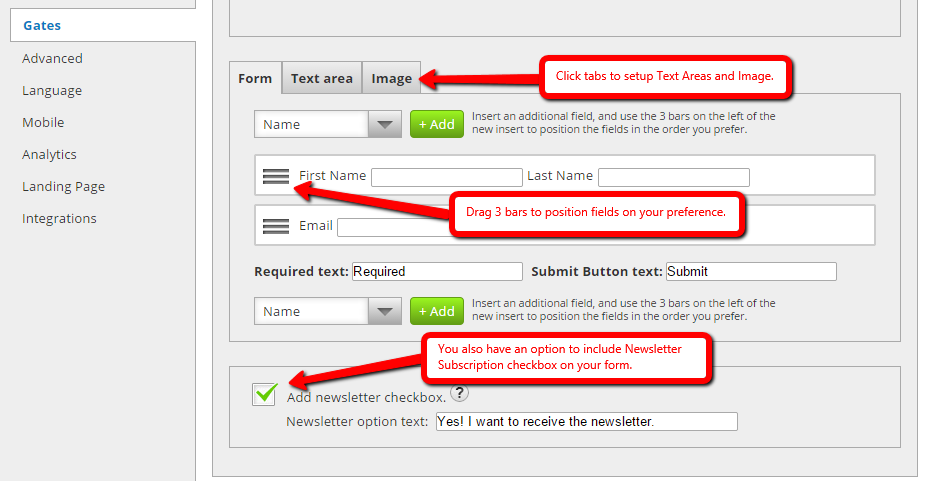
Form Gate is a simple form that users must complete and submit in order to access your app content.



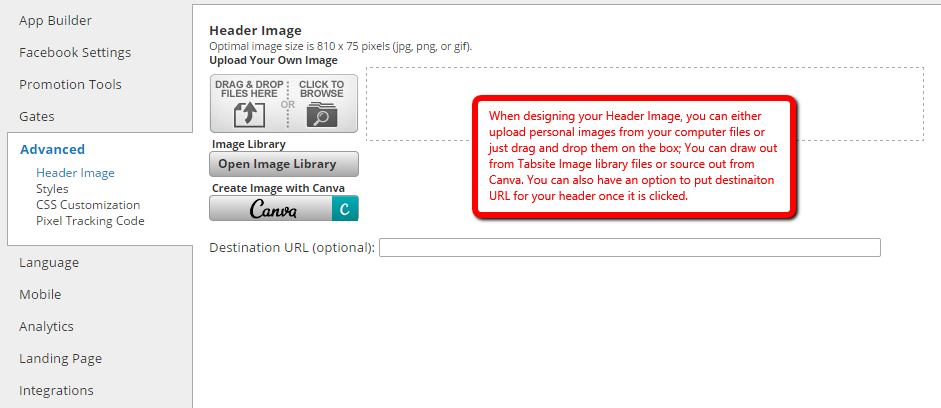
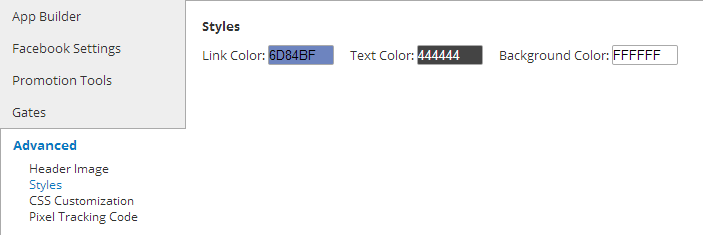
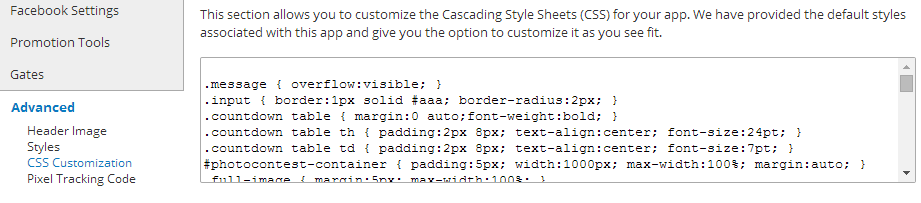
The Advanced setting lets you upload a header image to your app. In this section, you can also modify the link color, text color and background color. In addition to that, the CSS of your site can also be customized. The default styles for CSS associated with this app are already provided



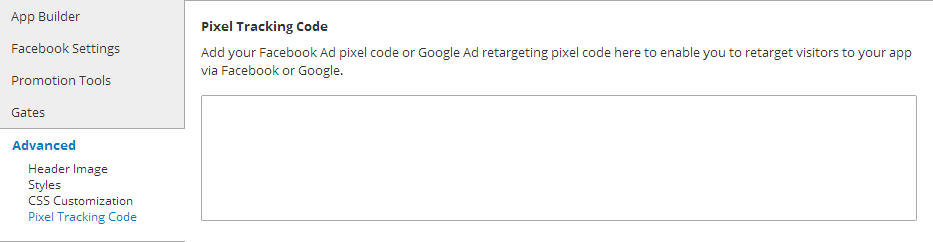
Another feature to help you with marketing is to implement remarketing pixels! We have a Pixel Tracking code area for Facebook and/ or Google Ads. By installing the pixel code from those services, you are then able to target visitors to your promotion back on that service with ads. Simply paste the pixel tracking code that they provide.

The Language settings contain two sub-settings, they are General and Comment System.

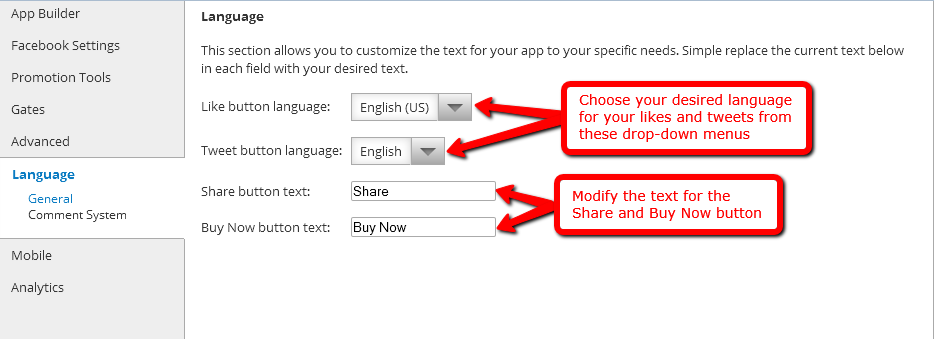
The General section encompasses the two drop-down menus specifically the Like button language and the Tweet button language. These drop-down menus contain several languages which you can choose to use for your likes and tweets. There are also two options in this sub-setting, the Share button text and the Buy Now button where you can key in your preferred text that will appear in these buttons.

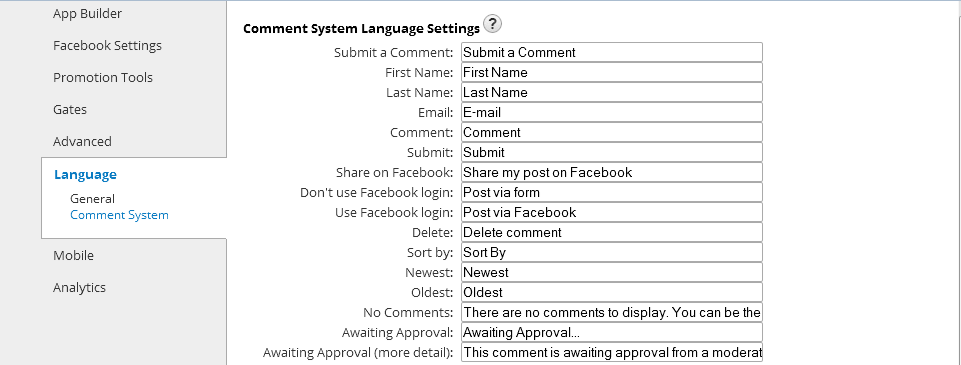
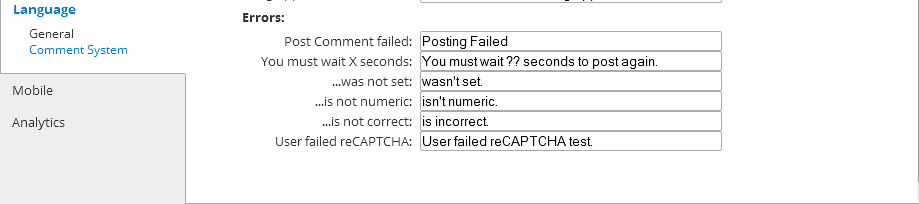
The second Language sub-setting is the Comment System. It has two sets of input information, the Language Settings and the Errors. You can modify the texts written from boxes beside the descriptions of your language system and then later, you can save it after you key in your chosen texts.


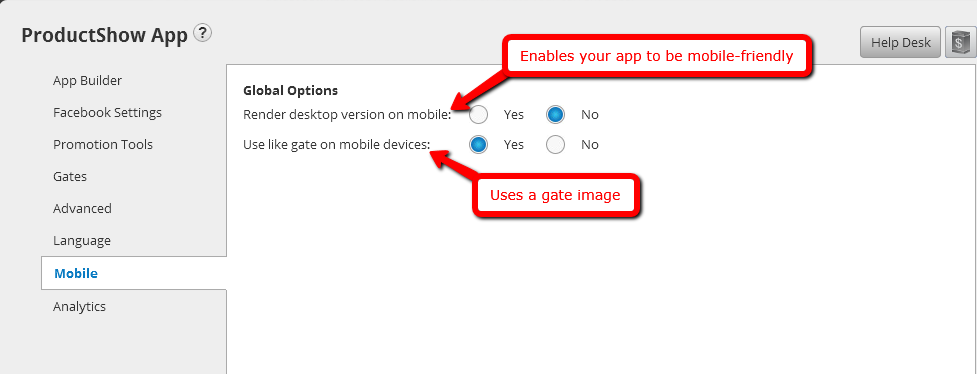
The Global Options make up the Mobile Settings. These options comprise of "Render desktop version on mobile" which enables users of mobile devices to utilize the content of the app in a mobile-friendly alternate version and "Use like gate on mobile devices" which enables users to use the like gate image to display the same information. Note: Mobile difference doesn't apply to all apps.

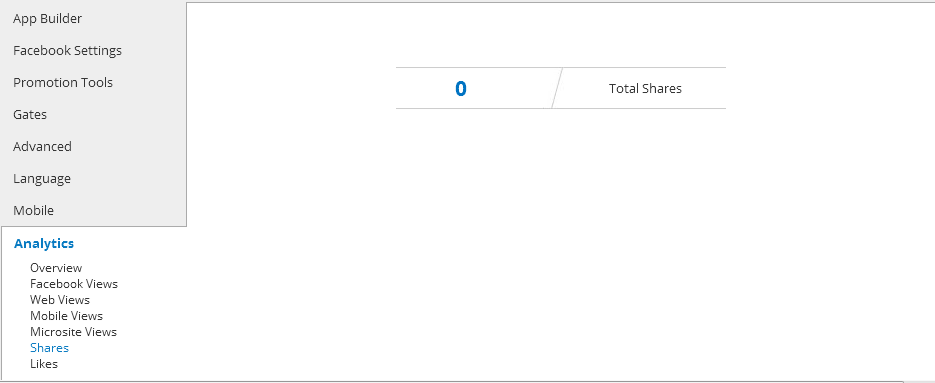
The Analytics section allows users to view the present situation of your app traffic and where is it coming from. It has several graph representations namely Overview, Facebook Views, Web Views, Mobile Views, Microsite Views, Shares and Likes.

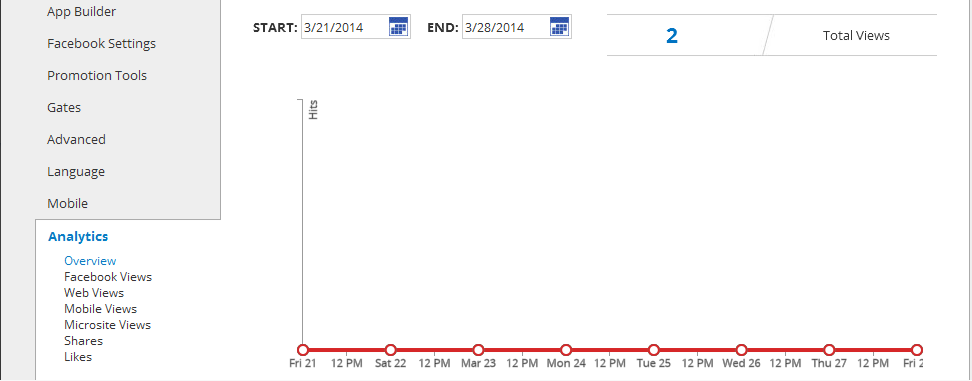
Overview graph

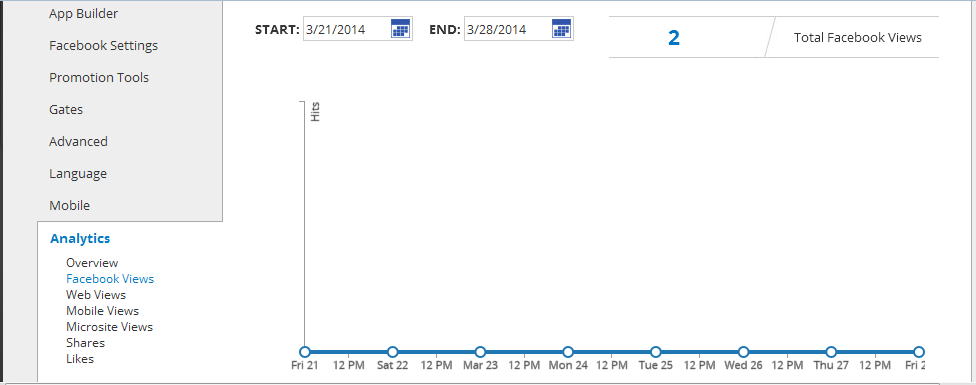
The graphs of Facebook Views, Web Views, Mobile Views and Microsite Views look like this one

The Shares and Likes graph can be viewed like this on the screen

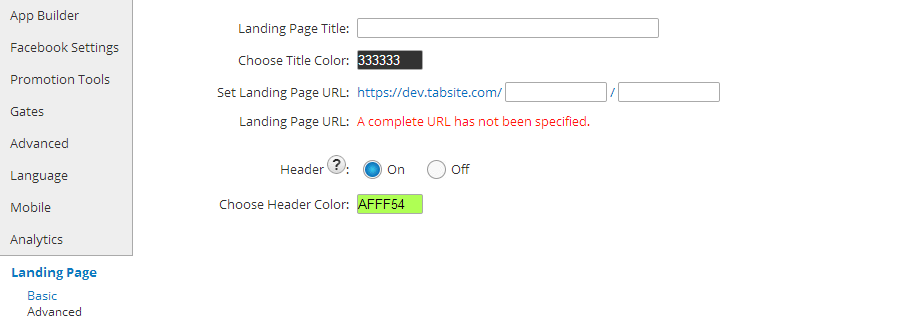
Landing Pages are a powerful feature allowing you to create lead capture pages using any app.
Create your own landing page directory name for your use on any landing pages. You create a name specific to your business such as https://tabsite.com/mybusiness/summerpromo(where "mybusiness" is your business name and the landing page is "summerpromo".)
Landing pages are the perfect area to drive traffic to in order to create more leads. Any app can have a Landing Page.
You may also change the title and header font color.

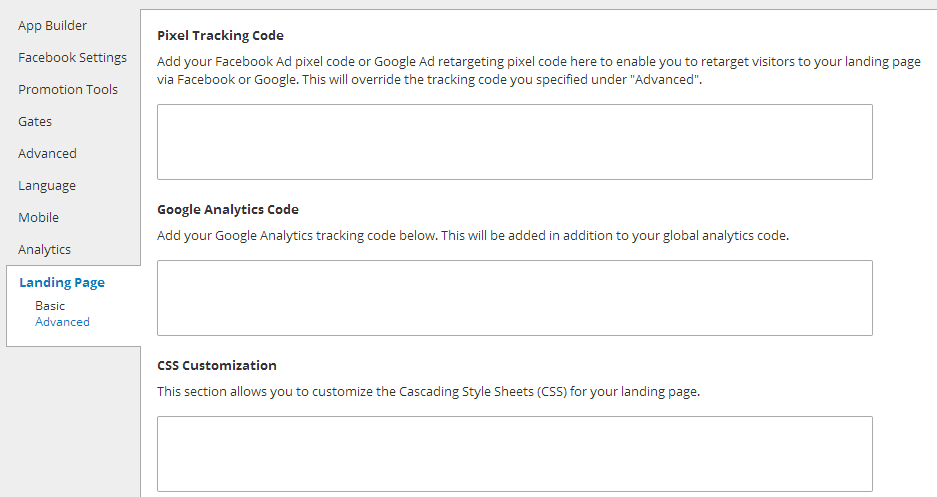
We give you the option to place the Pixel Tracking code for Facebook Ad's and/or Google Ad's on your landing page. This allows you to retarget/remarket to visitors via ads on those services.
In addition, we also offer CSS control for advanced styling of your Landing page as well to use if desired.

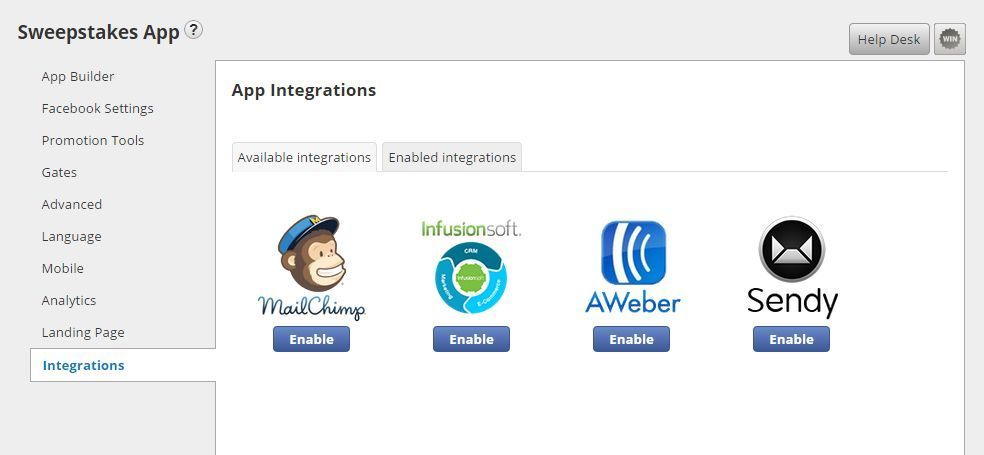
Integrations:
The "Integrations" area offers options for connecting forms to other services like Mailchimp, Infusionsoft, AWeber and Sendy.
See full details on the Mailchimp integrations here with steps for setup so that your form data is automatically added to your service provider.
See full details on the Infusionsoft integrations here
See full details on the AWeber integrations here

Click the "Save" button to save your setting changes. It is located at the bottom-right corner of the screen and is green-colored.

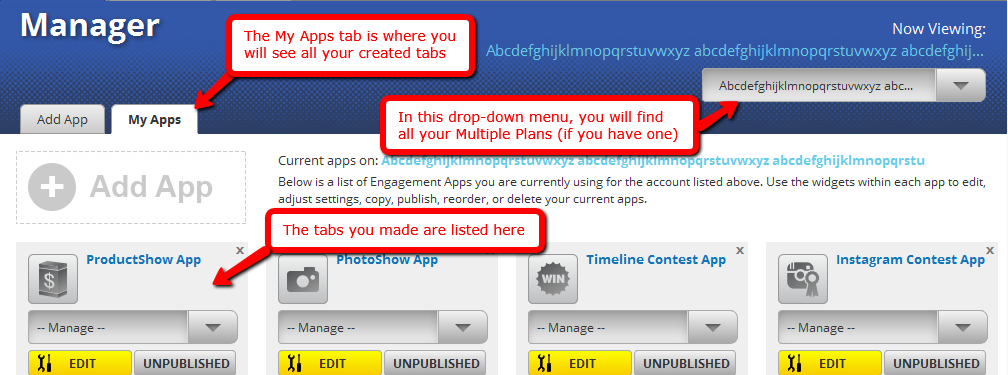
After clicking the Save button, you will forwarded to the My Apps tab page. All the created tabs can be found here. You can add another one, test it and publish it according to your Plan features.

In publishing your app, simply click "Publish" to go through the process of publishing it to your website or in Facebook.